Angular 4 繫結
阿新 • • 發佈:2019-01-01
一、事件繫結
1. 建立doOnClick函式

2. 網頁中繫結doOnClick方法

3. 效果圖

二、 屬性繫結
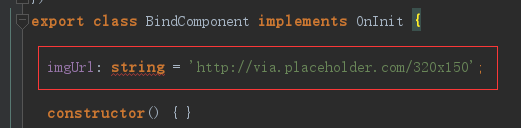
1. 定義imgUrl的網址

2. 定義img src屬性

另外一種寫法

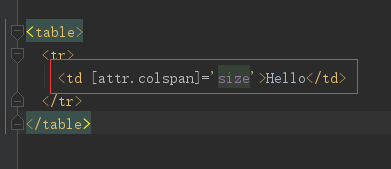
3. html 屬性繫結

在網頁中繫結size

4. css html 屬性繫結

html繫結

5. css增加屬性

原先已經有a 和b屬性,
之後增加c屬性

6. ngClass管理多個css

html code
| 1 | <div [ngClass]="divClass">HI</div> |
7. 樣式屬性

帶有單位(px)的樣式
| 1 | <div [style.font-size.px]="isDev?'100':'50'">是否是開發環境</div> |
8.ngStyle使用
| 1 | <div [ngStyle]="divStyle">haha</div> |
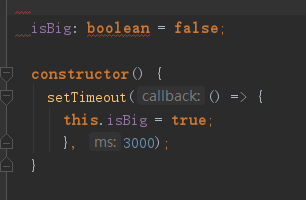
divStle定義
| 123456789101112131415 | divStyle: any = {color: 'red',background: 'yellow',};constructor() {setTimeout(() => {this.divStyle = {color: 'yellow',background: 'red',};}, 3000);} |
另一種情況的使用

其中recListWidth是自定義的變數
三、雙向繫結
html程式碼

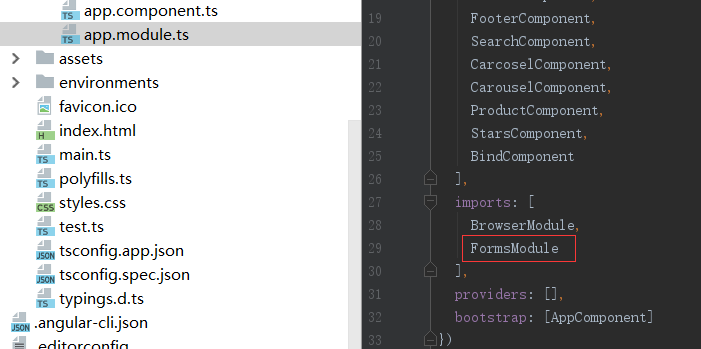
app.module.ts 加入FormsModule