vue 模板如何解析
1、模板
一個最簡答的模板:
<div id="app">
{{ message }}
</div>
v-for模板:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
2、模板類似於html程式碼,又不是。因為模板中含有v-if,v-for,@click等不屬於html的屬性程式碼。
3、怎麼解析?
(1)首選模板含有v-for等邏輯,因此必須使用js來進行解析。(html和css解析不了)
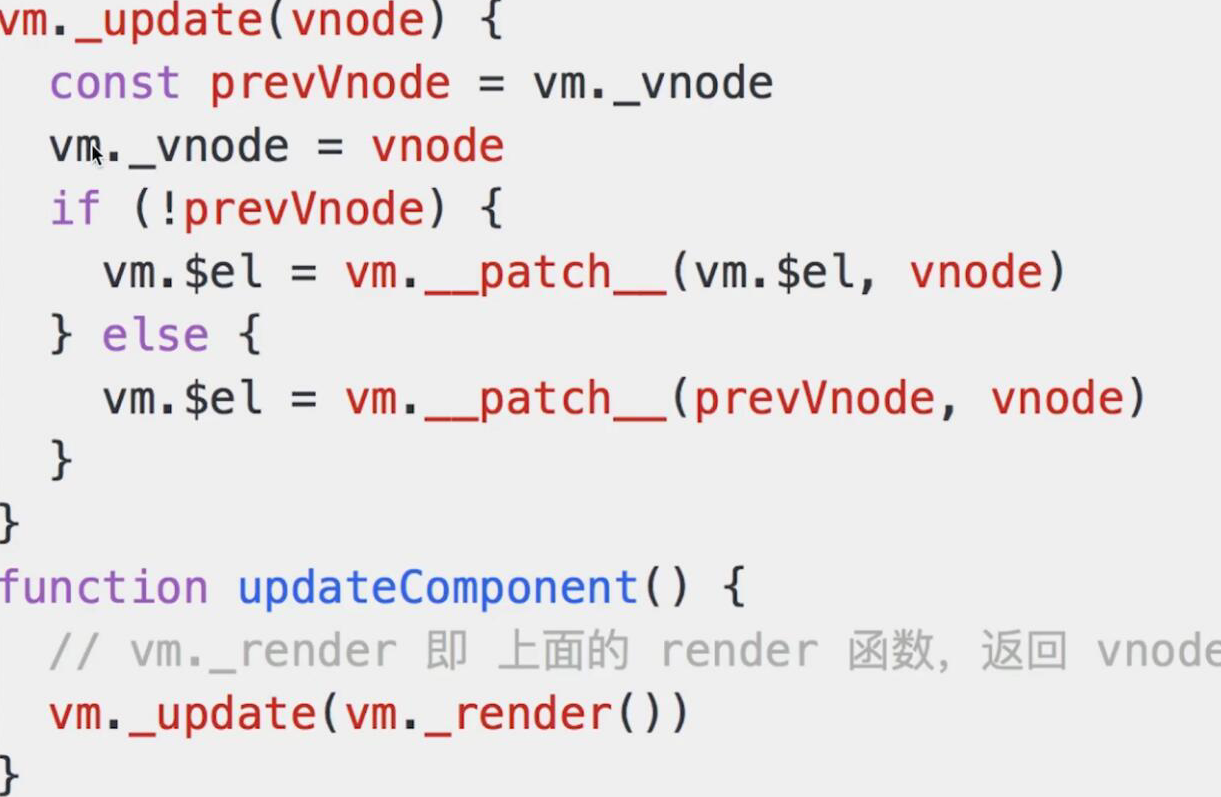
(2)js解析成什麼?js會解析為一個js函式,即render函式,這個render函式返回vode物件,後面其他函式(update)將vnode渲染成html。

update中分為首次渲染和更新渲染。
說明:vue中的render函式使用了with語法。平時開發不建議使用woth語法。
相關推薦
vue DOM模板解析
pan dom 渲染 tab rip 包含 htm 特殊 -s 當使用 DOM 作為模板時 (例如,使用 el 選項來把 Vue 實例掛載到一個已有內容的元素上),你會受到 HTML 本身的一些限制,因為 Vue 只有在瀏覽器解析、規範化模板之後才能獲取其內容。尤其要註意,
vue 模板如何解析
1、模板 一個最簡答的模板: <div id="app"> {{ message }} </div> v-for模板: <ul id="example-1"> <li v-for="item in items">
vs code vue模板創建
vue模板 vs code用戶代碼片段 snippet 擺圖其他模板創建,依照此法即可。本文出自 “琉璃歲月” 博客,請務必保留此出處http://11mihu.blog.51cto.com/6659352/1926917vs code vue模板創建
vue-模板
toupper ase text 更新 數據綁定 this uppercase ont hang 模板: 1. 數據更新模板變化 {{msg}} 2.數據綁定一次 <span v-once>This will never change: {{ msg }}&
vue模板
vue v-cloak v-once <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>模板</title> &l
Vue模板語法
reverse lis 常見 lte HR 底層 指令 func blog Vue.js 使用了基於 HTML 的模版語法,允許開發者聲明式地將 DOM 綁定至底層 Vue 實例的數據。Vue.js 的核心是一個允許你采用簡潔的模板語法來聲明式的將數據渲染進 DOM 的
一鍵生成vue模板
自動打開 efi 例如 gpo djang category 勝利 選項 一個 方法: 打開VSCODE編輯器,依次選擇“文件 -> 首選項 -> 用戶代碼片段”,此時,會彈出一個搜索框,我們輸入vue, 如下: 選擇vue後,VSCODE會自動打開
如何快速的vue init 屬於自己的vue模板?
dev pac 需要 自己的 cli bubuko 開啟 brush name 相信很多接觸過vue的小夥伴非常熟悉了,我們在開啟項目之前都需要vue init webpack xx來初始化自己的項目目錄。但是在實際開發中我們往往會根據公司要求或者業務的需要會對目錄進行局部
vue 模板語法
-- 字符 IV bsp data style ret nbsp urn data() { return { msg: ‘mfg‘ } }, <!--
VUE模板及組件的使用
pack study header script his ray fault current -o 一、vue模板安裝 二、組件的使用 三、父子組件傳值 四、子組件對父組件添加事件 五、markdown編輯器 一、vue模板安裝 1.全局安裝vue
VUE模板及元件的使用
一、vue模板安裝 二、元件的使用 三、父子元件傳值 四、子元件對父元件新增事件 五、markdown編輯器 一、vue模板安裝 1.全域性安裝vue npm i
vue在解析時出現閃爍的原因及防止閃爍的方法
使用v-cloak指令 在有些手機低版本下 如ios10.0,ios11.3.0 可能會出現 甚至有可能是 滾動條 出現 衝突導致白屏 // template v-cloak 放入v-for 與v-if 共用 <ul v-for="item in person"
vscode之快速生成vue模板
檔案-首選項-使用者程式碼片段-搜尋“vue”點選進入vue.json 複製這個片段 1 { 2 "Vue component": { 3 "prefix": "vue", 4 "body": [ 5
3天學寫mvvm框架[二]:模板解析
此前為了學習Vue的原始碼,我決定自己動手寫一遍簡化版的Vue。現在我將我所瞭解到的分享出來。如果你正在使用Vue但還不瞭解它的原理,或者正打算閱讀Vue的原始碼,希望這些分享能對你瞭解Vue的執行原理有所幫助。 目標 今天我們的目標是,對於以下的html模板: <div class="
vue-cli解析
erro 模版 整理 determine errors 自定義 util bpa too 前言 這段時間,算是空出手來寫幾篇文章了。由於很久都沒有時間整理現在所用的東西了,所以,接下來會慢慢整理出一些文檔來記錄前段時間的工作和生活。 這篇文章的主題是vue-cli的理解。或
Vue 模板解釋
Vue 模板解釋 如今的前端三大框架都有它們獨特的模板,模板的作用就是讓開發編碼變得更加簡單,然而我覺得 Vue 在這一點上是做得近乎完美的(當然,只是個人觀點~~),Vue 模板解釋的核心不外乎就是兩個玩意兒,一個是雙大括號表示式,另一個是模板指令,這兩東西也是我們在 Vue 專案中都肯定會用到的,下
vue模板語法:插值、指令
插值:{{}} 指令:v- (在{{}}和v-指令進行資料繫結時,支援js單個表示式) <p v-text='msg'></p>,就相當於插值表示式的功能 <p v-html='title'></p>,可以解析標籤 data:{
Vue原始碼解析之nextTick
Vue原始碼解析之nextTick 前言 nextTick是Vue的一個核心功能,在Vue內部實現中也經常用到nextTick。但是,很多新手不理解nextTick的原理,甚至不清楚nextTick的作用。 那麼,我們就先來看看nextTick是什麼。 nextTick功能 看看
vue 原始碼解析 之 data的省略用法
var vu = new vue( { data() { name: kk age: 123 } }) vue中獲取 name 有如下幾種寫法, 1 vu.name 2 vu.$data.name 其實他們實際都是獲取的 vu._data.name 第一種的原始碼在 function initDa
Vue原始碼解析之陣列變異
力有不逮的物件 眾所周知,在 Vue 中,直接修改物件屬性的值無法觸發響應式。當你直接修改了物件屬性的值,你會發現,只有資料改了,但是頁面內容並沒有改變。 這是什麼原因? 原因在於: Vue 的響應式系統是基於Object.defineProperty這個方法的,該方法可以監聽物件中某個元素的獲取或修改
