面試問題之:Android中ListView分頁載入資料
阿新 • • 發佈:2018-12-31
熟悉Android的朋友們都知道,不管是微部落格戶端還是新聞客戶端,都離不開列表元件,可以說列表元件是Android資料展現方面最重要的元件,我們今天就要講一講列表元件ListView載入資料的相關內容。通常來說,一個應用在展現大量資料時,不會將全部的可用資料都呈現給使用者,因為這不管對於服務端還是客戶端來說都是不小的壓力,因此,很多應用都是採用分批次載入的形式來獲取使用者所需的資料。比如:微部落格戶端可能會在使用者滑動至列表底端時自動載入下一頁資料,也可能在底部放置一個“載入更多”按鈕,使用者點選後,載入下一頁資料。
我們今天就結合例項來演示一下使用ListView獲取資料的過程。
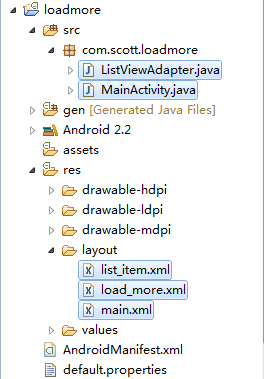
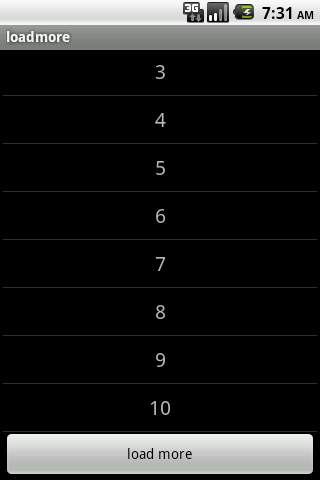
新建一個loadmore專案,我們來看一下結構圖和最終效果圖:


左圖中包含了三個佈局檔案、一個Adapter和一個Activity,右圖是我們執行後的主介面。
其中,main.xml是主介面的佈局檔案,它包含一個ListView元件,程式碼如下:
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
-
android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:paddingLeft="3dp"
- android:paddingRight="3dp">
- <ListView
- android:id="@id/android:list"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"/>
- </LinearLayout>
然後就是list_item.xml,它是ListView中單個列表項的佈局檔案,從效果圖中可以看到,這裡只使用到了一個TextView元件,list_item.xml程式碼如下:
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <TextView
- android:id="@+id/list_item_text"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:gravity="center"
- android:textSize="20sp"
- android:paddingTop="10dp"
- android:paddingBottom="10dp"/>
- </LinearLayout>
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <Button
- android:id="@+id/loadMoreButton"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="load more"
- android:onClick="loadMore"/>
- </LinearLayout>
- package com.scott.loadmore;
- import java.util.List;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.TextView;
- publicclass ListViewAdapter extends BaseAdapter {
- private List<String> items;
- private LayoutInflater inflater;
- public ListViewAdapter(Context context, List<String> items) {
- this.items = items;
- inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- @Override
- publicint getCount() {
- return items.size();
- }
- @Override
- public Object getItem(int position) {
- return items.get(position);
- }
- @Override
- publiclong getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View view, ViewGroup parent) {
- if (view == null) {
- view = inflater.inflate(R.layout.list_item, null);
- }
- TextView text = (TextView) view.findViewById(R.id.list_item_text);
- text.setText(items.get(position));
- return view;
- }
- /**
- * 新增列表項
- * @param item
- */
- publicvoid addItem(String item) {
- items.add(item);
- }
- }
最後我們來看一下MainActivity:
- package com.scott.loadmore;
- import java.util.ArrayList;
- import<
