java實現附件預覽(openoffice+swftools+flexpaper)
先附上本人蔘考的文章,基於的 flexpaper版本 為 1.5,本人由於使用的是 2.1.9 ,故之後說明:
已經支援載入中文檔名
程式碼下載
1.概述
主要原理
1.通過第三方工具openoffice,將word、excel、ppt、txt等檔案轉換為pdf檔案
2.通過swfTools將pdf檔案轉換成swf格式的檔案
3.通過FlexPaper文件元件在頁面上進行展示
2.安裝包下載
1.openoffice是Apache下的一個開放免費的文書處理軟體
2.SWFTools是一組用來處理Flash的swf檔案的工具包,我們使用它將pdf檔案轉成swf檔案!
3.FlexPaper是一個開源輕量級的在瀏覽器上顯示各種文件的元件
4.JODConverter一個Java的OpenDocument 檔案轉換器,在此我們只用到它的jar包
3.安裝檔案
1.將所下載的檔案(JODConverter除外)進行安裝,碟符可隨自己設定!需要注意的是在openoffice安裝完成後,當我們使用它時,需將它的服務開啟。在次我們需要以命令的方式開啟:
開啟dos視窗,進入openoffice安裝碟符,輸入以下程式碼來啟動服務:
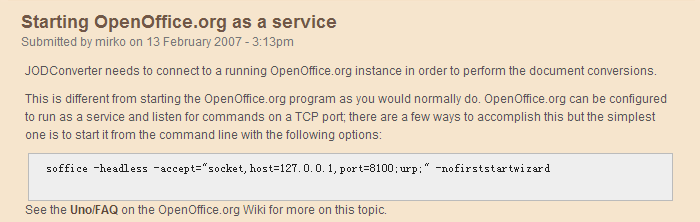
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
注意最後一個命令前邊的‘—’,可不要寫錯!服務起不來,專案可是繼續不下去的哦.
官網啟動服務截圖如下:
本地截圖:
3.開發過程
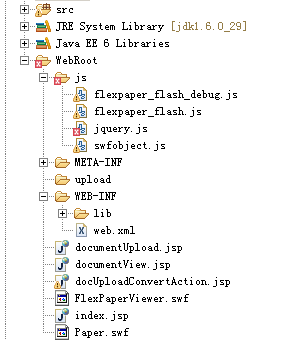
1.新建專案,將flexpaper檔案中的js資料夾(包含了flexpaper_flash_debug.js,flexpaper_flash.js,jquery.js,這三個js檔案主要是預覽swf檔案的外掛)拷貝至網站根目錄;將FlexPaperViewer.swf拷貝至網站根目錄下(該檔案主要是用在網頁中播放swf檔案的播放器),目錄結構如下圖:
注:需建立upload資料夾
2.建立fileUpload.jsp
- <%@ page language="java"contentType="text/html; charset=UTF-8"
- pageEncoding="UTF-8"%>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
- <title>文件線上預覽系統</title>
- <style>
- body {margin-top:100px;background:#fff;font-family: Verdana, Tahoma;}
- a {color:#CE4614;}
- #msg-box {color: #CE4614; font-size:0.9em;text-align:center;}
- #msg-box .logo {border-bottom:5px solid #ECE5D9;margin-bottom:20px;padding-bottom:10px;}
- #msg-box .title {font-size:1.4em;font-weight:bold;margin:0 0 30px 0;}
- #msg-box .nav {margin-top:20px;}
- </style>
- </head>
- <body>
- <divid="msg-box">
- <formname="form1"method="post"enctype="multipart/form-data"action="docUploadConvertAction.jsp">
- <divclass="title">
- 請上傳要處理的檔案,過程可能需要幾分鐘,請稍候片刻。
- </div>
- <p>
- <inputname="file1"type="file">
- </p>
- <p>
- <inputtype="submit"name="Submit"value="上傳">
- </p>
- </form>
- </div>
- </body>
- </html>
3.建立轉換頁docUploadConvertAction.jsp
- <%@ page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
- <%@page import="java.io.*"%>
- <%@page import="java.util.Enumeration"%>
- <%@page import="com.oreilly.servlet.MultipartRequest"%>
- <%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
- <%@page import="com.cectsims.util.DocConverter"%>
- <%
- //檔案上傳採用cos元件上傳,可更換為commons-fileupload上傳,檔案上傳後,儲存在upload資料夾
- //獲取檔案上傳路徑
- String saveDirectory =application.getRealPath("/")+"upload";
- //列印上傳路徑資訊
- System.out.println(saveDirectory);
- //每個檔案最大50m
- int maxPostSize = 50 * 1024 * 1024 ;
- //採用cos預設的命名策略,重名後加1,2,3...如果不加dfp重名將覆蓋
- DefaultFileRenamePolicy dfp = new DefaultFileRenamePolicy();
- //response的編碼為"UTF-8",同時採用預設的檔名衝突解決策略,實現上傳,如果不加dfp重名將覆蓋
- MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8",dfp);
- //MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8");
- //輸出反饋資訊
- Enumeration files = multi.getFileNames();
- while (files.hasMoreElements()) {
- System.err.println("ccc");
- String name = (String)files.nextElement();
- File f = multi.getFile(name);
- if(f!=null){
- String fileName = multi.getFilesystemName(name);
- //獲取上傳檔案的副檔名
- String extName=fileName.substring(fileName.lastIndexOf(".")+1);
- //檔案全路徑
- String lastFileName= saveDirectory+"\\" + fileName;
- //獲取需要轉換的檔名,將路徑名中的'\'替換為'/'
- String converfilename = saveDirectory.replaceAll("\\\\", "/")+"/"+fileName;
- System.out.println(converfilename);
- //呼叫轉換類DocConverter,並將需要轉換的檔案傳遞給該類的構造方法
- DocConverter d = new DocConverter(converfilename);
- //呼叫conver方法開始轉換,先執行doc2pdf()將office檔案轉換為pdf;再執行pdf2swf()將pdf轉換為swf;
- d.conver();
- //呼叫getswfPath()方法,列印轉換後的swf檔案路徑
- System.out.println(d.getswfPath());
- //生成swf相對路徑,以便傳遞給flexpaper播放器
- String swfpath = "upload"+d.getswfPath().substring(d.getswfPath().lastIndexOf("/"));
- System.out.println(swfpath);
- //將相對路徑放入sessio中儲存
- session.setAttribute("swfpath", swfpath);
- out.println("上傳的檔案:"+lastFileName);
- out.println("檔案型別"+extName);
- out.println("<hr>");
- }
- }
- %>
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head