form表單資料 轉json 物件最佳示例
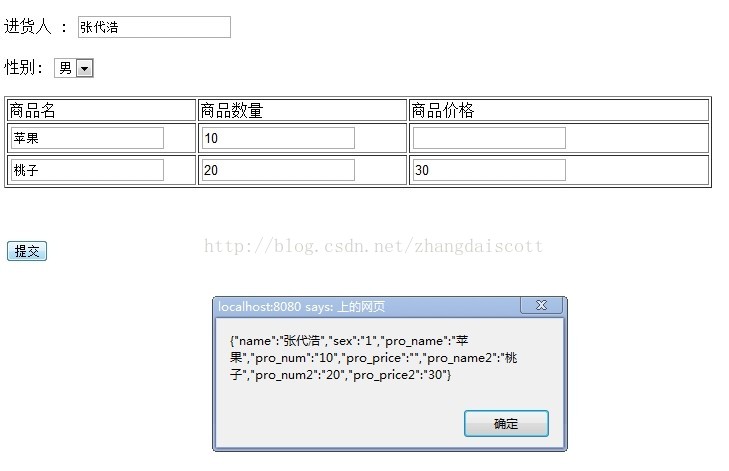
- 先看效果圖
-
就是圖一到圖二的過程
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <htmlxmlns="http://www.w3.org/1999/xhtml">
- <head>
- <metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/>
-
<scripttype="application/javascript"src="js/jquery-2.0.3.js"></script>
- <title>無標題文件</title>
- <scripttype="application/javascript">
- $.fn.serializeObject = function()
- {
- var o = {};
- var a = this.serializeArray();
- $.each(a, function() {
- if (o[this.name]) {
-
if (!o[this.name].push) {
- o[this.name] = [o[this.name]];
- }
- o[this.name].push(this.value || '');
- } else {
- o[this.name] = this.value || '';
- }
- });
- return o;
- };
- function onClik(){
-
//var data = $("#form1").serializeArray(); //自動將form表單封裝成json
- //alert(JSON.stringify(data));
- var jsonuserinfo = $('#form1').serializeObject();
- alert(JSON.stringify(jsonuserinfo));
- }
- </script>
- </head>
- <body>
- <formid="form1"name="form1"method="post"action="">
- <p>進貨人 :
- <labelfor="name"></label>
- <inputtype="text"name="name"id="name"/>
- </p>
- <p>性別:
- <labelfor="sex"></label>
- <selectname="sex"size="1"id="sex">
- <optionvalue="1">男</option>
- <optionvalue="2">女</option>
- </select>
- </p>
- <tablewidth="708"border="1">
- <tr>
- <tdwidth="185">商品名</td>
- <tdwidth="205">商品數量</td>
- <tdwidth="296">商品價格</td>
- </tr>
- <tr>
- <td><labelfor="pro_name"></label>
- <inputtype="text"name="pro_name"id="pro_name"/></td>
- <td><labelfor="pro_num"></label>
- <inputtype="text"name="pro_num"id="pro_num"/></td>
- <td><labelfor="pro_price"></label>
- <inputtype="text"name="pro_price"id="pro_price"/></td>
- </tr>
- <tr>
- <td><inputtype="text"name="pro_name2"id="pro_name2"/></td>
- <td><inputtype="text"name="pro_num2"id="pro_num2"/></td>
- <td><inputtype="text"name="pro_price2"id="pro_price2"/></td>
- </tr>
- </table>
- <p></p>
- <inputtype="button"name="submit"onclick="onClik();"value="提交"/>
- </form>
- </body>
- </html>
- <spanstyle="font-size:32px;"><strong>程式碼效果演示:</strong></span>
================================================================================================================================
jQuery是在web應用中使用的指令碼語言之一,因其具有輕量級,易學易用等特點,已廣泛應用,其中的ajax封裝簡化了我們的應用,對其表單資料序列化用如下方法:
1.serialize()方法
格式:var data = $("#formID").serialize();
功能:將表單內容序列化成一個字串。
這樣在ajax提交表單資料時,就不用一一列舉出每一個引數。只需將data引數設定為 $("form").serialize()即可。
2.serializeArray()方法
格式:var jsonData = $("#formID").serializeArray();
功能:將頁面表單序列化成一個JSON結構的物件。注意不是JSON字串。
比如,[{"name":"lihui"},{...}] 獲取資料為 jsonData[0].name
3.$.param()方法,可以把json格式資料序列化成字串形式
varobj={a:1,b:2}
vars=$.param(obj);
會形成a=1&b=2的形式
[javascript] view plaincopy- $.fn.serializeObject = function()
- {
- var o = {};
-
var
相關推薦
form表單資料 轉json 物件最佳示例
先看效果圖 就是圖一到圖二的過程 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transition
form表單資料轉json 物件
首先需要引入jQuery,線上引用如下 <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> 實現轉json物件我們需要用一段通用程式碼讓表單資料序列化物件 $.f
Form表單自動轉JSON物件、及解決AJAX呼叫時JSON物件陣列成員key被修改問題
範培忠 2018-05-11 本文講解如何定義一個通用方法實現form表單內容自動打包成JSON物件用於AJAX提交,以及當form表單有checkbox時,該JSON物件會擁有一個成員陣列提交到後臺後會被“篡改”的問題(key name會被自動加一箇中括號[]),JSON
js-form表單資料轉為json提交
JSON.stringify($('#categoryForm').serializeObject() /** * 自動將form表單封裝成json物件 */ $.fn.serializeObject = function() {
form表單ajax提交json資料
前端頁面: <form id="userInfo" > <div class="weui-cell"> <div class="weui-cell__hd"><label class="weui-lab
Axios傳參的兩種方式,表單資料和json字串(Form Data和Request Payload)
第一種方式:Form Data Axios引數配置: 1、引入 import Qs from 'qs' 2、 return request({ headers: { 'Content-Type': 'application/x-www-form-
form表單轉換為Json資料
回到頂部專案主頁回到頂部效果圖回到頂部載入使用<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.serializejson.js"
前端:form表單轉換為Json資料
專案主頁 效果圖 載入使用 <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.serializejson.js
jquery 外掛方法 將form表單轉換成json串物件
(function($) { $.fn.serializeJson = function() { var serializeObj = {}; var array = this.serial
javaWeb 中前端Form表單資料處理(手動拼json)
在前端我們會用到最多的就是form表單提交資料,在form表單中有很多都是自動將資料傳到後臺,然後通過實體來接受的,但是有的時候我們就是需要在前端就拿到這個Form表單的資料,這是我們就可以自己講資料
React中Form表單資料獲取
const { getFieldDecorator } = this.props.form; this.getFieldsValue = this.props.form.getFieldsValue;//獲得表單所有控制元件的值 this.props.form.getFieldsValue(
Servlet 獲取前端Form表單資料,並實現請求重定向、請求轉發
1.前端介面 編寫一個最簡單的登入介面: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title&g
form表單轉換成json({key:value, key:value})
1 jqery中的方法 ``` // 自定義jquery的方法,將Form表單中的內容轉換成json $.fn.serializeJson=function(){ var serializeObj={}; var array=this.s
formset批量處理form表單資料
Formset(表單集)是多個表單的集合。Formset在Web開發中應用很普遍,它可以讓使用者在同一個頁面上提交多張表單,一鍵新增多個數據 class StudentStudyRecordModel(forms.ModelForm): class Meta: model=St
@ModelAttribute獲取POST請求的FORM表單資料
1.JSP表單如下: <form method="post" action="hao.do"> a: <input id="a" type="text" name="a" /> b: <input id="b" type="text" nam
vue.js v-model雙向資料繫結, vue.js form表單資料繫結
vue.js v-model雙向資料繫結, vue.js form表單資料繫結 ================================ ©Copyright 蕃薯耀 2018年11月29日 http://fanshuyao.iteye.com/ &l
淺談web工程中BeanUtils的封裝MyBeanUtils,populate方法使用 【接收前端form表單資料】
宣告本測試使用JDK9,Tomcat9.0.10 ,IDEA2018.2 ; 淺談 BeanUtils 的封裝 , BeanUtils 類中方法 populate (Object be
關於request無法獲取到前端傳送的form表單資料
問題:servlet中使用request.getParameter()獲取不到前端傳送的form表單資料 post請求是接收到了的,但是輸出一直是"null",資料為空,本來一直以為是後臺寫錯了 protected void doPost(HttpServletReque
關於Form表單的Input輸入物件
Input表示Form表單中的一種輸入物件,其又隨Type型別的不同而分文字輸入框,密碼輸入框,單選/複選框,提交/重置按鈕等,下面一一介紹。 1,type=text 輸入型別是text,這是我們見的最多也是使用最多的,比如登陸輸入使用者名稱,註冊輸入電話號碼,
form表單,轉Map,轉List
1、form表單包含,select下拉列表,input輸入框等,轉為Map,js如下: var baseInfo = {}; var formArray =$("#baseInfo").serializeArray(); $.each(