45 jQuery-三級聯動展示資料
阿新 • • 發佈:2018-12-31
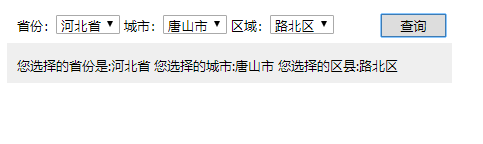
1. 效果圖

2. html程式碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>45 jQuery-三級聯動展示資料</title> <style type="text/css"> body{font-size:13px} .clsInit{width:435px;height:35px;line-height:35px;padding-left:10px} .clsTip{padding-top:5px;background-color:#eee; display:none} .btn {border:#666 1px solid;padding:2px;width:65px; float:right;margin-top:6px;margin-right:6px; filter: progid:DXImageTransform.Microsoft. Gradient(GradientType=0,StartColorStr=#ffffff, EndColorStr=#ECE9D8);} </style> </head> <body> <div class="clsInit"> 省份:<select id="selF"><option>請選擇</option></select> 城市:<select id="selT"><option>請選擇</option></select> 區域:<select id="selC"><option>請選擇</option></select> <input id="Button1" type="button" value="查詢" class="btn" /> </div> <div class="clsInit" id="divTip"></div> <script src="../jquery.min.js"></script> <script type="text/javascript"> $(function() { function objInit(obj) {//下拉列表框初始化 return $(obj).html("<option>請選擇</option>"); } var arrData = { //定義一個數組儲存相關資料 北京市: { 北京市: "東城區,西城區,朝陽區" }, 天津市: { 天津市: "和平區,河東區"}, 河北省: { 唐山市: "路南區,路北區", 承德市: "雙橋區,雙灤區" } }; $.each(arrData, function(pF) { //遍歷資料增加省份項 $("#selF").append("<option>" + pF + "</option>"); }); $("#selF").change(function() { //省份列表框選項改變事件 objInit("#selT"); objInit("#selC"); $.each(arrData, function(pF, pS) { //如果省份選中項與資料匹配 if ($("#selF option:selected").text() == pF) { //遍歷資料增加城市項 $.each(pS, function(pT, pC) { $("#selT").append("<option>" + pT +"</option>"); }); //城市列表框選項改變事件 $("#selT").change(function() { objInit("#selC"); $.each(pS, function(pT, pC) { //如果城市選中項與資料匹配 if ($("#selT option:selected").text() == pT) { //遍歷資料增加區縣項 $.each(pC.split(","), function() { $("#selC").append("<option>" + this + "</option>"); }); } }); }); } }); }); $("#Button1").click(function() { //註冊按鈕單擊事件 var strValue = "您選擇的省份是:"; strValue += $("#selF option:selected").text(); strValue += " 您選擇的城市:"; strValue += $("#selT option:selected").text(); strValue += " 您選擇的區縣:"; strValue += $("#selC option:selected").text(); $("#divTip") .show() .addClass("clsTip") .html(strValue);//顯示提示資訊並增加樣式 }); }) </script> </body> </html>
