使用C# .net開發微信公眾號之給使用者傳送模板訊息
阿新 • • 發佈:2018-12-31
傳送模板訊息微信開發手冊中是這樣描述的:
傳送模板訊息
介面呼叫請求說明
http請求方式: POST https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKEN
POST資料說明
POST資料示例如下:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你購買成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"歡迎再次購買!",
"color":"#173177"
}
}
}
返回碼說明
在呼叫模板訊息介面後,會返回JSON資料包。正常時的返回JSON資料包示例:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
使用效果
https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=ACCESS_TOKENPost如下資料 來發送模板:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你購買成功!",
"color":"#173177"
},
"keynote1":{
"value":"巧克力",
"color":"#173177"
},
"keynote2": {
"value":"39.8元",
"color":"#173177"
},
"keynote3": {
"value":"2014年9月22日",
"color":"#173177"
},
"remark":{
"value":"歡迎再次購買!",
"color":"#173177"
}
}
}比如我們要傳送如上圖所示的模板內容則要把模板示例寫成這樣:
{
"touser":"OPENID",
"template_id":"ngqIpbwh8bUfcSsECmogfXcV14J0tQlEpBO27izEYtY",
"url":"http://weixin.qq.com/download",
"data":{
"first": {
"value":"恭喜你購買成功!",
"color":"#173177"
},
"name":{
"value":"巧克力",
"color":"#173177"
},
"remark":{
"value":"歡迎再次購買!",
"color":"#173177"
}
}
}POST資料說明:
touser對應的值為使用者的 openid
template_id 對應的值為 公眾號後臺的模板ID
大家也可以來獲取模板ID 具體的方法大家可以參考我的另一篇文章:
然後我們還需要另外一個引數就是post路徑後面帶的那個引數 ACCESS_TOKEN
獲取ACCESS_TOKEN的方法大家可以參考我的另一篇文章:
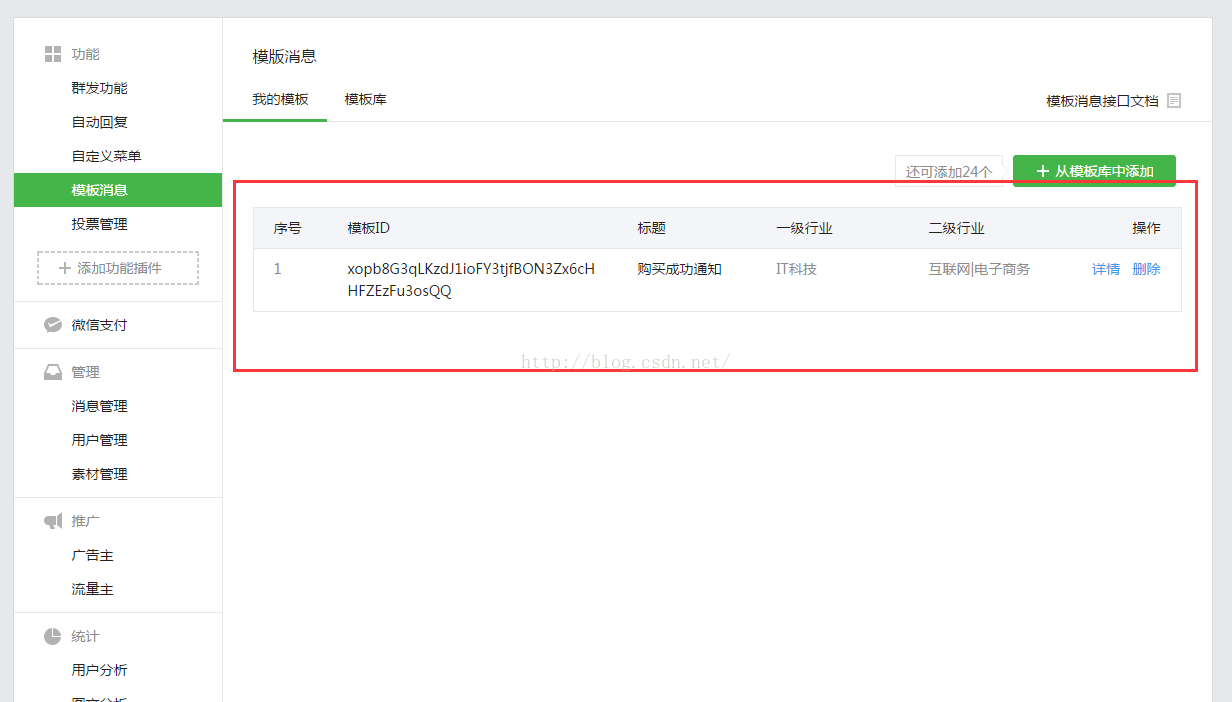
注:傳送的模板必須是公眾號申請過的,不然會有相應的錯誤碼返回,在公眾號後臺可以看如圖所示:
然後我們就可以寫程式碼了,我把自己的程式碼貼出來供大家參考:
/// <summary>
/// 傳送模板訊息
/// </summary>
/// <param name="accessToken">AccessToken</param>
/// <param name="data">傳送的模板資料</param>
/// <returns></returns>
public static string SendTemplateMsg(string accessToken, string data)
{
string url = string.Format("https://api.weixin.qq.com/cgi-bin/message/template/send?access_token={0}", accessToken);
HttpWebRequest hwr = WebRequest.Create(url) as HttpWebRequest;
hwr.Method = "POST";
hwr.ContentType = "application/x-www-form-urlencoded";
byte[] payload;
payload = System.Text.Encoding.UTF8.GetBytes(data); //通過UTF-8編碼
hwr.ContentLength = payload.Length;
Stream writer = hwr.GetRequestStream();
writer.Write(payload, 0, payload.Length);
writer.Close();
var result = hwr.GetResponse() as HttpWebResponse; //此句是獲得上面URl返回的資料
string strMsg = WebResponseGet(result);
return strMsg;
}獲取Response:
public static string WebResponseGet(HttpWebResponse webResponse)
{
StreamReader responseReader = null;
string responseData = "";
try
{
responseReader = new StreamReader(webResponse.GetResponseStream());
responseData = responseReader.ReadToEnd();
}
catch
{
throw;
}
finally
{
webResponse.GetResponseStream().Close();
responseReader.Close();
responseReader = null;
}
return responseData;
}返回碼說明
在呼叫模板訊息介面後,會返回JSON資料包。正常時的返回JSON資料包示例:
{
"errcode":0,
"errmsg":"ok",
"msgid":200228332
}
錯誤的話會返回相應的錯誤碼,大家可以去手冊裡查 微信的 全域性返回碼說明
此方式或許有不妥之處,熱烈歡迎大家吐槽。。。 錯誤之處也請大家指正,謝謝 ----- WeepingWeeper
謝謝大家觀看參考,讓我們一同進步。
微信的其他介面呼叫在持續更新中。。。歡迎關注持續關注。。