實踐webpack+es6+react+redux+antd構建專案(三) 配置proxy代理
上一篇是關於引入react,redux,antd的,專案已經可以正常運行了,但是拿到的都是定義的死資料。這篇文章講一下配置代理,調mock資料。
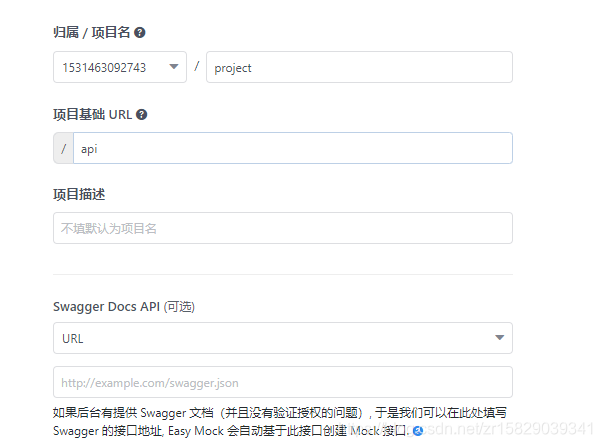
簡便起見,我使用的是Easy Mock,定義好mock資料,在專案中引入使用。
先說一下Easy Mock的使用方法,
建立一個專案,

建立好之後,進入剛才建立的這個專案

建立介面

並在左側新增資料
建立好之後,就是要在專案中使用了。
webpack.config.js中設定
devServer中新增
// 配置easymock代理 proxy: { "/api":{ changeOrigin: true, target: "https://www.easy-mock.com/mock/5c24adb39a96a934e48de313" } }
上面寫法會找到 /api/的介面,然後代理到target的路徑上去
參考:https://www.webpackjs.com/configuration/dev-server/#devserver-proxy
request中使用的方法是fetch
介面請求
import request from '../../utils/request'; const listData = res => ({ type: 'LIST_DATA', payload: res }); export const getTodoList = (params, fn) => async (dispatch) => { try { const result = await request('/api/change/list', { method: 'GET', data: params }); await dispatch(listData(result.data)); fn(); } catch (error) { } }
/api是必須要有的,會匹配找到以/api開始的介面,代理到target的路徑上,訪問資料的路徑就是
https://www.easy-mock.com/mock/5c24adb39a96a934e48de313/api/change/list
基本都是可以拿到資料的,如果沒有拿到,不要慌,一般都是路徑上的問題,
request.js
export default async function request(url, options) { return requestDataProcess(url, options); } async function requestDataProcess(url, options) { if (/post/i.test(options.method)) { let { data } = options; let body = null; if (typeof data === 'string') { body = data; } else { body = JSON.stringify(data); } options.body = body; delete options.data; } let headers = {}; headers['Content-Type'] = 'application/json'; options.headers = headers; const result = await fetch(url, options).then(res => res.json()); return result; }
我使用的是比較簡單的代理,如果需要使用的複雜的,可以參考官網。
連結:實踐webpack+es6+react+redux+antd構建專案(一) webpack配置
實踐webpack+es6+react+redux+antd構建專案(二) react,redux,antd引入
關注我獲取更多前端資源和經驗分享

關注後回覆 vivi 獲取我的微訊號,望不吝賜教,pps:可輕撩哈哈
感謝大佬們閱讀,希望大家頭髮濃密,睡眠良好,情緒穩定,早日實現財富自由~
