Angular.js基本概念和用法--(一雙向資料繫結)
這個雙向資料繫結指的是從資料模型到檢視,從檢視到資料模型之間的雙向繫結。
前面介紹過AngularJS是一個MVC框架,我們在操作的時候主要是通過控制器進行操作的,讓控制器去修改資料模型,然後資料模型的變更會反映到檢視上。
內容簡介
1.最簡單的例子
2.取值表示式與ng-bind指令
3.雙向資料繫結的典型場景
4.動態切換標籤樣式
5.ng-show和ng-hide
6.ng-class
7.ngAnimate
一、最簡單的例子
還是原來這個例子,當你狂刷頁面的時候,你會發現,頁面會閃現出雙花括號。那這種情況該怎麼解決呢?很簡單AngularJS提供了ng-bind指令。
這樣的話即使網路不好也不會出現雙花括號了,那麼什麼時候用{{}}什麼時候用ng-bind呢?
一般在首頁index.html用ng-bind來繫結,因為要{{}}生效,必須等到所有的模組通過<script>標籤載入完成之後,而這些模組指令碼檔案都是存放在index.html檔案裡面的。
二、雙向資料繫結的典型場景
<div class="panel panel-primary"> <div class="panel-heading"> <div class="panel-title">雙向資料繫結</div> </div> <div class="panel-body"> <div class="row"> <div class="col-md-12"> <form class="form-horizontal" role="form" ng-controller="UserInfoCtrl"> <div class="form-group"> <label class="col-md-2 control-label"> 郵箱: </label> <div class="col-md-10"> <input type="email" class="form-control" placeholder="推薦使用126郵箱" ng-model="userInfo.email"> </div> </div> <div class="form-group"> <label class="col-md-2 control-label"> 密碼: </label> <div class="col-md-10"> <input type="password" class="form-control" placeholder="只能是數字、字母、下劃線" ng-model="userInfo.password"> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <div class="checkbox"> <label> <input type="checkbox" ng-model="userInfo.autoLogin">自動登入 </label> </div> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <button class="btn btn-default" ng-click="getFormData()">獲取Form表單的值</button> <button class="btn btn-default" ng-click="setFormData()">設定Form表單的值</button> <button class="btn btn-default" ng-click="resetForm()">重置表單</button> </div> </div> </form> </div> </div> </div> </div>
首先在<html>標籤上面設定一個啟動點<html ng-app="UserInfoModule">
然後在form表單裡面新增一個UserInfoCtrl控制器,在腳本里面編寫這個控制器的動作
var userInfoModule = angular.module('UserInfoModule', []);
userInfoModule.controller('UserInfoCtrl', ['$scope',
function($scope) {
$scope.userInfo = {
email: "[email protected] 最後用ng-model做資料繫結
三、動態切換標籤樣式
<div ng-controller="CSSCtrl">
<p class="text-{{color}}">測試CSS樣式</p>
<button class="btn btn-default" ng-click="setGreen()">綠色</button>
</div>var myCSSModule = angular.module('MyCSSModule', []);
myCSSModule.controller('CSSCtrl', ['$scope',
function($scope) {
$scope.color = "red";
$scope.setGreen = function() {
$scope.color = "green";
}
}
]).text-red {
background-color: #ff0000;
}
.text-green {
background-color: #00ff00;
}效果:點選綠色按鈕之後,背景顏色變成綠色了,這個例子還是比較容易理解的。
但是這種方式有一些問題,如果{{color}}取值取錯了,那麼很有可能就會出錯了。這時候AngularJS提供了ng-class指令
<div ng-controller='HeaderController'>
<div ng-class='{error: isError, warning: isWarning}'>{{messageText}}</div>
<button ng-click='showError()'>Simulate Error</button>
<button ng-click='showWarning()'>Simulate Warning</button>
</div>我們看一下ng-class的寫法,當isError的值為false的時候,就不會用error這個樣式類,當他為true的時候就使用這個樣式類。
四、ng-show和ng-hide
<div ng-controller='DeathrayMenuController'>
<button ng-click='toggleMenu()'>Toggle Menu</button>
<ul ng-show='menuState.show'>
<li ng-click='stun()'>Stun</li>
<li ng-click='disintegrate()'>Disintegrate</li>
<li ng-click='erase()'>Erase from history</li>
</ul>
<div/>當ng-show為true的時候顯示,false則隱藏,ng-hide的效果和ng-show相反。
五、ngAnimate
<div class="page {{pageClass}}" ng-view></div>.page {
bottom:0;
padding-top:200px;
position:absolute;
text-align:center;
top:0;
width:100%;
}
.page h1 {
font-size:60px;
}
.page a {
margin-top:50px;
}
.hello {
background:#00D0BC;
color:#FFFFFF;
}
.list{
background:#E59400;
color:#FFFFFF;
}
@keyframes rotateFall {
0% {
transform: rotateZ(0deg);
}
20% {
transform: rotateZ(10deg);
animation-timing-function: ease-out;
}
40% {
transform: rotateZ(17deg);
}
60% {
transform: rotateZ(16deg);
}
100% {
transform: translateY(100%) rotateZ(17deg);
}
}
@keyframes slideOutLeft {
to {
transform: translateX(-100%);
}
}
@keyframes rotateOutNewspaper {
to {
transform: translateZ(-3000px) rotateZ(360deg);
opacity: 0;
}
}
@keyframes scaleUp {
from {
opacity: 0.3;
-webkit-transform: scale(0.8);
}
}
@keyframes slideInRight {
from {
transform:translateX(100%);
}
to {
transform: translateX(0);
}
}
@keyframes slideInUp {
from {
transform:translateY(100%);
}
to {
transform: translateY(0);
}
}
.ng-enter {
z-index: 8888;
}
.ng-leave {
z-index: 9999;
}
.hello.ng-enter {
animation: scaleUp 0.5s both ease-in;
}
.hello.ng-leave {
transform-origin: 0% 0%;
animation: rotateFall 1s both ease-in;
}
.list.ng-enter {
animation:slideInRight 0.5s both ease-in;
}
.list.ng-leave {
animation:slideOutLeft 0.5s both ease-in;
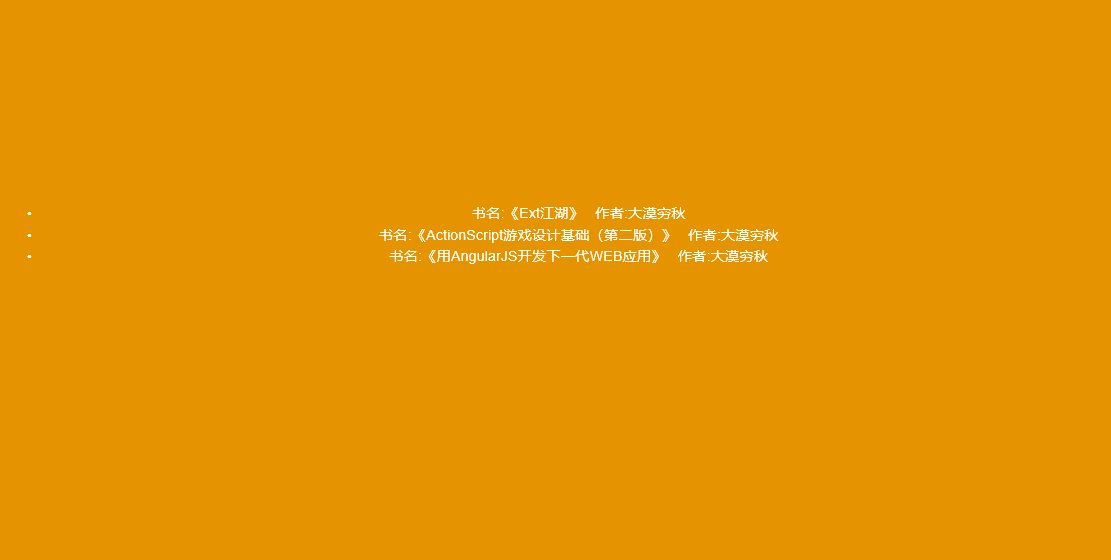
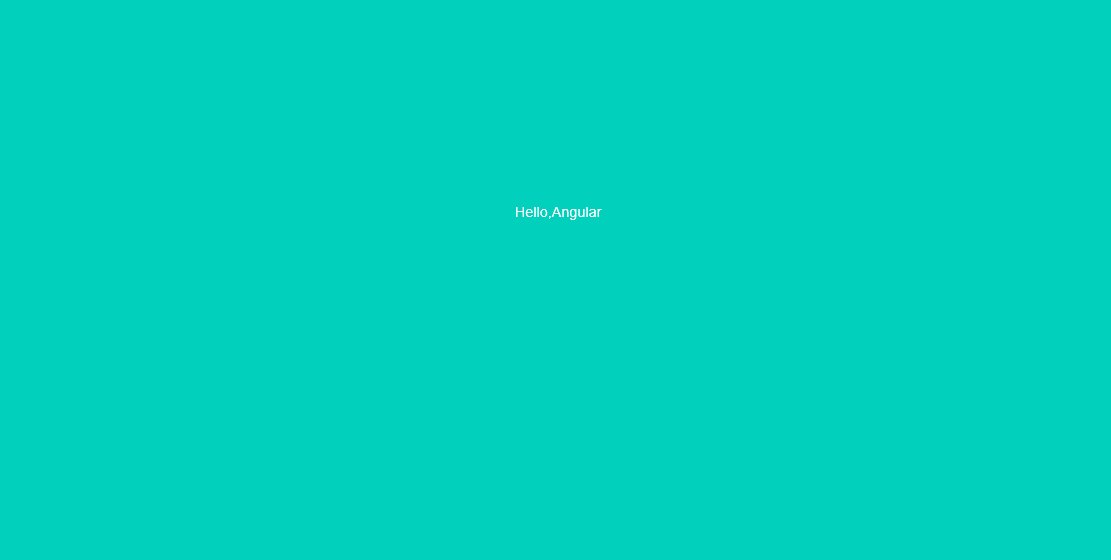
}效果:
其實在使用ng-Animate的時候,具體操作只需要在css 樣式表裡面操作就可以了。
在上面的html標籤裡面,有一個{{pageClass}},這個繫結的值是在js腳本里面對應的控制器進行賦值的,我們可以看到在不同的控制器裡面,這個變數有不同的賦值
var bookStoreCtrls = angular.module('bookStoreCtrls', []);
bookStoreCtrls.controller('HelloCtrl', ['$scope',
function($scope) {
$scope.greeting = {
text: 'Hello'
};
$scope.pageClass="hello";
}
]);
bookStoreCtrls.controller('BookListCtrl', ['$scope',
function($scope) {
$scope.books = [{
title: "《Ext江湖》",
author: "大漠窮秋"
}, {
title: "《ActionScript遊戲設計基礎(第二版)》",
author: "大漠窮秋"
}, {
title: "《用AngularJS開發下一代WEB應用》",
author: "大漠窮秋"
}];
$scope.pageClass="list";
}
]);在上面的css中,最需要注意的是我們通過@keyframes定義了好幾個動畫的css,呼叫的時候是通過AngularJS內建的css樣式來呼叫。
.ng-enter {
z-index: 8888;
}
.ng-leave {
z-index: 9999;
}
.hello.ng-enter {
animation: scaleUp 0.5s both ease-in;
}
.hello.ng-leave {
transform-origin: 0% 0%;
animation: rotateFall 1s both ease-in;
}
.list.ng-enter {
animation:slideInRight 0.5s both ease-in;
}
.list.ng-leave {
animation:slideOutLeft 0.5s both ease-in;
}