【JavaScript】型別轉換
前天面試,面試官問到了一個超級簡單的題目:
“true==3”返回什麼?
我不假思索,脫口而出,true!,因為存在隱式型別轉換,會把3轉換為true,所以最後返回true。歐買嘎,我說的還特別理直氣壯。掛完電話後,覺著,不對啊,true==3,返回的是false啊!!!false啊!!! 因為會進行隱式型別轉換的不是3,而是true會轉換成1,所以1==3,返回false啊。
突然覺著天都黑了,這麼基礎和簡單的題竟然答錯了!所以,我重新拿起了紅寶書,把第三章仔細看了一遍,果然書讀百遍其義自見,又有新發現。這篇博文,先講型別轉換,再摘錄我覺著對我來講還挺重要的知識點。
好,正文開始
1、JavaScript中的資料型別
- 基本資料型別:Null, Undefined, String, Number, Boolean
- 複雜資料型別:Object,包括Array, Date, RegExp, Function
JavaScript的變數都是鬆散型別的變數,所以需要typeof操作符來檢測給定變數的資料型別。
(1)Undefined
使用var宣告變數但未對其加以初始化時,這個變數的值就是undefined
var age;
console.log(age);//undefined
console.log(name);//產生錯誤,因為沒有宣告name
console.log(typeof name);// 對於尚未宣告的變數,只能執行一項操作,就是使用typeof操作符檢測其資料型別,會返回undefined。所以,建議,要顯式的初始化變數,這樣當使用typeof操作符返回undefined時,就知道該變數是沒有宣告。
(2)Null
Null 型別是隻有一個值的資料型別,它只有一個值null。從邏輯角度看,null值表示一個空物件指標,所以typeof null 會返回 object。
typeof null;//object如果定義的變數準備在將來用於儲存物件,那麼最好將該變數初始化為null,這樣,只要檢查null值就可以知道相應的變數是否已經儲存了一個物件的引用。
(3) Boolean型別
Boolean型別的字面值是true和false,區分大小寫。
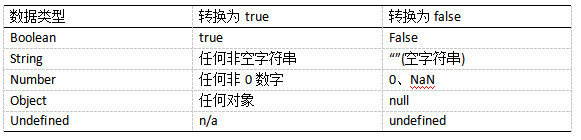
- Boolean() 轉型函式,將一個值轉換為其對應的Boolean值。
轉換規則:
上述轉換規則對流程控制語句(如if)自動執行相應的Boolean轉換非常重要。
(4)Number型別
e表示法 :3e3,即3*1000數值範圍:Number.MIN_VALUE中儲存ECMAScript能夠表示的最小數值;Number.MAX_VALUE中儲存最大值NaN:,用於表示一個本來要返回數值的運算元未返回數值的情況(這樣就不會丟擲錯誤了),比如 任何數除以0都會返回NaN。任何涉及NaN的操作都會返回NaN,NaN跟任何值都不相等 ,通過isNaN( ) 可以判斷某個引數是否不是數值
數值轉換,有三個函式 Number()、parseInt()、parseFloat()。後兩個是專門為了將字串轉換成數值的。
轉換規則:
Number()
- Boolean,true轉換為1,false轉換為0; undefined,轉換為NaN;
- 字串,若其中只包含數字,則轉換為十進位制數值,空字串轉換為0,包含十六進位制格式,轉換為對應的十進位制值;
- 物件,null轉換為0,其他呼叫valueOf()
parseInt()
- 空字串,返回NaN;
- 其他與Number類似
- 可接受第二個引數,用來指定基數
(4)String型別
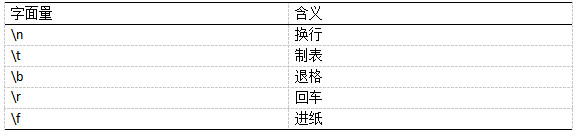
轉義序列
特點:一旦建立,值就不能改變,要改變某個變數儲存的字串,首先要銷燬原來的字串,然後再用另一個包含新值的字串填充該變數
型別轉換
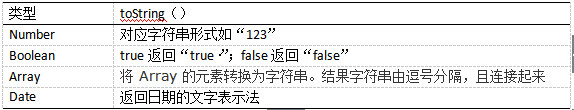
- toString(),將一個值轉換為一個字串。null,undefined沒有這個方法
- String():如果值有toString()方法,則呼叫該方法並返回相應結果;如果值是null,返回“null”;如果值是undefined,返回“undefined”。
2、顯式型別轉換
通過手動進行型別轉換,Javascript提供了以下轉型函式:
- 轉換為數值型別:Number(mix)、parseInt(string,radix)、parseFloat(string)
- 轉換為字串型別:toString(radix)、String(mix)
- 轉換為布林型別:Boolean(mix)
規則見1
3、隱式型別轉換
在某些情況下,即使我們不提供顯示轉換,Javascript也會進行自動型別轉換,主要情況有:
相等操作符(==):
相等操作符會對操作值進行隱式轉換後進行比較:- 如果一個操作值為布林值,則在比較之前先將其轉換為數值
- 如果一個操作值為字串,另一個操作值為數值,則通過Number()函式將字串轉換為數值
- 如果一個操作值是物件,另一個不是,則呼叫物件的valueOf()方法,得到的結果按照前面的規則進行比較
- null與undefined是相等的
- 如果一個操作值為NaN,則相等比較返回false
- 如果兩個操作值都是物件,則比較它們是不是指向同一個物件
關係操作符(<, >, <=, >=)
- 如果兩個操作值都是數值,則進行數值比較
- 如果兩個操作值都是字串,則比較字串對應的
字元編碼值 - 如果只有一個操作值是數值,則將另一個操作值轉換為數值,進行數值比較
- 如果一個運算元是物件,則呼叫valueOf()方法(如果物件沒有valueOf()方法則呼叫toString()方法),得到的結果按照前面的規則執行比較
- 如果一個操作值是布林值,則將其轉換為數值,再進行比較
注:NaN是非常特殊的值,它不和任何型別的值相等,包括它自己,同時它與任何型別的值比較大小時都返回false。
所以,在最開始的面試題裡,因為比較的運算元中有數值,所以會把另一個運算元轉換為數值進行比較
看紅寶書前三章新感:
- 未經初始化的值,都會儲存為undefined;
- alert(null == undefined);//true
- parseInt( )轉換空字串會返回NaN;
- 後置遞增和遞減是在包含他們的語句被求值之後才執行
var a = 2;
var b = 3;
var c = a-- + b;//c = 5;
var d = a +b;// d = 4 5.對非數值應用一元加操作,等同於執行了Number()轉型函式;
6.!NaN 返回true;
7. 相等操作先轉換再比較,全等操作不轉換直接比較