ElementUI案例演示:導航、佈局、載入動畫
阿新 • • 發佈:2018-12-31
知識點


el-nav.vue:
<template>
<el-menu theme="dark" default-active="1" class="el-menu-demo" mode="horizontal" :router="true">
<el-menu-item index="/elindex/hot">處理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作臺< el-index:
<template>
<div>
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
<!--使用元件-->
<elnav></elnav>
</el-row el-hot.vue:
<template>
<div>
<el-row v-for="hotNews in this.$store.state.ele.hot" justify="start" :gutter="2" align="middle">
<el-col :span="6">
<div class="grid-content bg-purple-dark hotimg">
<img :src="hotNews.image"/>
</div>
</el-col>
<el-col :span="18">
<div class="grid-content bg-purple-dark hotcontent">
<h2>{{hotNews.title}}</h2>
<p>{{hotNews.desc}}</p>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default{
mounted(){
this.$store.dispatch("getHot");
},
data(){
return {msg:"hello vue"}
}
}
</script>eleModule.js:
import Vue from "vue";
export default{
state:{
hot:[] //用來裝請求回來的資料
},
mutations:{
//寫個方法給hot陣列設定資料
setHot(state, data){
state.hot = data;
}
},
actions:{
//寫個方法,做http請求
getHot(content){
//loading效果
let loading = Vue.prototype.$loading({text:"玩命載入中..."});
Vue.http.get("http://localhost/eleui.php",{},{emulateJSON:true})
.then(
function (res) { //請求成功的回撥函式
//先結束loading效果
loading.close();
//呼叫設定hot資料的方法,把請求成功的資料給hot陣列
content.commit("setHot",res.body);
},function(){}
);
}
}
}入口檔案jssrc/index.js:
import Vue from "vue";
import pagenav from "./../components/page-nav.vue";
import newsdetail from "./../components/news-detail.vue";
// 引入
import validate from "./../components/validate";
// 使用
Vue.use(validate);
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 全域性使用外掛
import VueResource from 'vue-resource';
Vue.use(VueResource);
import UserModule from "./../store/modules/UserModule";
import NewsModule from "./../store/modules/NewsModule";
import EleModule from "./../store/modules/eleModule";
import Vuex from 'vuex';
Vue.use(Vuex);
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
Vue.use(ElementUI);
import eltable from "./../components/el-table.vue";
import elindex from "./../components/elmentui/el-index.vue";
import elhot from "./../components/elmentui/el-hot.vue";
const vuex_store = new Vuex.Store({
modules:{
users:UserModule,
news:NewsModule,
ele:EleModule
}
})
const userlogin = resolve => {
// 成功之後的回撥
resolve(require("./../components/user-login.vue")); // 這就是非同步載入的方式
}
const newslist = resolve => {
// 成功之後的回撥
resolve(require("./../components/news-list.vue")); // 這就是非同步載入的方式
}
const routerConfig = new VueRouter({
routes: [
{ path: '/', component: userlogin},
{ path: '/news', component: newslist, name:"newslist"},
{ path: '/news/:newsid', component: newsdetail, name:"newsdetail"},
{ path: '/login', component: userlogin,name:"userlogin" },
{ path: '/eltable', component: eltable,name:"eltable" },
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"}
]}
]
})
// 全域性元件,不加入路由管理
Vue.component("page-nav",pagenav);
let myvue = new Vue({
el:".container",
store:vuex_store, //注入到vue
router:routerConfig,
});程式碼分析
1、ele-nav導航元件 是巢狀在 ele-index元件裡的,ele-index里加載導航元件
import elnav from "./el-nav.vue";
components:{elnav}<!--使用元件-->
<elnav></elnav>2、建立了eleModule模組之後,需要在入庫檔案里加載
//引入
import EleModule from "./../store/modules/eleModule";
// 使用
const vuex_store = new Vuex.Store({
modules:{
users:UserModule,
news:NewsModule,
ele:EleModule
}
})3、給ele配置路由
// 引入
import elindex from "./../components/elmentui/el-index.vue";
import elhot from "./../components/elmentui/el-hot.vue";
// 配置
const routerConfig = new VueRouter({
routes: [
{ path: '/', component: userlogin},
{ path: '/news', component: newslist, name:"newslist"},
{ path: '/news/:newsid', component: newsdetail, name:"newsdetail"},
{ path: '/login', component: userlogin,name:"userlogin" },
{ path: '/eltable', component: eltable,name:"eltable" },
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"}
]}
]
})這裡用到了巢狀路由:
{ path: '/elindex', component: elindex,name:"elindex", children:[
{path:"hot",component:elhot,name:"elhot"}
]}巢狀路由在元件裡也需要配合:
<!--巢狀路由-->
<router-view></router-view>/elindex/hot
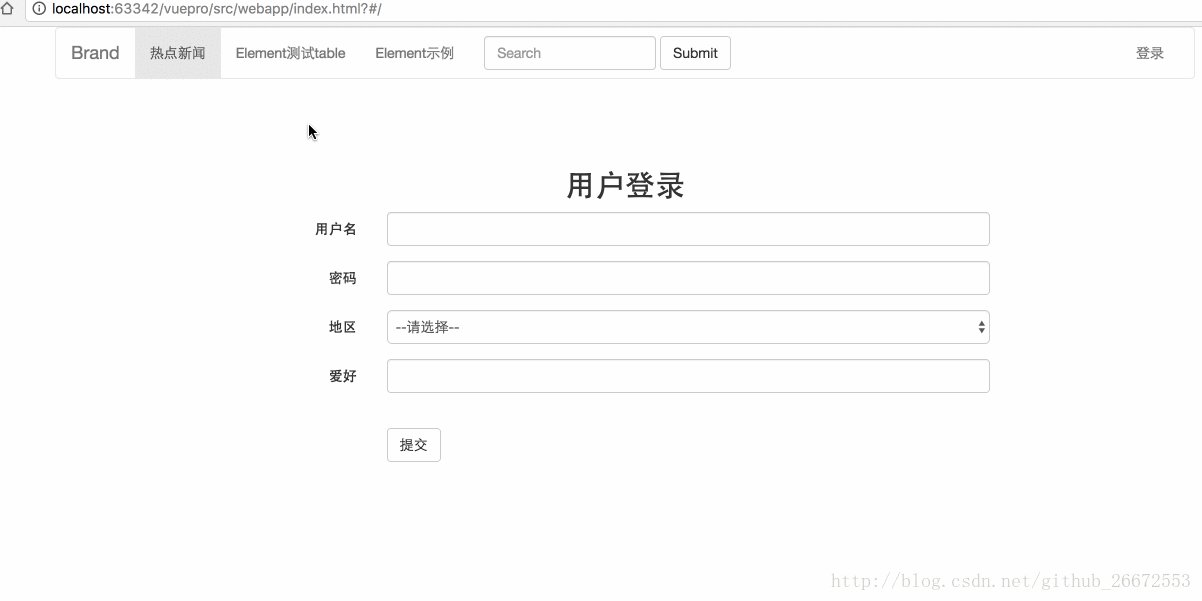
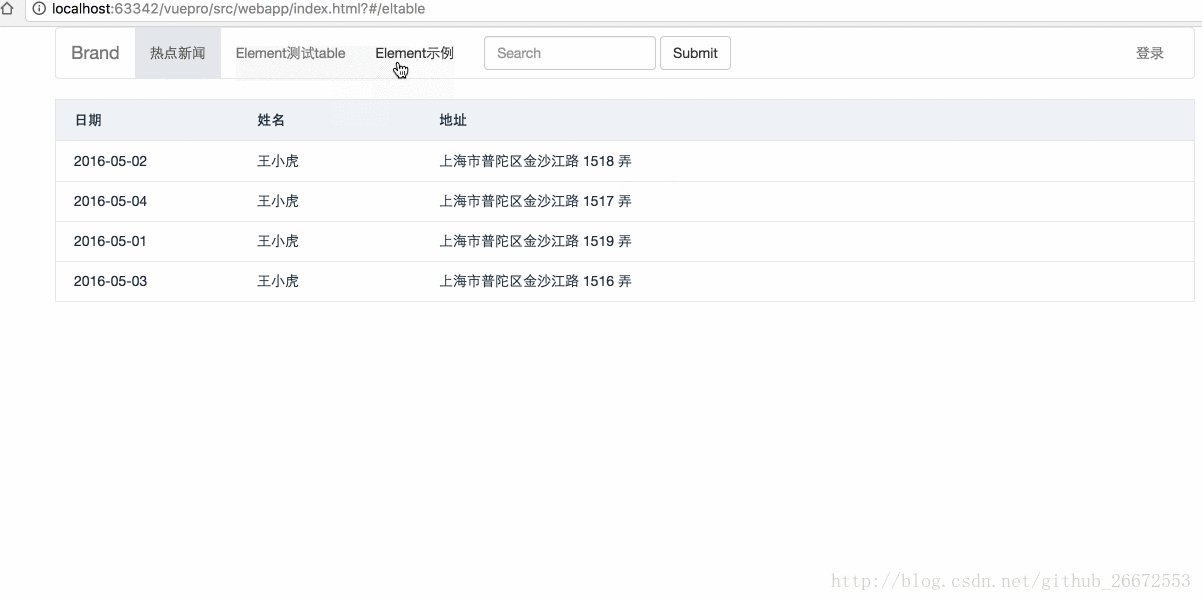
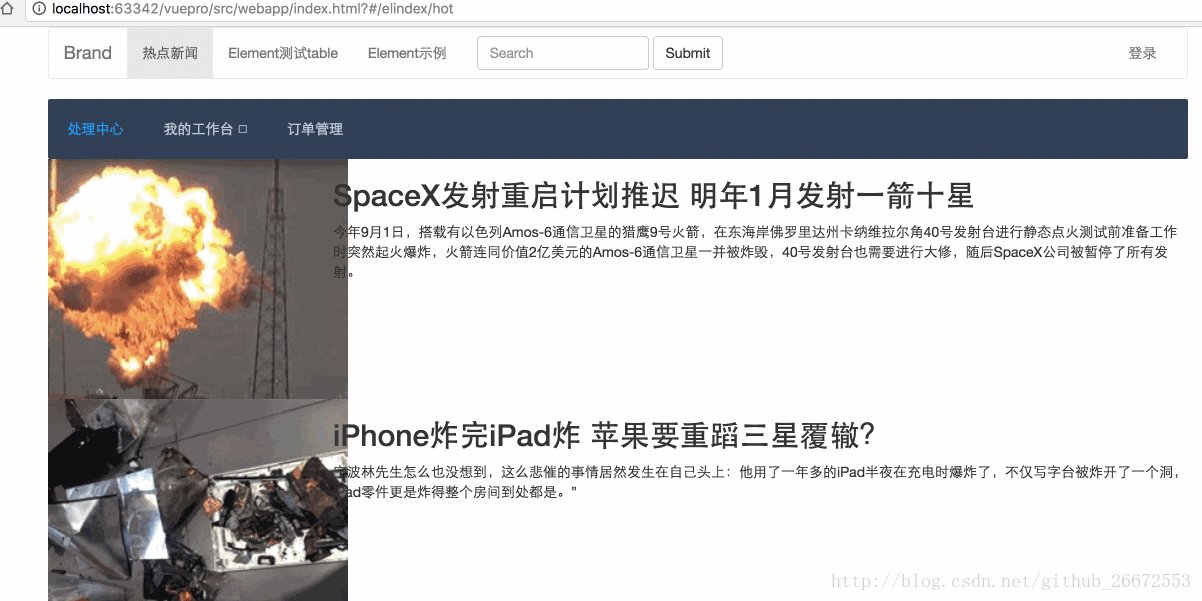
效果演示

php程式碼:
<?php
// 指定允許其他域名訪問
header('Access-Control-Allow-Origin:*');
// 響應型別
header('Access-Control-Allow-Methods:GET');
header('Access-Control-Allow-Headers:x-requested-with,content-type');
//測試資料
header("content-type:application/json"); //這句話TM很重要哦,否則到前端獲取時 只是普通字串,不會自動識別
$data=[
["title"=>"SpaceX發射重啟計劃推遲 明年1月發射一箭十星","desc"=>"今年9月1日,搭載有以色列Amos-6通訊衛星的獵鷹9號火箭,在東海岸佛羅里達州卡納維拉爾角40號發射臺進行靜態點火測試前準備工作時突然起火爆炸,火箭連同價值2億美元的Amos-6通訊衛星一併被炸燬,40號發射臺也需要進行大修,隨後SpaceX公司被暫停了所有發射。","image"=>"http://inews.gtimg.com/newsapp_ls/0/884972898_300240/0"],
["title"=>"iPhone炸完iPad炸 蘋果要重蹈三星覆轍?","desc"=>"寧波林先生怎麼也沒想到,這麼悲催的事情居然發生在自己頭上:他用了一年多的iPad半夜在充電時爆炸了,不僅寫字檯被炸開了一個洞,iPad零件更是炸得整個房間到處都是。” ","image"=>"http://inews.gtimg.com/newsapp_ls/0/884809358_300240/0"],
["title"=>"遭唱衰的蘋果接連公佈利好:AppStore上月營收創紀錄","desc"=>"騰訊科技訊 目前的蘋果,已經進入了庫克接手之後最困難的階段,幾乎全部電子產品銷售出現同比下跌,財年收入出現了十多年來首次下滑。另外今年推出的新手機也遭遇了類似去年的低迷命運。” ","image"=>"http://inews.gtimg.com/newsapp_ls/0/885233382_300240/0"]
];
sleep(2); //模擬網速很卡
echo json_encode($data,JSON_UNESCAPED_UNICODE);//精選