Flex彈性佈局——屬性總結(一)
阿新 • • 發佈:2019-01-01
前言
最近小程式的勢頭漸漸變猛,一方面有微信逐漸完善的生態社群,另一方面又有百度、阿里甚至頭條都開始構建自己的小程式生態。在移動端的相容需求越來越多,那麼提高開發效率自然也就成了前端的需求,Flex佈局是個好東西。
一、Flex與傳統盒子的對比
傳統佈局的核心是盒子模型,依賴 display 屬性 + position 屬性 + float 屬性。可以看出來傳統佈局非常容易實現像 word 左對齊,右對齊這樣的功能,可以說,傳統佈局更適合於文字排版。
但是,對於垂直居中這樣一些佈局,以及響應式開發,雖說可以實現,但是卻不夠效率。使用Flex佈局則有這些優勢:
- 免去了很多計算。在佈局中Flex大量運用了比例的關係去對映元素的位置;
- flex 對響應式佈局的支援更好,很多時候螢幕尺寸的改變幅度大,用傳統佈局去更改需要計算大量座標畫素;
- flex 支援行內元素。
二、Flex概念介紹
1、彈性盒子模型:
要靈活運用flex提供的便利,首先需要了解的是它盒子中貫徹的概念:
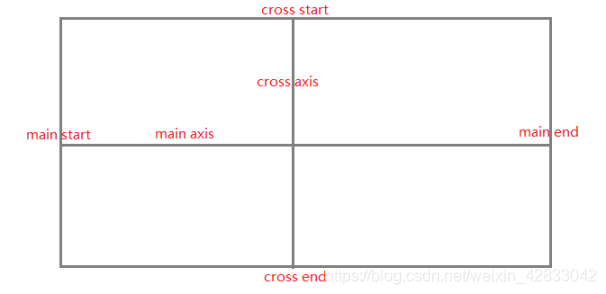
- 主軸(main axis)
- 交叉軸(cross axis)
如圖:

Flex中的所有屬性都基於這兩條軸產生作用。
三、Flex的使用
使用Flex彈性盒子的方法很簡單,就是在元素的樣式中加入display:flex
這裡又需要區分一個概念,Flex是有容器屬性和子元素屬性的,所謂容器屬性,就是隻能在父容器(父元素)中設定樣式,對所有子元素產生效果的屬性,而子元素屬性,則是在已經設定了
display:flex的父元素下的子元素,自身可以設定的屬性。
(一)容器屬性
1、flex-direction
定義子元素在主軸(mian axis)的排列方向
div{ display:flex; /*共有四個引數*/ flex-direction:row;(橫向排列,從左到右按順序) flex-direction:row-reverse;(橫向排列,從右到左) flex-direction:column;(縱向排列,從上到下) flex-direction:column-reverse;(縱向排列,從下到上) }
2、flex-wrap
定義元素是否換行
div{
display:flex;
/*共有四個引數*/
flex-wrap:nowrap;(預設值,不換行,且元素的寬度設定無效)
flex-wrap:wrap;(寬度不夠自動換行,且是正序)
flex-wrap:wrap-reverse;(寬度不夠自動換行,倒序)
}
3、justify-content
子元素在主軸(main axis)上的對齊方式
div{
display:flex;
/*共有五個引數 */
justify-content:flex-start;(預設值,從主軸的開始位置開始排列)
justify-content:flex-end;(從主軸的結束位置開始排列)
justify-content:center;(居中)
justify-content:space-around;(兩端對齊,子元素之間的間隔都相等)
justify-content:space-between;(兩端貼緊邊界,子元素之間的間隔都相等)
}
4、align-content
定義了多根主軸線內元素在交叉軸(cross axis)上的對齊方式。如果整個父容器內只有一行子元素,則該屬性無效
div{
display:flex;
/*共有五個引數 */
align-content:flex-start;(預設值,從交叉軸的開始位置開始排列)
align-content:flex-end;(從交叉軸的結束位置開始排列)
align-content:center;(與交叉軸的中點對齊)
align-content:stretch;(拉伸鋪滿)
align-content:space-around;(上下兩端對齊,子元素之間的間隔都相等)
align-content:space-between;(上下端貼緊邊界,子元素之間的間隔都相等)
}
5、align-items
子元素在交叉軸(cross axis)上的對齊方式
div{
display:flex;
/*共有五個引數 */
align-items:flex-start;(預設值,從交叉軸的開始位置開始排列)
align-items:flex-end;(從交叉軸的結束位置開始排列)
align-items:center;(與交叉軸的中點對齊)
align-items:stretch;(拉伸鋪滿)
align-items:baseline;(根據子元素的第一行文字基線對齊)
}
以上就是所有需要寫在父容器上的Flex屬性了,還有需要設定在子元素的屬性估計會在下一篇總結繼續補充。
