微擎二次開發--小程式之webview外鏈支付
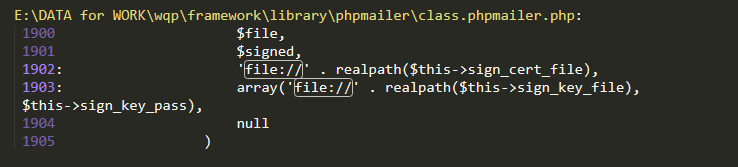
說實話這個藉口就說就是不支援除小程式外的支付介面,雖然網上是有解決方法,但是在微擎這,腦子突然堵了,第一因為底層程式碼不熟,所以不知哪裡改哪裡,最後硬著頭皮試了下web-view進到自己公眾號應用裡面去,然後支付就出現這個東西
 在出現這個東西
在出現這個東西

後來全域性找了下那個file//貌似是

又或者是

我上網查了這個是本地檔案傳輸協議,就是想在win的資源管理器中開啟檔案一樣
https://zhidao.baidu.com/question/326350549.html
暫時就只有這點思路,有大神能看看怎麼解決這個問題?
相關推薦
微擎二次開發--小程式之webview外鏈支付
說實話這個藉口就說就是不支援除小程式外的支付介面,雖然網上是有解決方法,但是在微擎這,腦子突然堵了,第一因為底層程式碼不熟,所以不知哪裡改哪裡,最後硬著頭皮試了下web-view進到自己公眾號應用裡面去,然後支付就出現這個東西 在出現這個東西 後來全域性找了下那個file//貌似是
微擎二次開發教程之系統目錄結構
上傳 定制 配置文件 附加組 htm 需要 數據 二次 ins 今天春哥技術博客和大家分享下關於微擎二次開發教程之系統目錄結構,希望可以幫到大家。 入口腳本入口腳本是應用啟動流程中的第一環,入口文件根據“系統配置文件”初始化了系統的常量、全局變量及全局對象,並將終端用戶的請
微擎二次開發相關
amp try 安裝 nbsp ner 功能 mod sign sig 微擎模塊管理左側的導航菜單(模塊名稱)封面入口:由模塊設計(/web/index.php?c=extension&a=module&do=designer&)裏的“功
微擎1.8開發小程式
一.微擎下載及安裝免費外掛 1.下載安裝微擎1.8 2.在商城中下載免費外掛,下載完成之後在小程式應用下進行安裝購買的免費外掛,在新建小程式應用,填寫小程式基本資訊(原始id,appid,appsecret)應用選擇剛安裝的外掛,點選完成,在進行提交到體驗版本,生成二維碼
微信二次開發案例,python製作微信支付小程式!
由於最近自己在做小程式的支付,就在這裡簡單介紹一下講一下用python做小程式支付這個流程。當然在進行開發之前還是建議讀一下具體的流程,清楚支付的過程。 1.支付互動流程 當然具體的引數配置可以參考官方文件 https://p
(6)微信二次開發 之 微信文本消息接口實現
微信 odin link 消息處理 nal puts 算法 帳號 接口實現 p.p1 { margin: 13.0px 0.0px 13.0px 0.0px; text-align: justify; font: 16.0px SimSun } p.p2 { margin:
微信開發小程式之評教系統
首先是搭建顯示的基本頁面在teachers.wxml檔案中<view class="container"> <view class='header'> <text>評教系統——我要評教</text>
微信開發小程式之評教問卷及留言
首先是搭建顯示的基本頁面在paperdetails.wxml檔案中 <view class='content' wx:if="{{show}}"> <view class='top'> <text>被評老師:{{teachername}
thinkphp開發小程式之小程式發起微信支付
最近在學一套小程式商城,最近做到了小程式支付環節,分享一下我的心得。 首先,你需要有認證的小程式,並且已開通微信支付,我的是服務號,並且早已申請號了微信支付,現在開通小程式,直接申請繫結即可。 首先我們去下載微信支付SDK,微信只有一套支付用的SDK,集成了掃碼,公眾號等。
微信開發小程式之登入頁
首先申請一個小程式,開啟開發文件進行開發先建立登入頁面的資料夾如下所示之後開始搭建頁面,在login.wxml檔案中程式碼如下,具體的標籤可以參考微信開發小程式的文件介紹<view class='container'> <view class='header
什麼是微信二次開發,如何進行微信二次開發?
近年來,隨著微信業務的突飛猛進,微信可謂是開創了中國即時通訊業的又一先河。想必大家都聽說過微信二次開發,那麼什麼是微信二次開發呢?如何進行微信二次開發呢?下面就由藝形藝意工作室創始人黎想將從3W角度為大家詳細介紹什麼是微信二次開發,如何進行微信二次開發。那麼也請大家帶著這個問題和我一起看
Java微信二次開發(一) 開發前的準備
Java微信二次開發(一) 開發前的準備 本次介紹在微信二次開發之前需要做哪
微信二次開發SDK
微信二次開發SDK 微信二次開發SDK 本SDK適用於微信營銷軟體研發、微信營銷手機研發、微信手機群控系統研發、雲控系統研發、微信客服系統研發、微信營銷系統研發、微客微商營銷工具研發、全網營銷工具研發等。 接入本SDK即可快速實現微信的二次開發,輕鬆開發出上述軟體功能,本SDK接入簡單、
hadoop平臺使用python編寫mapreduce二次排序小程式
接上一個博文的環境 使用的是官網的專利使用資料,這裡只截取了一部分 3858241,956203 3858241,1324234 3858241,3398406 3858241,3557384 38
通過百度BAE搭建微信二次開發的服務(2)
前面有一個將自己的ip對映到公網的工具,是國內的,但是現在好像是沒有用了,不知道是因為什麼原因不能用了,用那個國外的,反正我在驗證微信uri的時候一直說超時的,如果將自己的寫好的二次開發的工程轉到網上去,我的建議是用百度BAE,沒別的我所知道的是最便宜的,我不知
revit二次開發小技巧
//獲取當前檢視的標高 ,操作時只能在平面檢視,不然會報錯,因為在三維檢視無法獲取標高。 Level level = document.ActiveView.GenLevel; //通過某構件獲取標高(如放置門時獲取牆體標高) Level level = documen
微信二次開發 接入伺服器
本文實現的是將微信伺服器連線到處理伺服器開發者提交資訊後,微信伺服器將傳送GET請求到填寫的伺服器地址URL上,引數有四個:signature微信加密簽名,signature結合了開發者填寫的token引數和請求中的timestamp引數、nonce引數。timestamp時
Revit二次開發建立程式:在類庫中新增WPF
Revit二次開發中,程式建立順序一般是在類庫中建立WPF: 但新手往往會遇見錯誤:型別“Window”不支援直接內容 現解決方法如下: 新增引用System.Xaml 再新增App.Xaml(其中內容,可先建立一個WPF,複製自動生成的內容) 再新增App.config
微信小程式跳轉外鏈web-view用法
小程式已經開放了,跳轉外鏈的功能,意思是,在小程式裡面可以直接跳轉到一個h5頁面中。 注意上圖中的兩個資訊: 1.個人型別與海外。。。。不支援。 2.配置域名白名單。 基本的配置結束之後,我們就來開始用web-view這個外掛了。 &l
微信小程式之:雲開發初體驗--致我的第一個小程式
背景:一直關注微信小程式的發展,看著小程式一步步完善,一步步壯大,心裡癢癢,也想做一個自己的微信小程式,但是苦於只會前端,不會服務端,所以想法一直被卡著。現在小程式有了雲開發,很輕鬆實現後端功能,寫後端跟寫前端沒啥區別,真的是前端小夥伴們的福音啊。 經過幾個晚上的熬夜奮戰,我的第一個微信小程式正式
