如何在Markdown文件中插入空格?
簡單說
在 Markdown 文件中,可以直接採用 HTML 標記插入空格(blank space),而且無需任何其他字首或分隔符。具體如下所示:
- 插入一個空格 (non-breaking space)
或   或  
- 插入兩個空格 (en space)
  或  
- 插入四個空格 (em space)
  或   或  
- 插入細空格 (thin space)
  或   或  
注意:不要漏掉分號
更多解釋
在SGML(Standard Generalized Markup Language, 標準的通用標記語言), HTML(Hyper Text Markup Language, 超文字標記語言)和XML(Extensible Markup Language, 擴充套件標記語言)中,被稱為字元資料(character data)和屬性值 (attribute values) 的邏輯結構 (logical construct) 是由字元序列組成的。字元序列中的每個字元可以直接由自身表示,也可以由稱為字元引用(character reference
字元引用可以分為字元值引用(numeric character reference)和字元實體引用 (character entity reference)。    等屬於字元值引用。       屬於字元實體引用。
字元值引用是指由通用字符集編碼(Universal Character Set)/Unicode表示程式碼點(code point),使用格式如下:
&#nnnn;
或
&#xhhhh;
其中,nnnn 是十進位制形式的程式碼點,hhhh 是十六進位制形式的程式碼點。在 XML 文件中,x 必須是小寫的。nnnn 或 hhhh 可能是任何數量的數字,也可能包含前導0。hhhh 可以大小寫混合使用,但大寫是通常的風格。
字元實體引用是指由實體名錶示字元。實體必須是預定義的(編譯進標記語言),或者在 Document Type Definition(DTD) 中明確宣告。使用格式如下:
&name;
其中 name 是大小寫敏感的實體名。分號是必須的。
對於不同寬度的空格的字元實體引用表示中,en 和 em 兩者均為排版單位 (typographic unit), en 的寬度是 em 寬度的一半。在排印(typography)中,細空格(thin space)通常是寬度為 em 的 1/5 或 1/6 的空格字元。它用於新增一個狹窄的空格,例如在巢狀的引號之間或分隔相互干擾的標誌符號。普通空格,即是不換行空格(Non-breaking space)。
示例
本示例為展示不同寬度的空格的 Markdown 文件。在每行文字開頭,採用不同的方式,插入文字所描述的空格,具體內容如下:
# Spaces
## character entity reference
<p style="background-color:Violet;"> thin space</p>
<p style="background-color:DodgerBlue;"> one space</p>
<p style="background-color:Tomato;"> two spaces</p>
<p style="background-color:MediumSeaGreen;"> four spaces</p>
## numeric character reference in decimal form
<p style="background-color:Violet;"> thin space</p>
<p style="background-color:DodgerBlue;"> one space</p>
<p style="background-color:Tomato;"> two spaces</p>
<p style="background-color:MediumSeaGreen;"> four spaces</p>
## numeric character reference in hexadecimal form
<p style="background-color:Violet;"> thin space</p>
<p style="background-color:DodgerBlue;"> one space</p>
<p style="background-color:Tomato;"> two spaces</p>
<p style="background-color:MediumSeaGreen;"> four spaces</p>
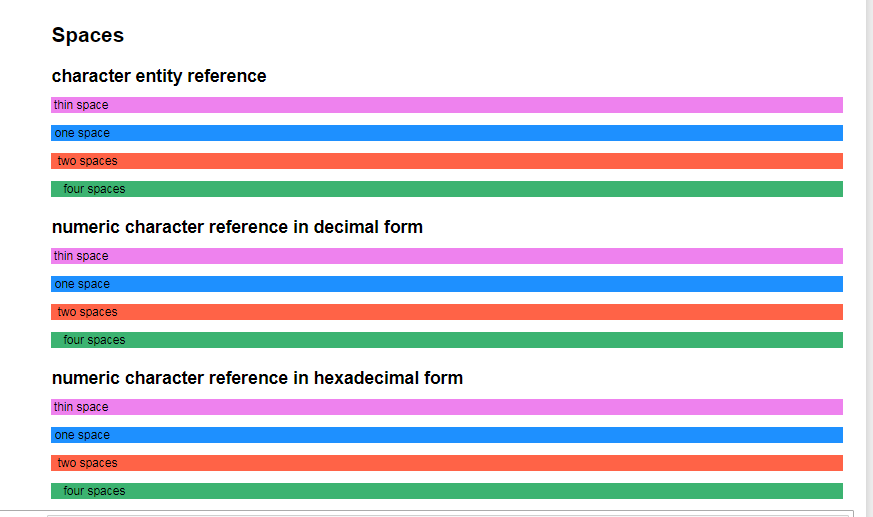
在 Spaces_Display.ipynb (Jupyter notebook) 中的展示結果,如下圖所示

參考資料
1. Markdown syntax. https://daringfireball.net/projects/markdown/syntax
2. How to Insert Spaces in HTML. https://www.wikihow.com/Insert-Spaces-in-HTML
3. List of XML and HTML character entity references. https://en.wikipedia.org/wiki/List_of_XML_and_HTML_character_entity_references
4. Numeric character reference - Wikipedia. https://en.wikipedia.org/wiki/Numeric_character_reference
5. Non-breaking space - Wikipedia. https://en.wikipedia.org/wiki/Non-breaking_space
6. Em (typography) - Wikipedia. https://en.wikipedia.org/wiki/Em_(typography)
7. Thin space - Wikipedia. https://en.wikipedia.org/wiki/Thin_space
8. En (typography) - Wikipedia. https://en.wikipedia.org/wiki/En_(typography)
