簡約之美Kotlin(五)Kotlin自定義可清除內容EditText
阿新 • • 發佈:2018-12-31
前言
前面四篇文章已經介紹了Kotlin的一些基礎內容。這篇將使用Kotlin實現一個簡單的自定義View,可清除內容的輸入框AutoClearEditText。
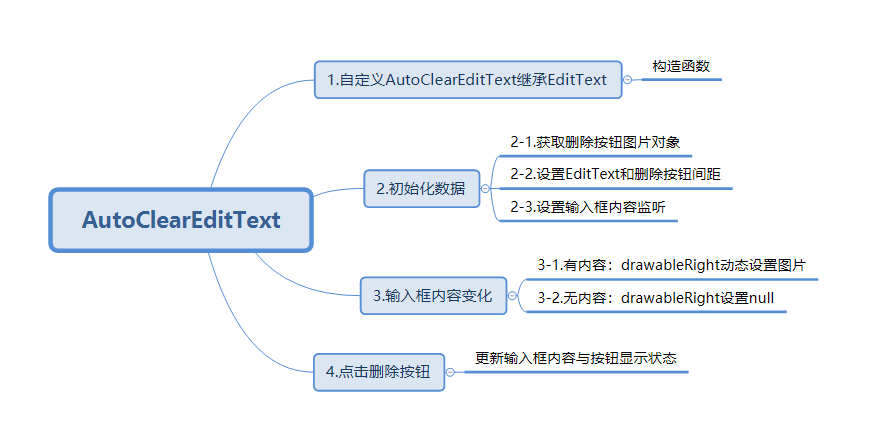
實現思路
1.自定義AutoClearEditText繼承EditText
class AutoClearEditText(context: Context, attr: AttributeSet) : EditText(context, attr) {
}因為該自定義的控制元件要在XML佈局檔案中使用,所以使用具有兩個引數的建構函式,這裡使用的是主建構函式。
2.初始化資料
前面的文章介紹了在Kotlin中進入頁面或者例項化此類的時候需要初始化一些資料,Java中可以在建構函式初始化,Kotlin的建構函式不能有任何的程式碼,通過init關鍵字
private var rightClearDrawable: Drawable? = null
private var drawable: Drawable? = null
init {
/*獲取刪除按鈕圖片的Drawable物件*/
drawable = ContextCompat.getDrawable(context, R.mipmap.delete)
/*設定圖片的範圍*/
drawable!!.setBounds(0, 0, drawable!!.minimumWidth, drawable!!.minimumHeight private fun setHideRightClearDrawable(isVisible: Boolean) {
/*是否顯示刪除按鈕*/
3.監聽輸入框內容變化
/*這裡使用inner表示內部類*/
private inner class TextWatchImpl : TextWatcher {
override fun beforeTextChanged(charSequence: CharSequence, i: Int, i1: Int, i2: Int) {
}
override fun onTextChanged(charSequence: CharSequence, i: Int, i1: Int, i2: Int) {
}
override fun afterTextChanged(editable: Editable) {
/*判斷輸入框有沒有內容,設定是否顯示刪除按鈕*/
if ("" != text.toString().trim { it <= ' ' } && text.toString().trim { it <= ' ' }.isNotEmpty()) {
setHideRightClearDrawable(true)
} else {
setHideRightClearDrawable(false)
}
}
}
4.點選刪除按鈕
override fun onTouchEvent(event: MotionEvent): Boolean {
/*判斷手指按下的x座標*/
val x = event.x
/*獲取自定義EditText寬度*/
val width = this@AutoClearEditText.width.toFloat()
/*獲取EditText右Padding值*/
val totalPaddingRight = this@AutoClearEditText.totalPaddingRight.toFloat()
/*判斷手指按下的區域是否在刪除按鈕寬高範圍內*/
if (event.action == MotionEvent.ACTION_UP) {
if (x > width - totalPaddingRight && x < width && event.y < this@AutoClearEditText.height) {
this@AutoClearEditText.setText("")
}
}
return super.onTouchEvent(event)
}這裡通過[email protected] ,這個表示式,在內部類中獲取外部類的物件。
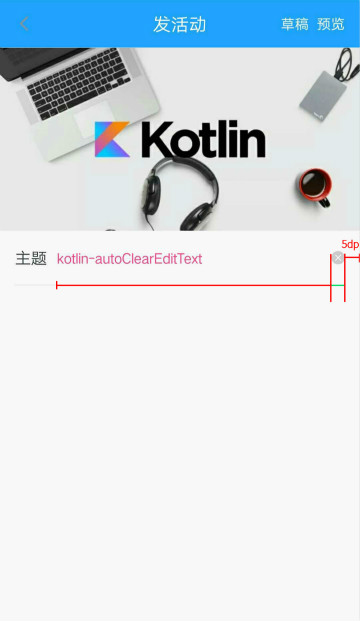
自定義AutoClearEditText 效果圖。上述計算點選刪除按鈕區域的邏輯在EidtText總長度 - 總的右Padding值和EditText寬度之間即可。