VS2010中新控制元件的程式設計------顏色按鈕類和顏色對話方塊
(1) 顏色按鈕類和顏色對話方塊
1) 顏色對話方塊
MFC提供了顏色對話方塊類CMFCColorDialog進行顏色的選擇,系統可以利用DoModal()呼叫,然後選擇相應的顏色。
CMFCColorDialog dlg(m_Color,0, this);
if(dlg.DoModal()==IDOK)
{
m_Color = dlg.GetColor();
m_ColorDlgMsg.Format(_T("%d,%d,%d"),GetRValue(m_Color),GetGValue(m_Color),GetBValue(m_Color));
UpdateData(FALSE);
}
2) 顏色按鈕
可以利用顏色按鈕選擇相應的顏色,具有直觀,在資源中增加按鈕控制元件,並定義為CMFCColorButton,利用該類的函式初始化。
初始化:
m_PickerBut.EnableAutomaticButton(_T("顏?色¦?選?擇?"),RGB(255, 0, 255));
m_PickerBut.EnableOtherButton(_T("其?它¨¹"));
m_PickerBut.SetColor((COLORREF)-1);
m_PickerBut.SetColumnsNumber(10);
顏色選擇,當按下按鈕時,可以獲得顏色值:
COLORREFcolor = m_ColorPicker.GetColor();
if (color == -1)
{
color= m_ColorPicker.GetAutomaticColor();
}
m_strRGB.Format(_T("%d,%d,%d"), GetRValue(color), GetGValue(color),GetBValue(color));
3) 顏色條控制元件
在資源中加入Picture控制元件,建立顏色條控制元件的邊界,然後利用此範圍建立CMFCColorBar,利用CMFCColorBar的操作函式建立並設定屬性。
m_ColorBarFrame.GetClientRect(&rectColorBar); //獲取區域
m_ColorBarFrame.MapWindowPoints(this,&rectColorBar); //將區域對映到窗體座標
m_wndColorBar.SetHorzMargin(0);
m_wndColorBar.SetVertMargin(0);
m_wndColorBar.EnableOtherButton(_T("其?它¨¹"));
m_wndColorBar.CreateControl(this,&rectColorBar,IDC_COLOR_BAR,5);
m_wndColorBar.SetColor(RGB(0,0,0));
建立滑鼠單擊訊息並獲取顏色資訊
COLORREFcolor = m_wndColorBar.GetColor();
m_ColorBarMsg.Format(_T("%d,%d,%d"), GetRValue(color),GetGValue(color), GetBValue(color));
UpdateData(FALSE);
為了建立以調色盤為基礎的顏色條,首先需要建立調色盤,在顏色條建立時利用調色盤
//調色盤的建立
#define NUM_COLOURS 64
struct
{
LOGPALETTE LogPalette;
PALETTEENTRY PalEntry[NUM_COLOURS];
}pal;
LOGPALETTE*pLogPalette = (LOGPALETTE*) &pal;
pLogPalette->palVersion = 0x300;
pLogPalette->palNumEntries= (WORD) NUM_COLOURS;
COLORREFcolorStart = RGB(0, 255, 255);
COLORREFcolorFinish = RGB(255, 255, 255);
int nShift = 6;
for (int i = 0; i< NUM_COLOURS; i++)
{
BYTEbR = (BYTE)((GetRValue(colorStart) *(NUM_COLOURS - i) + GetRValue(colorFinish)* i) >> nShift);
BYTEbG = (BYTE)((GetGValue(colorStart) *(NUM_COLOURS - i) + GetGValue(colorFinish)* i) >> nShift);
BYTEbB = (BYTE)((GetBValue(colorStart) *(NUM_COLOURS - i) + GetBValue(colorFinish)* i) >> nShift);
pLogPalette->palPalEntry[i].peRed = bR;
pLogPalette->palPalEntry[i].peGreen= bG;
pLogPalette->palPalEntry[i].peBlue = bB;
pLogPalette->palPalEntry[i].peFlags= 0;
}
//顏色條的建立
m_palColorPicker.CreatePalette(pLogPalette);
m_wndColorBar2.SetHorzMargin(0);
m_wndColorBar2.SetVertMargin(0);
m_ColorBarFramw2.GetClientRect(&rectColorBar);
m_ColorBarFramw2.MapWindowPoints(this, &rectColorBar);
m_wndColorBar2.CreateControl(this, rectColorBar, IDC_COLOR_BAR2, 8 /* columns */, &m_palColorPicker);
m_wndColorBar2.SetColor(colorStart);
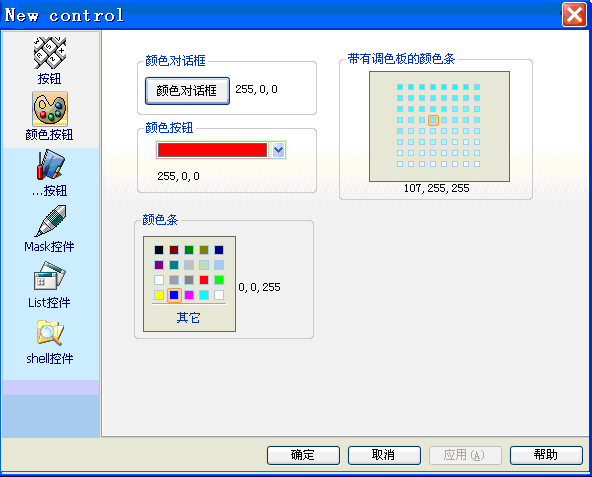
顏色按鈕的介面