Python selenium —— 用chrome的Mobile emulation模擬手機瀏覽器測試手機網頁
阿新 • • 發佈:2018-12-31
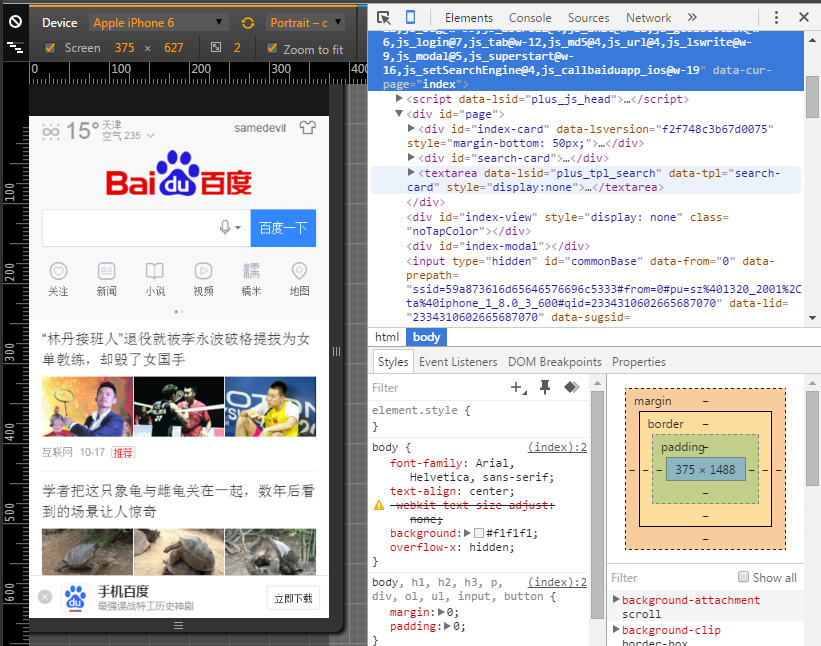
很多人發現chrome有項功能,就是在開發者工具裡能夠模擬手機開啟網頁,便想能否用selenium對此進行自動化測試。答案當然是yes!
今天博主便給大家分享下如何用chrome的MobileEmulation實現手機網頁自動化測試。
1. 第一種方法
第一種方法是通過device name來確定我們要模擬的手機樣式,示例程式碼如下:
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
mobileEmulation = {'deviceName': 'Apple iPhone 4' 如上,可直接指定deviceName,具體deviceName應該怎麼寫,可以調出開發者工具,看看Device下拉框中的選項內容。
2. 第二種方法
或者你可以直接指定解析度以及UA標識,如下:
# -*- coding: utf-8 -*-
from selenium import webdriver
from time import sleep
WIDTH = 320
HEIGHT = 640
PIXEL_RATIO = 3.0
UA = 'Mozilla/5.0 (Linux; Android 4.1.1; GT-N7100 Build/JRO03C) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/35.0.1916.138 Mobile Safari/537.36 T7/6.3' 上面這種方法直接指定了寬度、高度、解析度以及ua標識,全部可以自定義。
你也可以配合 driver.set_window_size(width,height) 來將瀏覽器視窗設定為相同大小,這樣看起來更舒服一些。
現在,你可以用chrome來模擬手機瀏覽器測試手機網頁了。用touch_actions來模擬手指操作吧!
更多關於python selenium的文章,請關注我的CSDN專欄: