Angular Cli 建立並且執行專案
1:進入cmd ,然後切換到自己專案的目錄,如在D盤下的 angular2 Test
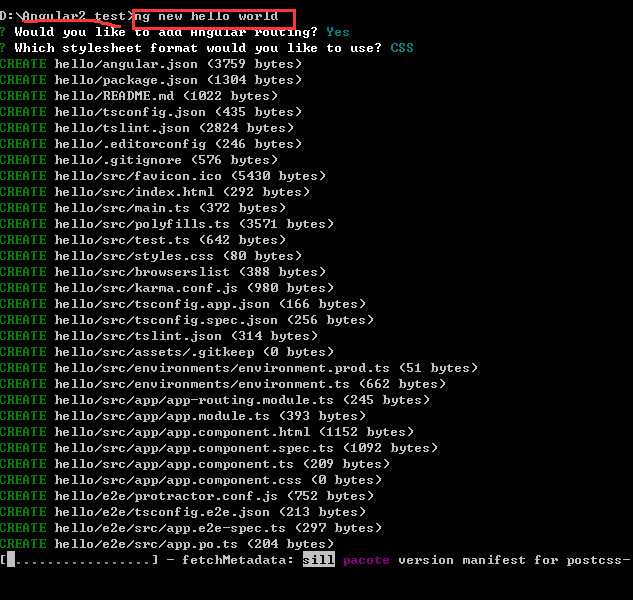
執行:ng new hello

2: 然後切換到 專案目錄下執行: ng serve --open

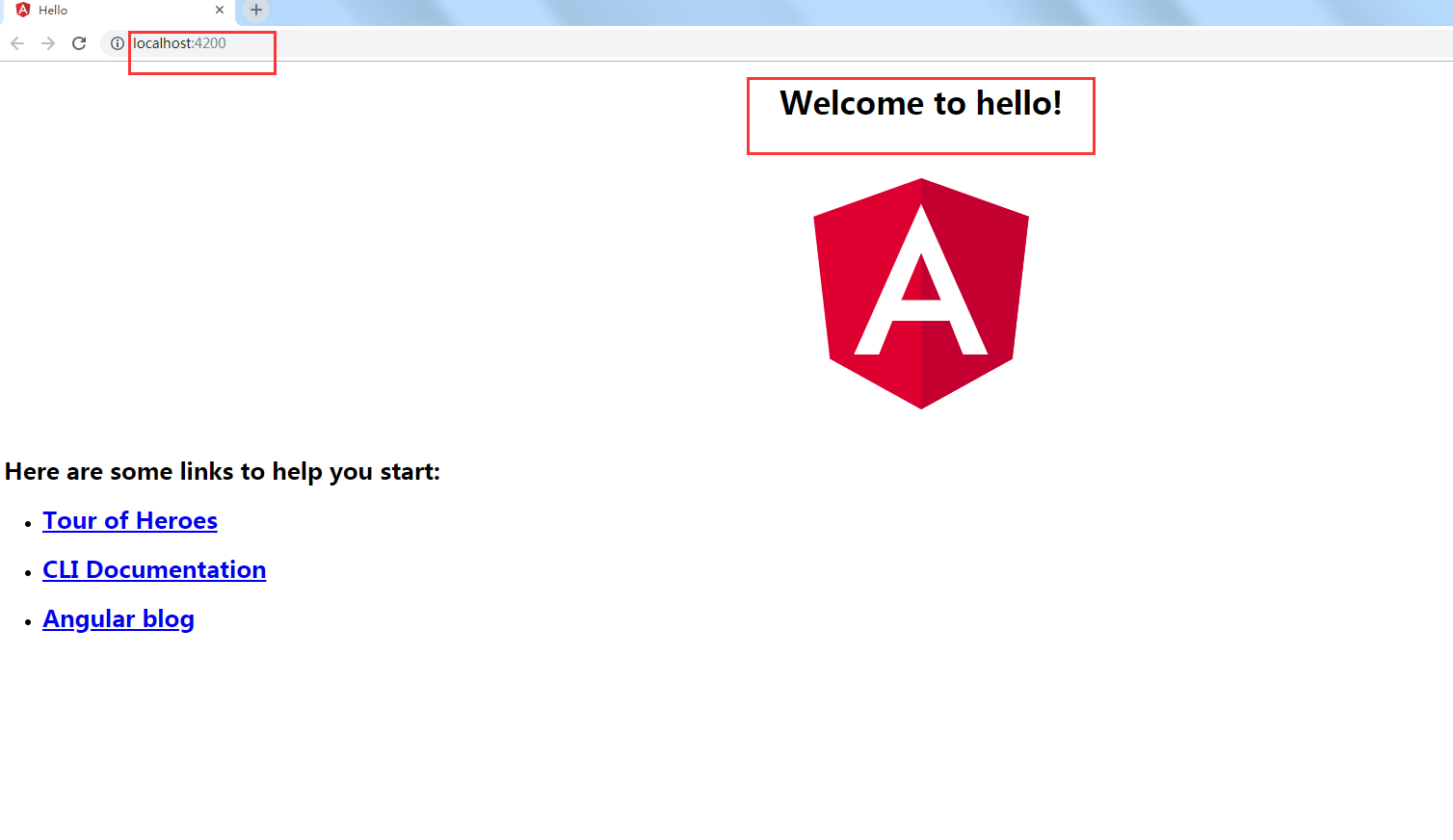
這個時候 就會看到 瀏覽器自動打開了一個地址為:http://localhost:4200/ 截圖如下,說明已經成功建立了 一個angular2 web專案了。
相關推薦
Angular Cli 建立並且執行專案
1:進入cmd ,然後切換到自己專案的目錄,如在D盤下的 angular2 Test 執行:ng new hello 2: 然後切換到 專案目錄下執行: ng serve --open 這個時候 就會看到 瀏覽器自動打開了一個地址為:http://localh
解決 Angular Cli 建立專案 慢的方法
由於使用 ng new app-name 這個命令,來建立專案很慢,是由於它需要下載很多的依賴包。所以可以通過如下命令 可以解決。 在命令後面加上引數 --skip-install 如:ng new app-name --skip-install
利用vue-cli建立新的專案的時候,遇到了'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式 或批處理檔案的報錯
今天在做練習專案的時候,在新建專案的時候遇到了這個'webpack-dev-server' 不是內部或外部命令,也不是可執行的程式或批處理檔案的報錯。 後來發現問題可能是出在了node_modules這個
angular-cli建立專案無法啟動的問題
angular更新到6.0之後 , cli也隨之更新到6.0版本 正常的用cli命令建立專案 ng new dome cnpm install ng serve 發現專案啟動不了,一直卡在95% 解決辦法:(多種) 1 : 刪掉安裝好的node_module
如何利用Angular-Cli建立庫
建立一個Angular庫總是一個被關注的話題,隨著Angular6的釋出,建立庫變得更統一和容易. 這篇文章介紹基於新的Angular-Cli來建立Angular的庫 一.ng-packagr ng-packagr已整合到angular-cli中,不再需要手動安裝配置ng-packagr 二.環境,An
使用vue-cli建立一個vue專案
vue官方給出一個腳手架工具用來快速建立一個基於vue的專案 1、安裝vue-cli npm install vue-cli -g 安裝完成以後,可以通過在命令列中輸入vue命令即可檢視 2、初始化建立基於vue的專案 vue init webpack
虛擬環境下Django建立、執行專案、在網頁中顯示簡單的hello world!
Django建立專案及虛擬環境搭建 1. 使用workon 搭建基於python3.6的django開發環境 2. 進入虛擬環境,使用豆瓣源下載django框架,等待下載完成即可 推薦下載1.11版本 pip install django==1.11 3.
虛擬環境下Django建立、執行專案
1.使用workon搭建基於python2.7的Django開發環境 開啟cmd命令列工具輸入:mkvirtualenv --python:虛擬環境python2.7的存放路徑+python.exe py2Django 2.進入虛擬環境,使用豆瓣源下載Dja
angular-cli安裝及build專案
ng new project-name - 建立一個新專案,置為預設設定 ng build - 構建/編譯應用 ng test - 執行單元測試 ng e2e - 執行端到端(end-to-end)測試 ng serve - 啟動一個小型web伺服器,用於託管應用 ng deploy - 即開即用,部署到Gi
vue-cli建立第一個專案(用git bash解決上下鍵移動選擇問題)
我電腦是windows;(nodejs已經有了) 1 下載vue-cli cmd 開啟命令列,或者是gitbash。最好是用cnpm比較快。 2 建立專案: dos命令,cd 你的希望建立的資料夾位置(cd :d )
使用vue-cli 建立vue2.x專案中使用vue-router 與之前的區別
使用vue-cli 建立vue2.x專案中使用vue-router 與之前的區別 現在根據官方文件 檢視開始 ,可以看到: HTML中 使用router-link 元件來導航,通過傳入’to’ 屬性指定連結,而<router-link>
Angular CLI 建立你的第一個 Angular 示例程式
第一步:安裝 Angular CLI 你要使用 Angular CLI 來建立專案、建立應用和庫程式碼,並執行多種開發任務,比
vue-cli3.x建立及執行專案
Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推薦 8.11.0+)。如果你已經全域性安裝了舊版本的 vue-cli (1.x 或 2.x),你需要先通過 npm uninstall vue-cli -g 或&n
使用命令建立angular-cli 專案報錯以及執行到95% emitting LicenseWebpackPlugin卡頓
1.使用ng new project-name命令列安裝angular-cli專案時報錯 2.執行到95% emitting LicenseWebpackPlugin一直卡頓 解決方案: ng new 的時候阻止自動安裝ng包,只建立ng目錄
使用用 Angular CLI 來建立Angular2專案、應用和庫程式碼,以及檔案說明
1、要安裝CLI命令必須首先安裝Nodejs和npm包,npm包在裝好nodejs後自帶的。 2、首先建立一個目錄,用來建立Angular專案,如下圖所示: 3、開啟dos視窗,然後進入到此目錄中,如下圖所示: 4、安裝 Angular CLI,使用:npm instal
Libgdx Developer's Guide(Libgdx開發者手冊)-2(專案建立、執行和除錯)
專案建立 由於它的Android 和HTML5/GWT後臺,libgdx 與Eclipse緊密結合。本章討論怎樣在Eclipse中建立一個libgdx專案。如果你使用的是IntelliJ, 請檢視guide to use libgdx with IntelliJ IDEA 。如果你更喜歡使用其他
安裝angular cli 及建立一個基於angular 的程式
發現了一個很好的頁面效果,裡面使用了angular . 來學習一下 angular 。 參考官網,安裝angular-cli . 在安裝 angular-cli 前,先安裝一下node 與 npm, node中自帶npm . 在 命令視窗 使用命令 node -v npm -v
react-native-cli執行專案及打包apk失敗的解決過程
剛開始學習react native,第一步自然是搭建好開發環境,node及jdk本身就有,Python2、Android studio以及Android sdk的安裝倒是沒什麼大問題,按照官網的教程做就行了,還有Android studio我目前理解的是其實主要作用就是配置對應版本的安卓模擬器或者是安裝sdk
利用vue-cli建立新專案
1、安裝vue-cli npm i vue-cli --gd 2、初始化一個專案 vue init webpack test //test 是個專案名稱並且配置相應的配置,(測試部份的可以選擇no) 3、執行初始化的專案,如果可以執行,那麼說明安裝成功 c
vue-cli建立vue專案
1,配置淘寶映象(可選) 為什麼說可選,npm的install都是走的下載,有時候下載速度太慢的話,通過配置淘寶映象可以提速 npm install -g cnpm --registry=https://registry.npm.taobao.org 2,安裝npm c
