WangleEditor3提交資料(servlet-jsp)
阿新 • • 發佈:2018-12-31
用servlet提交 WangEditor3編輯的內容,找了很多資料沒發現,大多用的框架,今天終於解決了,記錄一下。
WangEditor3不支援放在textarea中,servlet是無法直接獲取到編輯器中的內容的,有一下兩種方法:
方法一:如果想用form表單提交需要加個textarea,此時的textarea應該隱藏起來,用js獲取WangEditor3編輯的內容,再賦值給textarea,再form提交,隱藏textarea如下:
<textarea name="newscontent" id="content" style="width:100%; height:200px;display:none" ></textarea>
方法二:可以用ajax通過用js取出表單和富文字中的內容,通過json格式傳輸,在後臺獲取就可以了。
註明:以下演示以方法二為例,方法一在程式碼中註釋掉了。
newseditor.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath();//獲取webContent路徑 //request.getScheme() 返回當前連結使用的協議;比如,一般應用返回http;SSL返回https;//詳解:https://www.cnblogs.com/qlqwjy/p/7498511.html String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <!-- 新 Bootstrap 核心 CSS 檔案 --> <link rel="stylesheet" href="<%=basePath %>/css/bootstrap.min.css"> <!-- jQuery檔案。務必在bootstrap.min.js 之前引入 --> <script src="<%=basePath %>/js/jquery-3.2.1.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 檔案 --> <script src="<%=basePath %>/js/bootstrap.min.js"></script> <script type="text/javascript" src="<%=basePath%>/wangEditor/release/wangEditor.min.js"></script> <script type="text/javascript"> </script> <style type="text/css"> .toolbar { border: 1px solid #ccc; } .w-e-text-container{ height: 600px !important;/*!important是重點,因為原div是行內樣式設定的高度300px*/ } </style> </head> <body> <div> <div class="container"> <h2 class="page-header">文章釋出</h2> <form class="form-horizontal" id="form" action="contentpublish" method="post"> <div class="form-group"> <label for="newsMan" class="col-sm-1 control-label" >作者</label> <div class="col-sm-2" > <input class="form-control " name="newsMan" id="newsMan" placeholder="請輸入釋出人"/> </div> </div> <div class="form-group"> <label for="newsTitle" class="col-sm-1 control-label">標題</label> <div class="col-sm-4"> <input class="form-control" name="newsTitle" id="newsTitle" placeholder="請輸入新聞標題"/> </div> </div> <div class="form-group"> <label for="newstype" class="col-sm-1 control-label">地點</label> <div class="col-sm-2"> <select class="form-control "> <option>請選擇</option> <option value="PA">Pennsylvania</option> <option value="CT">Connecticut</option> <option value="NY">New York</option> <option value="MD">Maryland</option> <option value="VA">Virginia</option> </select> </div> </div> <div class="form-group"> <label for="newsContent" class="col-sm-1 control-label">內容</label> <div class="col-sm-10"> <!-- <textarea id="div1" name="content" style="width: 800px; height: 400px;"></textarea> --> <!-- <textarea name="newscontent" id="content" style="width:100%; height:200px;display:none" ></textarea> --> <div id="div1" class="toolbar"> <!-- <p>歡迎使用 wangEditor 編輯器</p> --> </div> </div> </div> <div class="form-group" > <div class="col-sm-4 col-sm-offset-1"> <input type="button" onclick="submit_content()" value="發 布 文章 " class="btn btn-success btn-md"/> </div> </div> </form> </div> <button id="btn1">獲取html</button> <button id="btn2">獲取text</button> </div> <script type="text/javascript"> var E = window.wangEditor var editor = new E('#div1') editor.customConfig.showLinkImg = false editor.customConfig.uploadImgServer = '/shoot/UploadServlet'; editor.create() document.getElementById('btn1').addEventListener('click', function () { // 讀取 html alert(editor.txt.html()) }, false) document.getElementById('btn2').addEventListener('click', function () { // 讀取 text alert(editor.txt.text()) }, false) function submit_content(){ alert("111"); var newsMan=$("#newsMan").val(); var newsTitle=$("#newsTitle").val(); /* var introduce = document.getElementById("content"); introduce.value = editor.txt.html(); */ $.ajax({ type:"post", url:"../contentpublish", data:{ "newsMan":$("#newsMan").val(), "newsTitle":$("#newsTitle").val(), /* "introduce":$("#content").val(), */ "introduce":editor.txt.html(), }, success: function(result){ alert("測試!"); }, }); } </script> </body> </html>
新建Servlet ContentPublish
package com.liu.Controller; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class ContentPublish */ @WebServlet("/contentpublish") public class ContentPublish extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public ContentPublish() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub System.out.println("post"); String newsMan=request.getParameter("newsMan"); String newsTitle=request.getParameter("newsTitle"); String introduce=request.getParameter("introduce"); System.out.println(newsMan); System.out.println(newsTitle); System.out.println(introduce); } }
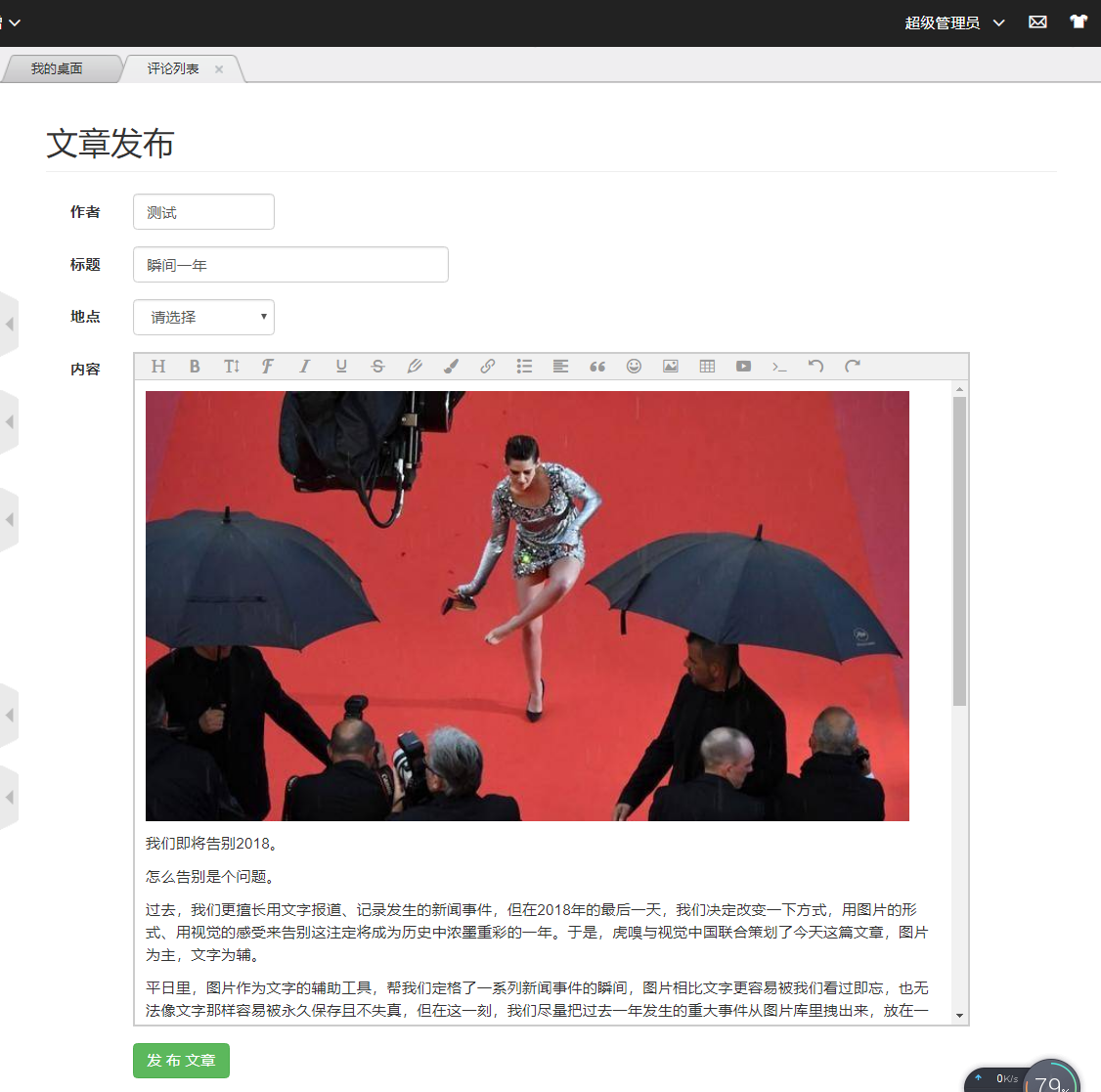
效果如下:

控制檯輸出: