前端外掛一:jQuery Multi-Select多選外掛
阿新 • • 發佈:2018-12-31
專案
此專案是替換標準<select>(含有multiple屬性的select標籤)的一套互動友好的元件。
特點
- 免費(基於WTFPL許可證)
- 支援鍵盤操作
- 提供一些回撥函式
- css完全自定義
- 依賴jQuery 1.8以上版本
- 總大小約8kb
簡單使用
HTML
<html>
<head>
<link href='styles/multi-select/multi-select.css' rel='stylesheet'>
</head JavaScript
$('#my-select').multiSelect();
選項
afterInit
型別:function
預設值:function(container){}
初始化multiSelect後執行的方法。
afterSelect
型別:function
預設值:function(values){}
選中選項後執行的方法。
afterDeselect
型別:function
預設值:function(values){}
取消選中後執行的方法。
selectableHeader
型別:HTML/Text
預設值:null
自定義可選區域header。
selectableFooter
型別:HTML/Text
預設值:null
自定義可選區域footer。
selectionHeader
型別:HTML/Text
預設值:null
自定義已選區域header。
selectionFooter
型別:HTML/Text
預設值:null
自定義已選區域footer。
disabledClass
型別:String
預設值:‘disabled’
禁用狀態選項的css class。
selectableOptgroup
型別:Boolean
預設值:false
為true時點選optgroup時等同於選中所有子選項。
keepOrder
型別:Boolean
預設值:false
為true時已選區域的選項根據選中順序排序。
dblClick
型別:Boolean
預設值:false
為true時雙擊才會選中選項。
cssClass
型別:String
預設值:’’
在multiselect容器(.ms-container)上新增自定義css class。
方法
.multiSelect(options)
初始化multi-select多選外掛。
$('#my-select').multiSelect({});
.multiSelect('select', String|Array)
選中匹配值的一項或多項。
$('#my-select').multiSelect('select', '選項1');
$('#my-select').multiSelect('select', ['選項1', '選項3']);
.multiSelect('deselect', String|Array)
取消選中匹配值的一項或多項。
$('#my-select').multiSelect('deselect', '選項2');
$('#my-select').multiSelect('deselect', ['選項2', '選項4']);
.multiSelect('select_all')
選中所有選項。
$('#my-select').multiSelect('select_all');
.multiSelect('deselect_all')
取消選中所有選項。
$('#my-select').multiSelect('deselect_all');
.multiSelect('refresh')
重新整理當前multi-select。
$('#my-select').multiSelect('refresh');
.multiSelect('addOption', Hash)
以鍵值對形式動態新增選項到multi-select。
key 型別 是否必填 描述
value String true 需新增的選項值
text String true 需新增的選項內容
index Number false 選項插入到從0開始的第幾個位置,預設追加在選項的末尾
nested String false 如果存在optgroup,選項可以插入到某一optgroup下
$('#my-select').multiSelect('addOption', { value: 'test', text: 'test', index: 0, nested: 'optgroup_label' });
鍵盤操作
key 作用
[ ↓ ]下 選擇下一個選項
[ ↑ ]上 選擇上一個選項
[ — ]空格 選中當前選擇的選項
[ ← ]左 切換到上一區域
[ → ]右 切換到下一區域
Demo
HTML
<div class="form-group p-t-xs">
<div class="row">
<div class="col-sm-6 p-r-lg">
<p class="text-size-md line-height-xl pull-left m-b-0">選擇聯絡人</p>
<button type="button" class="selectAll btn btn-link text-size-sm pull-right">全選</button>
</div>
<div class="col-sm-6 p-r-0">
<button type="button" class="deselectAll btn btn-link text-size-sm pull-right">全選</button>
</div>
</div>
<select id="optgroup" multiple="multiple">
<option value="李一">李一</option>
<option value="李二">李二</option>
<option value="李三">李三</option>
<option value="李四">李四</option>
<option value="李五">李五</option>
<option value="李六">李六</option>
<option value="李七">李七</option>
<option value="李八">李八</option>
<option value="李九">李九</option>
<option value="李十">李十</option>
</select>
</div>
JavaScript
// 初始化
$('#optgroup').multiSelect({
selectableHeader: '<i class="fa fa-search pull-right p-r-sm" style="position:relative;top:9px;z-index:1;"></i><input class="search-input col-sm-12 border text-size-sm p-r-xl" type="text" placeholder="已有聯絡人" style="border-bottom:0;border-radius:3px 3px 0 0;padding-top:3px;padding-bottom:3px;margin-top:-13px;">',
selectionHeader: '<input class="col-sm-12 border bg-white text-size-sm" type="text" disabled placeholder="已選聯絡人" style="border-bottom:0;border-radius:3px 3px 0 0;padding-top:3px;padding-bottom:3px;">',
selectableOptgroup: true,
afterSelect: function (values) {
select.modifyselectNum('#optgroup');
},
afterDeselect: function (values) {
select.modifyselectNum('#optgroup');
}
});
// 可選全選按鈕
$('button.selectAll').click(function(){
$(selectId).multiSelect('select_all');
return false;
});
// 已選全選按鈕
$('button.deselectAll').click(function(){
$(selectId).multiSelect('deselect_all');
return false;
});
// 搜尋框實時查詢
$('input.search-input').on('input propertychange', function() {
var inputValue = $(this).val().trim();
var $selections = $(selectId).siblings('.ms-container').find('.ms-selectable li.ms-elem-selectable');
$selections.each(function () {
var thisValue = $(this).children('span').text();
if (thisValue.match(inputValue)) {
$(this).show();
} else {
$(this).hide();
}
});
});
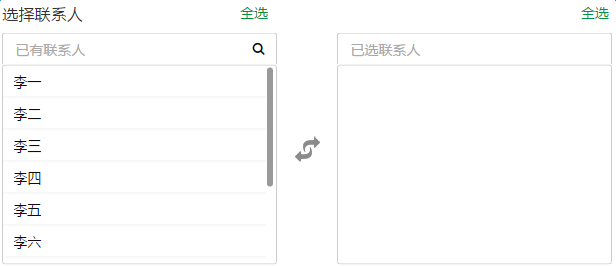
效果預覽