Android仿微信朋友圈九宮格圖片展示自定義控制元件,支援縮放動畫~
阿新 • • 發佈:2019-01-01
一直對微信朋友圈九宮格圖片顯示控制元件比較好奇,找到一篇介紹相關騷操作的部落格
部落格雖好但是不夠完美,缺少點選圖片預覽頁面和縮放動畫,作為一個不斷追求完美主義的人,我想把這個控制元件結合到專案中而不是單純作為一個控制元件。
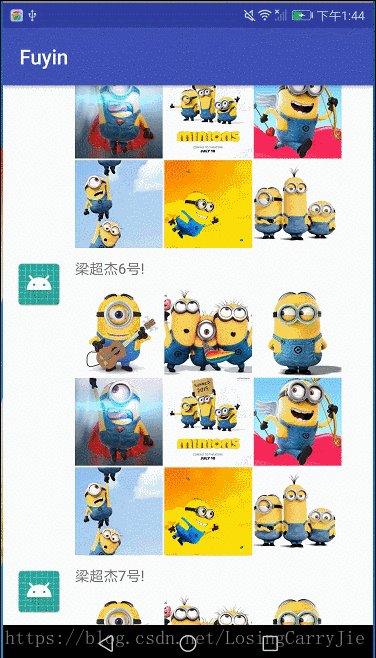
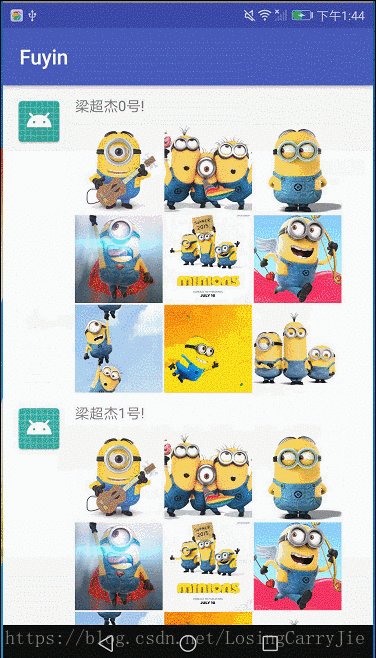
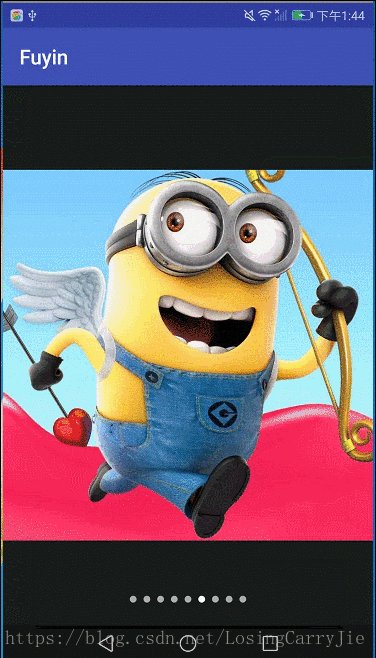
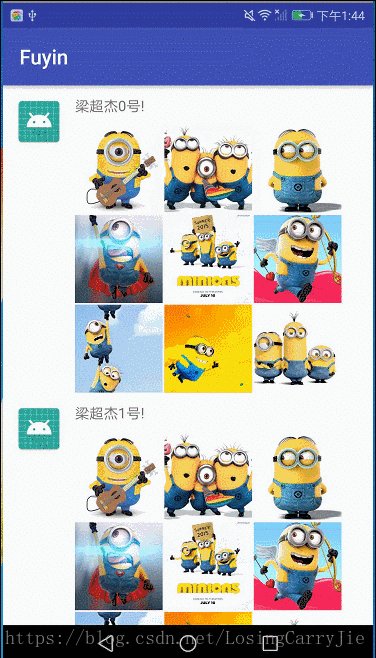
下面是我的實現效果圖:
(九張圖)
(單張圖)
1 整個demo需要用到的關鍵詞如下:
1 自定義ViewGroup
2 共享元素和更新共享元素對應關係
3 縮放動畫PhotoView
2 自定義一個類,實現NineGridLayout,完成載入圖片的功能
public class NineGridTestLayout 3 佈局中使用
<com.fuyin.views.NineGridTestLayout
...
app:oneImageWidth="200dp"
app:oneImageHeight="340dp"
app:image_ratio="1.7"
app:sapcing="3dp">oneImageWidth :一張圖的寬度(只有一張圖的時候會用到,所以必須設定值)
oneImageHeight:一張圖的高度
image_ratio :圖片的高寬比例(oneImageWidth*image_ratio=oneImageHeight)
sapcing :圖片與圖片之間的間隔,包括上下間距和左右間距
必須設定oneImageWidth,oneImageHeight和image_ratio兩個只能設定其中一個(如果不知道為什麼可以看下NineGridLayout的原始碼)
4 程式碼裡呼叫
nineGridTestLayout.setListener(listener);
nineGridTestLayout.setItemPosition(position);
nineGridTestLayout.setSpacing(5); //動態設定圖片之間的間隔
nineGridTestLayout.setUrlList(girl.getImageList());最重要也是最容易入坑的一點!
使用Glide的話不支援動畫縮放
使用Glide的話不支援動畫縮放
使用Glide的話不支援動畫縮放
如果你的專案中用的是Glide載入圖片的方式,動畫效果就不能使用了,其他的不影響,暫時沒有想到解決辦法,歡迎各位機智的小夥伴給我提issue,一起把這個專案進行的更加完美~
原始碼地址如下: