Android tips(十二)-->Android開發中使用向量圖
本文我們將介紹一些關於Android向量圖的相關知識點。最新的專案中要求以向量圖替代傳統的.png資原始檔,所以特意學習了一下Android中的向量圖相關概念,不得不說向量圖還是一個比較好的適配方案。Android從Android5.0開始引入了對向量圖的支援,但是其並不支援svg這種向量圖片格式,,而是以VectorDrawable的方式來實現向量圖的效果。
下面我們將詳細的介紹一下向量圖的基本概念以及Android中對向量圖的使用。
(一)什麼是向量圖
這裡暫時引用一下百科中對向量圖的定義:
向量圖,也稱為面向物件的影象或繪圖影象,在數學上定義為一系列由線連線的點。向量檔案中的圖形元素稱為物件。每個物件都是一個自成一體的實體,它具有顏色、形狀、輪廓、大小和螢幕位置等屬性。
向量圖是根據幾何特性來繪製圖形,向量可以是一個點或一條線,向量圖只能靠軟體生成,檔案佔用內在空間較小,因為這種型別的影象檔案包含獨立的分離影象,可以自由無限制的重新組合。它的特點是放大後圖像不會失真,和解析度無關,適用於圖形設計、文字設計和一些標誌設計、版式設計等
可縮放向量圖形是基於可擴充套件標記語言(標準通用標記語言的子集),用於描述二維向量圖形的一種圖形格式。它由全球資訊網聯盟制定,是一個開放標準,其簡稱為SVG,android中對向量圖的支援就是對SVG的支援,其是W3C組織推薦的向量圖標準。
這裡我就簡單的引用W3C中對SVG向量圖的介紹:
SVG 指可伸縮向量圖形 (Scalable Vector Graphics)
SVG 用來定義用於網路的基於向量的圖形,SVG 使用 XML 格式定義圖形
SVG 影象在放大或改變尺寸的情況下其圖形質量不會有所損失
SVG 是全球資訊網聯盟的標準,SVG 與諸如 DOM 和 XSL 之類的 W3C 標準是一個整體
簡單來說SVG向量圖就是一個使用XML標識圖片格式的全球資訊網聯盟標準,更多關於SVG的相關說明:SVG簡介
(2)向量圖有什麼好處
我們都知道Android系統已經為我們提供了PNG,JPG,drawable,.9.path圖片等,為什麼又為我們提供了SVG向量圖呢?
與其他影象格式相比,使用 SVG 的優勢在於:
SVG 可被非常多的工具讀取和修改(比如記事本)
SVG 與 JPEG 和 GIF 影象比起來,尺寸更小,且可壓縮性更強。
SVG 是可伸縮的,SVG 影象可在任何的解析度下被高質量地列印
SVG 可在影象質量不下降的情況下被放大
SVG 影象中的文字是可選的,同時也是可搜尋的(很適合製作地圖)
SVG 可以與 Java 技術一起執行,SVG 檔案是純粹的 XML
向量圖在實現的時候圖片質量不會下降,下面具體我們可以看一下一個簡單的例子:
<ImageView
android:id="@+id/imageview"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="30dp"
android:layout_marginLeft="30dp"
app:srcCompat="@drawable/ic_android_black_24dp"
/>然後我們看一下實現的效果:
然後我們更新一下圖片的顯示大小,再繼續看一下:
<ImageView
android:id="@+id/imageview"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="30dp"
android:layout_marginLeft="30dp"
app:srcCompat="@drawable/ic_android_black_24dp"
/>可以發現當圖片顯示變大時圖片也沒有失真的情況,顯示的情況還是和100dp的時候是相似的,而且我們也沒有儲存多分drawable圖片資源,這樣使用向量圖代替資原始檔的話還可以減小我們的apk檔案大小等。
(3)開發過程中如何使用向量圖替換Png Icon
這裡以Android Studio為例,假如我們需要在低版本上使用向量圖,需要在專案中引入新的相容庫support-vector-drawable,並且appcompat-v7庫的版本要在23.2.0+。而且你還要修改下gradle的相關配置,不要讓gradle在構建的時候為你在低版本(API21以下)的情況下生成針對於不同密度的png檔案,因為android studio1.4的時候支援了向量圖。
- 如果你的gradle外掛的版本為2.0以下,你應該這麼修改
android {
defaultConfig {
// 不讓gradle自動生成不同螢幕解析度的png圖
generatedDensities = []
}
aaptOptions {
additionalParameters "--no-version-vectors"
}
}如果你的gradle外掛版本是2.0+,你 應該這麼修改
android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}經過上面的設定之後我們就可以在我們的Android專案中使用向量圖了。
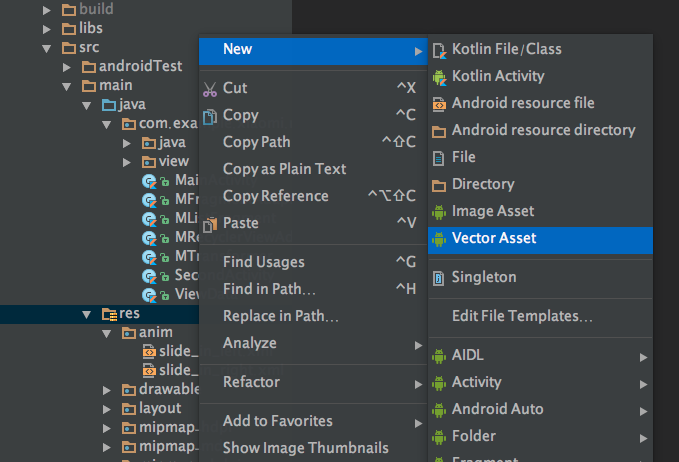
(4)使用Android Studio建立向量圖資源
- 右鍵res目錄建立Vector Asset資源
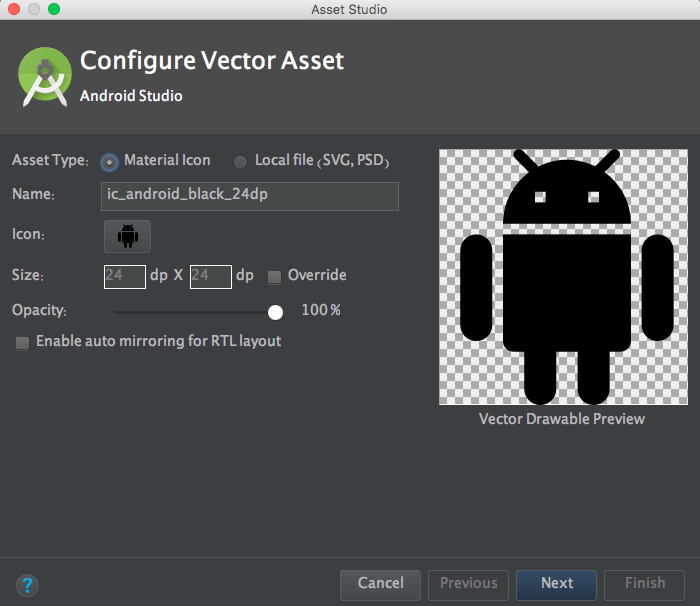
- 設定Asset Type,選擇SVG資源,設定SVG資源大小
- 在drawable目錄下生成vector資原始檔
(5)向量圖標籤的相關說明
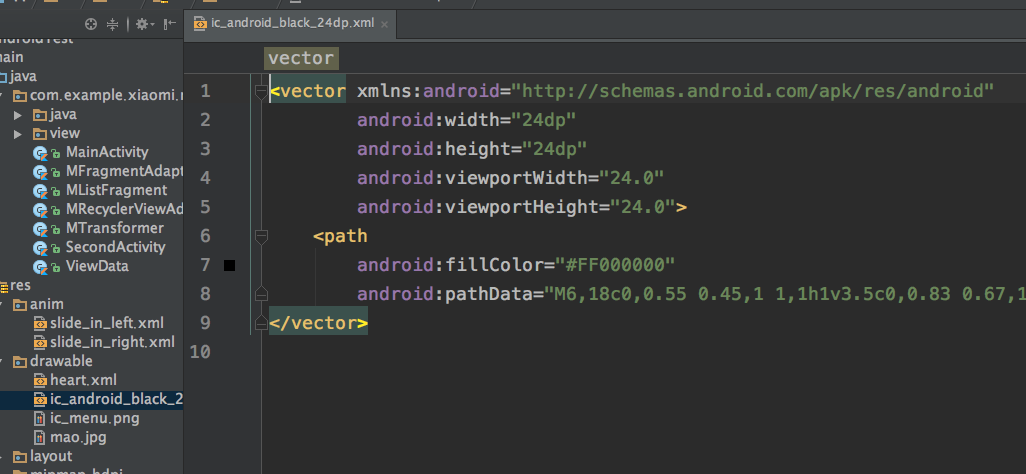
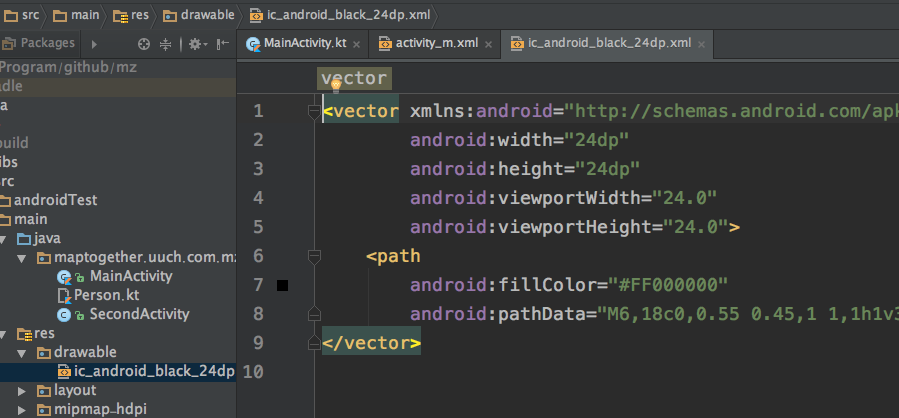
可以發現我們生成的向量圖資原始檔其實是一個drawable檔案:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#FF000000"
android:pathData="M6,18c0,0.55 0.45......-2.47,-4.84zM10,5L9,5L9,4h1v1zM15,5h-1L14,4h1v1z"/>
</vector>
這裡的drawable資原始檔的根節點是vector,我們都知道drawable中的節點都是對應著一個Java物件的,而vector是VectorDrawable對應的根標籤,Android中向量圖對應的Java物件就是VectorDrawable。
然後android:width與android:height對應向量圖的實際大小,這裡需要說明的是向量圖是可以無限大, 但通常情況下一個圖片都應該有一個原始大小, 假如你將此VectorDrawable作為一個ImageView的src, ImageView的大小都設定為wrap_content, 則ImageView對應的實際大小就是這裡設定的大小。
繼續我們看一下android:viewportWidth與android:viewportHeight,它們是指當前Drawable對應的虛擬Canvas的大小, 之所以說是虛擬的是因為實際上並不存在這樣一個Canvas, 又之所以需要這個值是因為在標籤中的路徑資料要基於具體的座標系來繪製.
而標籤對應路徑資訊, 這裡的path與我們自定義繪製圖形時用的Path原理一樣, 就是記錄一些繪圖操作, 具體對應其中的pathData.PathData中對應的路徑描述符號不需要我們去記, 通常情況下由繪圖軟體生成svg圖片再從svg檔案中提取。
(6)如何在View中引用
- 新增自定義屬性名稱空間
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"在layout佈局檔案中的根節點新增xmlns:app的名稱空間
- 在ImageView中設定src
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/heart"
/>可以發現這裡使用的是srcCompat而非src屬性
- 為View物件設定Backgraound
Resources resources = context.getResources(Resources, int, Theme);
Theme theme = context.getTheme();
Drawable drawable = VectorDrawableCompat.create(resources, R.drawable.vector_drawable, theme);
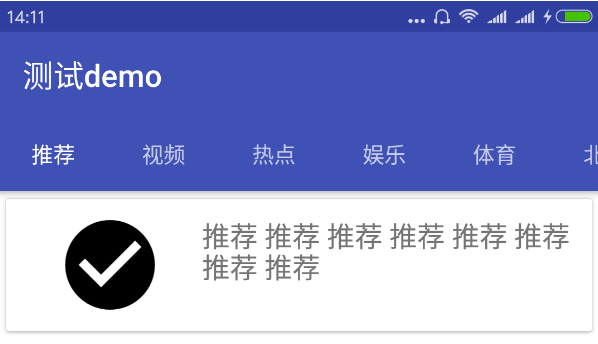
view.setBackground(drawable);最後我們看一下它的展示效果:
(7)如何編寫VectorDrawable資原始檔
我們可以看到VectorDrawable資原始檔的編寫很複雜,那麼我們如何編寫VectorDrawable檔案呢?其實編寫VectorDrawable資原始檔我們可以首先生成一個SVG檔案,然後使用Android Studio的SVG工具生成VectorDrawable資原始檔。具體步驟如下:
美工交付.svg檔案
使用Android Studio載入本地.svg檔案並生成VectorDrawable資原始檔
生成最終的svg drawable資原始檔