(熱更新技術)高效率Hybird移動應用開發過程解決方案
阿新 • • 發佈:2019-01-01

前言
作為一名移動應用開發者而言快速高效進行版本測試,是至關重要的,所以一直在探索一個解決方案,可以隨時更新我們的邏輯程式碼,今天我們就來看一下,我是如何在專案中進行應用的。
熱更新
這個名詞很早就聽說過,只不過一直都沒有一個明確的定義,也沒有過多的機會去嘗試,但是最近遇到過一個需求,嘗試了一下, 所謂熱更新就是在不需要重新安裝的情況,升級和測試我們的app, 這個理念多被應用在混合和驅動原生型的應用當中。
實踐專案技術背景
現有的專案採用cordova+H5進行專案架構,所以所謂的熱更新一定要基於Cordova才可以生效, Cordova也是當前最為熱門的混合移動應用的解決方案,效能上相比之前版本已經有了很大提升,但是所耗費的記憶體還是較為突出,整體評價還是非常不錯的。
解決方案
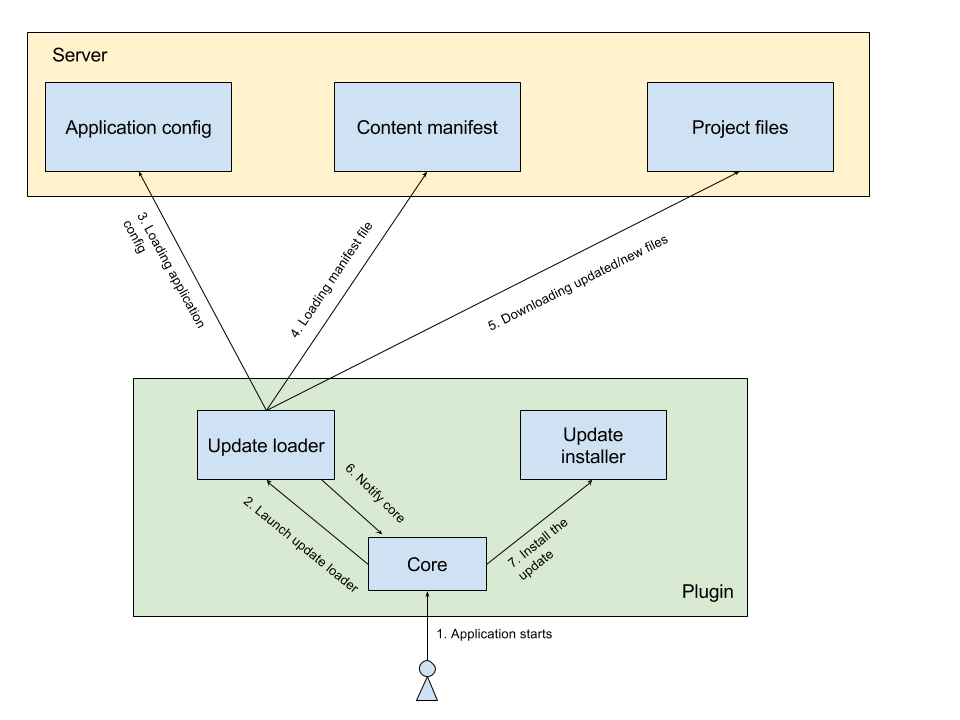
此方案應用了一個開源的專案,這是一款非常不錯的混合應用外掛,專案地址,分享給大家,可以自行folk檢視,也非常感謝這位作者,給我們開發提供這款工具,這裡大概說一下原理:
會在本地www檔案搭建一個測試服務,負責實時更新www下的程式碼到實際裝置中,這裡應用到了ngrok等代理伺服器。
多的不說看看實施流程:
建立一個空的cordova專案
cordova create HotUpdate com.delawareconsulting.hot-update HotUpdate
//新增相應的測試平臺
cordova platform add android
cordova platform 安裝外掛
cordova plugin add cordova-hot-code-push-plugin安裝本地push檔案的外掛
cordova plugin add cordova-hot-code-push-local-dev-addon安裝熱更新本地客戶端Module
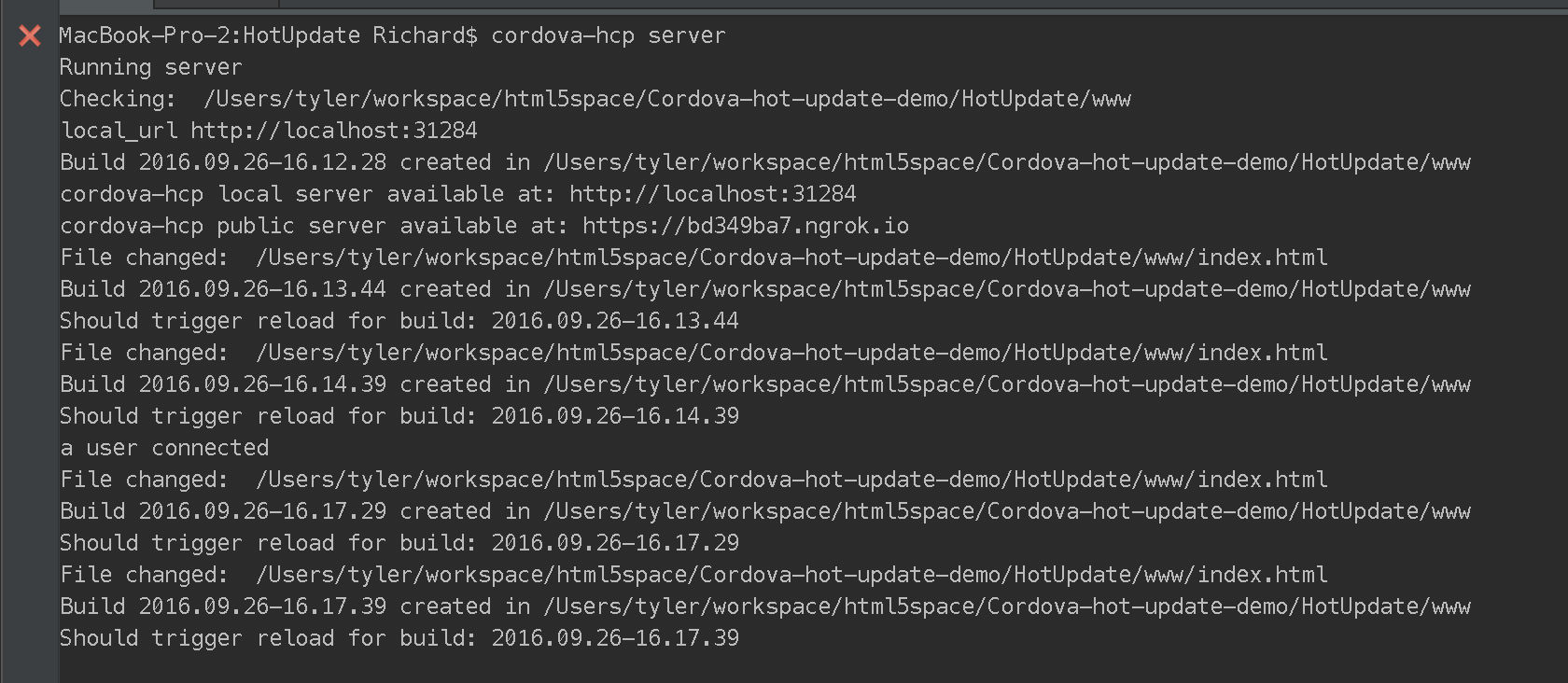
npm install -g cordova-hot-code-push-cli啟動本地server服務
cordova-hcp server會看到如下內容:
執行真實裝置
說到底我們主要是為了實時測試真機的效果,所以我們需要啟動我們的模擬裝置
一種已啟動方式是通過命令:
cordova run ios或者通過xcode和android studio 執行。
個人測試了一下,這個過程等待大概4秒左右才會重新整理。 效果還是還是可以的,總比我們在執行次要快很多。
嘗試一下吧!