react-native 開發環境搭建(寫於2018-12-31)
開始絕對有必要寫這個:太多坑了;
開發環境: win7 64位 目標環境 android;
1.第一步按照 react-native中文網 安裝; 需要注意的是,就是你通過國內地址下載好android studio (截止目前最新版本 3.2.0);如果沒有穩定的vpn環境;你也不能安裝好後續的操作;

1.說明一點;這個版本的android studio 是自帶 android SDK的; 那麼問題是(自帶的安卓sdk在安裝的時候不會顯示預設位置);這樣容易誤解;所以呢配置ANDROID_HOME這個環境變數的時候很蒙逼;實際是預設是在這 C:\Users\Administrator\AppData\Local\Android\Sdk(你們自己對照)
2.安裝好後 第一次啟動後: 如果沒有FQ的環境: 你們會出現這樣的介面:

趕緊配置一下吧,買個vpn也可以;完了點選cancel; 有環境的話,就會自動下載後面的一系列東西;
假設你們都已經完成官網及其上面的提示;跳到最後一部; cd 到當前專案目錄; 執行 react-native run-android的時候;確保你們有下面兩個事情要完成;
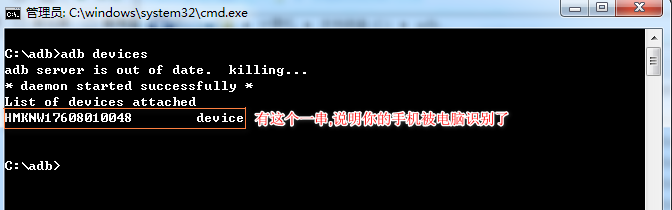
1:有adb工具了嗎?(這個用來檢測你的真機是否連線電腦了;以及後面要做的 reload 熱過載;) 百度一下,一個工具;幾百kb;
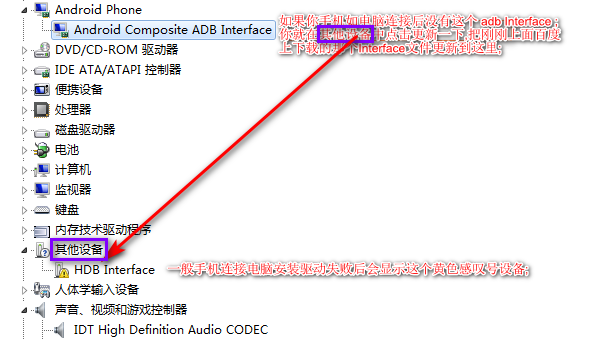
像我及時安裝這個還沒有用;去下載一個adb驅動(華為的手機就是坑;如果這個不安裝好,後面你執行的時候保證坑爹;一直提示沒有執行環境;)
這兩個東西我百度到了:可以去我的雲盤下載:
連結:https://pan.baidu.com/s/1Lkl4P3Hz3Zqyy5LfoW91vA 提取碼:549z
adb工具的使用; 下載來之直接解壓到 一個空目錄;

cd 到這個目錄: 按住shift + 滑鼠右鍵;在此處到開命令列視窗;


adb驅動的安裝:(如何上面沒有出現紅色框中的內容,試試下面的;手機必須開啟開發者選項和除錯模式哦)

上述步驟完成了:cd到專案目錄;執行一下; react-native run-android 還是報錯:

解決如下: 第一步:在Android/app/src/main目錄下建立一個空的assets資料夾。 第二步:react- native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/
原文連結:https://www.jianshu.com/p/9664a7c1038a (摘自簡述作者);
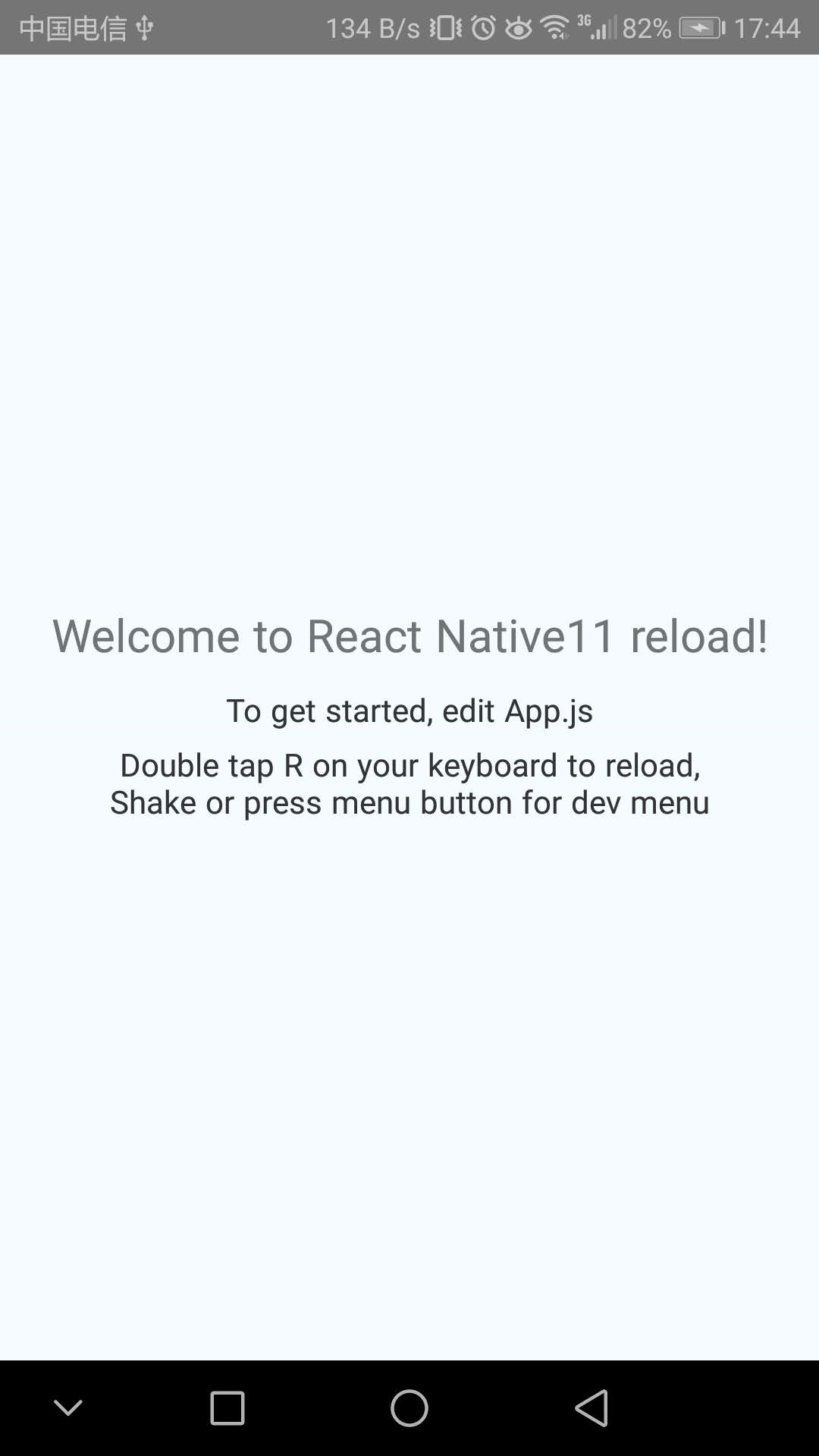
執行後,應該就可以看到react-native的歡迎介面了;

如何熱過載?
在開發的時候,我們並不可能每次去執行那個 react-native run-android ,而應該可以熱過載;
進入adb; adb reverse tcp:8081 tcp:8081
adb shell input keyevent 82 (或著搖晃手機);
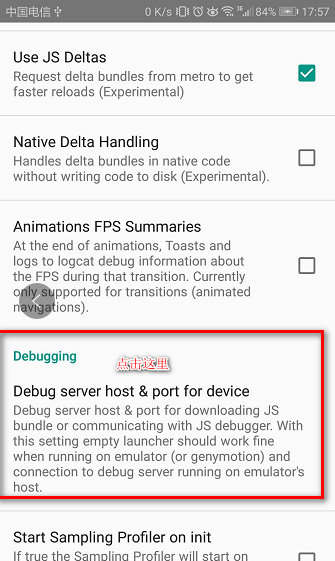
設定埠: 保證 真機 和 開發電腦 屬於統一網路;
檢視電腦 ip (cmd 檢視: ipconfig)
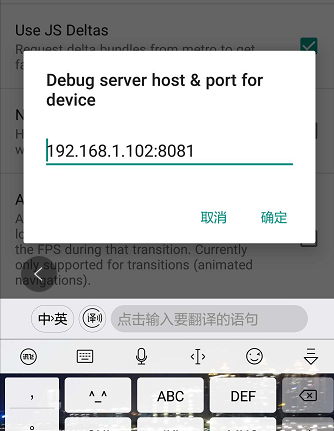
設定ip埠號
[你的ip]:8081



(如有還有問題,斷開一下usb再試試)
ok好了,現在可以進行基本的開發工作了;
