隱藏狀態列後tableview自動滾動的問題
最近在開發過程中碰到一個很奇怪的問題,在將狀態列隱藏掉之後,頁面上的tableView會自動向上滾20個畫素。
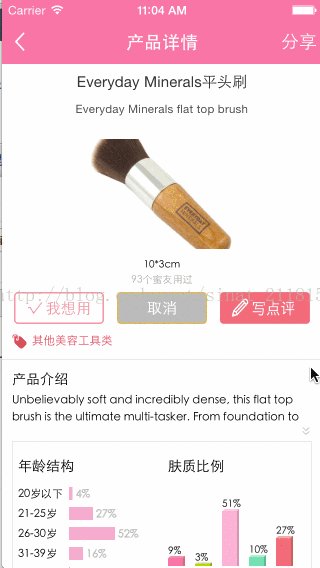
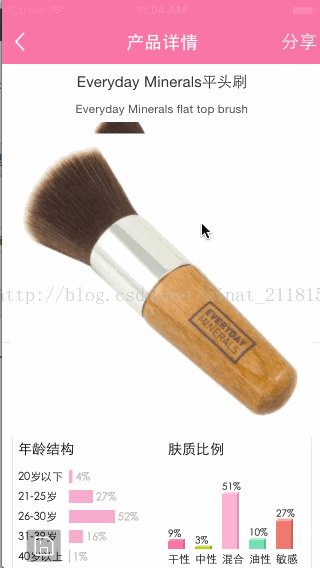
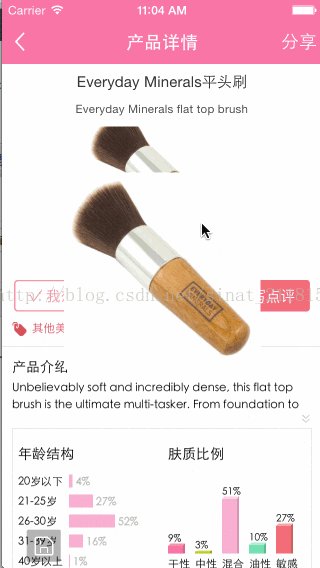
狀態如下:
這是因為在iOS7.0之後,系統會自動調整scrollView的layout 和 contentInsets 。從而使其自動地適應iOS7之後那種整個螢幕都可以放入自定義控制元件的方法。而我們大多數在開發過程中並不希望收到系統自動的影響而是完全掌握開發過程中的每一個細節。還有一個願意是因為目前我們大多數的應用都是要向下適配到iOS6,而在6中並未提供這樣的特性,所以在程式碼級別依然希望使用相對“保守”的程式碼。
所以解決這個問題的方法是講系統的這些自動調整scrollView 的 contentInsest 的特性遮蔽掉。方法如下:
if ([[[UIDevice currentDevice] systemVersion]compare:@"7.0"]!=NSOrderedAscending) { self.edgesForExtendedLayout = UIRectEdgeNone; self.extendedLayoutIncludesOpaqueBars = NO; self.modalPresentationCapturesStatusBarAppearance = NO; self.automaticallyAdjustsScrollViewInsets=NO; }
其中edgesForExtendedLayout表示本viewController中的ScrollView使用哪些新特性中提供的contentInsets. 我們使用None.預設為All,也就是所有的方向都使用。
extendedLayoutIncludesOpaqueBars表示這種自適應的contentInsets是否包括statusBar的高度。這是一條比較關鍵的程式碼。我們的tableView之所以會向上滾動20畫素就是因為當我們隱藏了statusBar之後scrollView認為沒有了狀態列,那麼它的contentInsets.top自動減小20px.
automaticallyAdjustsScrollViewInsets 表示在本viewController的view.subviews中的子view是否要受到系統的自動適配。比如在這裡如果設為YES(預設也是),那麼這個tableView.contentInsets.top就會為64.這裡我們置為No,就不會又這個自動的調整了。
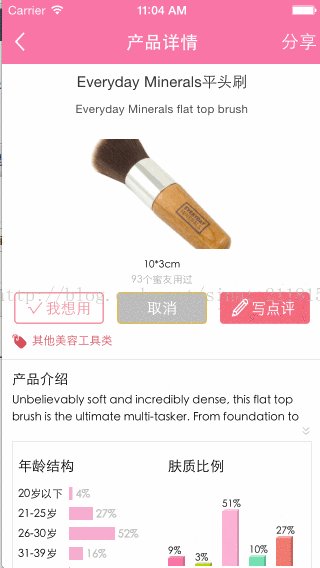
好,我們再執行一下,得到如下效果:
OK!