bootstrap datepicker 單獨設定某些日期的特殊背景顏色和某些月份特殊背景
阿新 • • 發佈:2018-12-31
JQuery bootstrap datepicker這個日期簡直非常好用,不過專案有這樣的需求,點選日期查詢月份,但需要先判斷哪些月份有資料,然後再設定這幾個月份為特殊的背景顏色,以便使用者知道哪些月份有資料,就不用一個個月份去點選檢視資料了,這樣是不是很方便,百度上基本沒有答案,連了外網檢視到的資料如下,正是參考下面這些連結,才做出效果的:
//當彈出日期,選擇月份時,觸發方法,設定有資料的月份的背景顏色為藍色
//changeMonth月份切換觸發,show當選擇器顯示時被觸發。
var eventDates = {};
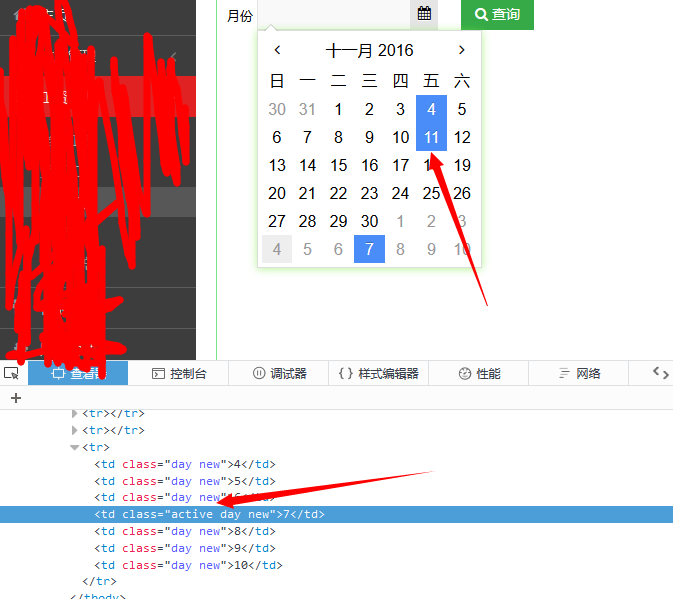
eventDates[ 注意點:----------要注意的是上面的設定月份特殊背景的這句:return [true,"event",highlight]是無法設定背景顏色的,經過實驗,是return {classes:'active'}才是有用的,其中class是日曆控制元件自帶的選中的class,如下圖+執行效果:
至此就完成效果了,你只需要將需要特殊處理的月份放在數組裡面然後進行判斷即可,有問題可以交流
這個日期控制元件的話,如果你的需求是隻能顯示年月,日並不需要顯示,還要實現某些月份有資料,則顯示特殊背景的功能,控制元件並沒有提供什麼回撥函式,不過還是可以利用beforeshowday,根據date,轉換成年月的格式,然後遍歷span標籤,取到相應的月份,如果一直,則增加特殊背景顏色,如下程式碼:
//發ajax獲取有資料的月份
var wageMonths={};//從資料庫中查詢有資料的月份list集合
jQuery(document).ready(function() {
//*******************日期控制元件中,設定有資料的月份的背景顏色*****************************
$.ajax({
url : "wageHisMonths.action",
type : "POST",
data : null,
async : false,
cache : false,
contentType : false,
processData : false,
success : function(data) {
if (data != null) {
wageMonths= data;
//alert("獲取有資料的月份"+wageMonths);
}
}
});
//當彈出日期,選擇月份時,觸發方法,設定有資料的月份的背景顏色為藍色
//changeMonth月份切換觸發,show當選擇器顯示時被觸發。
$(".date-picker").datepicker({
format : 'yyyy-mm',
weekStart : 1,
autoclose : true,
startView : 3,
maxViewMode : 1,
minViewMode : 1,
forceParse : false,
language : 'zh-CN',
beforeShowDay : function(date) {
setTimeout(function() {
for(var i=0;i<wageMonths.length;i++){
//獲取使用者點選介面的年份
var datamonth = formatDate(date);
var strCurr = new Array(); //定義一陣列
strCurr = datamonth.split("-");
//後臺資料獲取的年份進行比較,然後這是某些月份的背景顏色
strselect = wageMonths[i].split("-"); //字元分割 ,取2016-10的月份10,然後轉換成文字10月份
//比較當前年份和後臺傳過來的資料年份
if(strCurr[0] == strselect[0]){
//遍歷下方所有的資料,然後進行比較
$(".table-condensed td span").each(function() {
if ($(this).text() == dightConvertMonth(strselect[1])) {
$(this).addClass("activeClass");
}
});
}
}
}, 1000);
return {classes: 'activeClass'};
}
});
});
//*******************日期控制元件中,設定有資料的月份的背景顏色**********結束*******************
用到的date時間轉換成年月,一年將月份數字轉換成文字的方法:
// 為了在設定月份有資料則顯示背景的功能判斷當中:
// Wed Oct 05 2016 00:00:00 GMT+0800 (中國標準時間)轉換為普通的時間格式
function formatDate(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
m = m < 10 ? '0' + m : m;
// var d = date.getDate();
// d = d < 10 ? ('0' + d) : d;
return y + '-' + m;
};
//日期控制元件中,將月份數字轉換成文字月份,qiulinhe:2016年11月14日10:40:15
function dightConvertMonth(dig) {
switch (parseInt(dig)) {
case 1:
return "一月"
break;
case 2:
return "二月"
break;
case 3:
return "三月"
break;
case 4:
return "四月"
break;
case 5:
return "五月"
break;
case 6:
return "六月"
break;
case 7:
return "七月"
break;
case 8:
return "八月"
break;
case 9:
return "九月"
break;
case 10:
return "十月"
break;
case 11:
return "十一月"
break;
case 12:
return "十二月"
break;
default:
return "一月"
break;
}
}