第三章Mac系統下安裝Vue-cli詳細步驟
阿新 • • 發佈:2019-01-01
第三章Vue-cli安裝
因為是mac系統,所以和視訊里老師講的有些許不同。
1.首先開啟終端

按照老師的操作,首先檢查node版本
下面是我的操作
開啟終端,輸入命令 node -v 我去,找不到node。。。。。
好吧,去這個地方下載mac版本的node
下載地址:https://nodejs.org/en/download/ (選擇mac os)
安裝完畢,有了
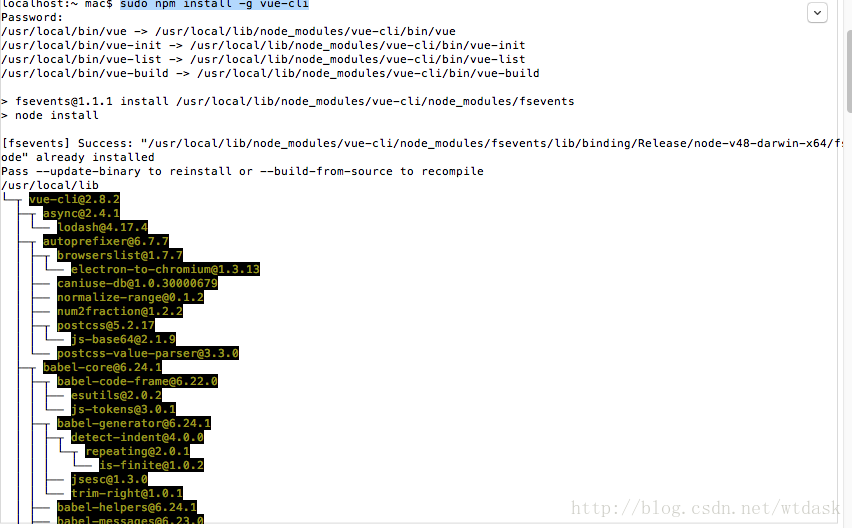
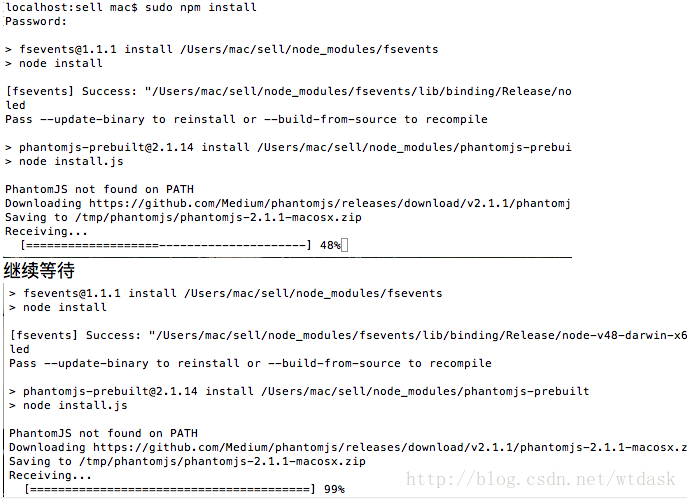
2.輸入 sudo npm install -g vue-cli 這個命令
因為npm的關係所以有點進度有點慢,等待,終於好了
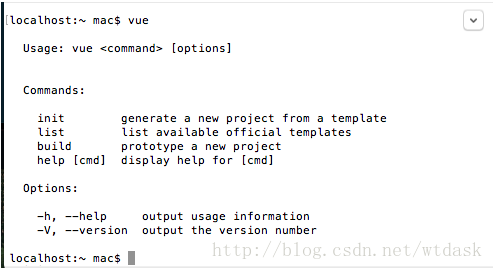
3.輸入 命令 vue 檢視一下
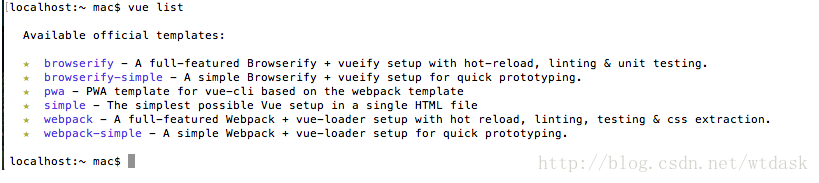
執行 vue list

這些是列出了可以用的模板
4.安裝webpack模板,並設定工程資訊
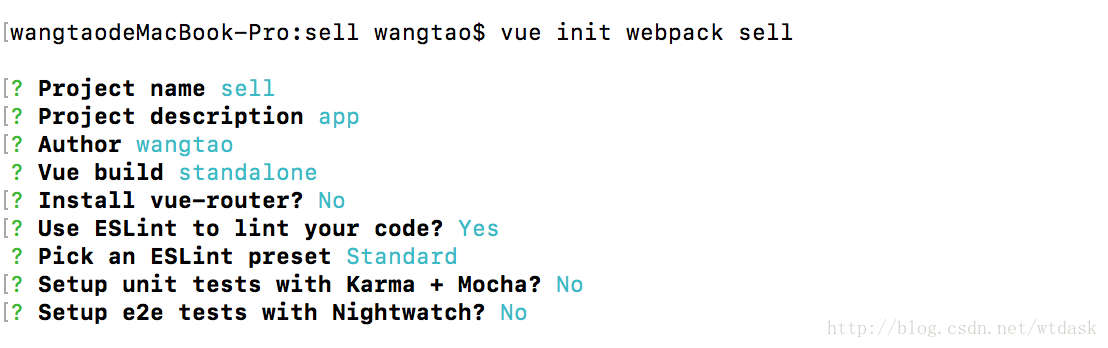
輸入命令 vue init webpack sell
註釋:sell是名稱,自己可以隨意命名
接下來輸入專案名稱,專案描述,作者,是否安裝路由,是否使用後ES檢測器,輸入 y,需要,是否需要前端測試庫n 不需要,完成。
然後輸入命令cd sell
輸入命令sudo npm install
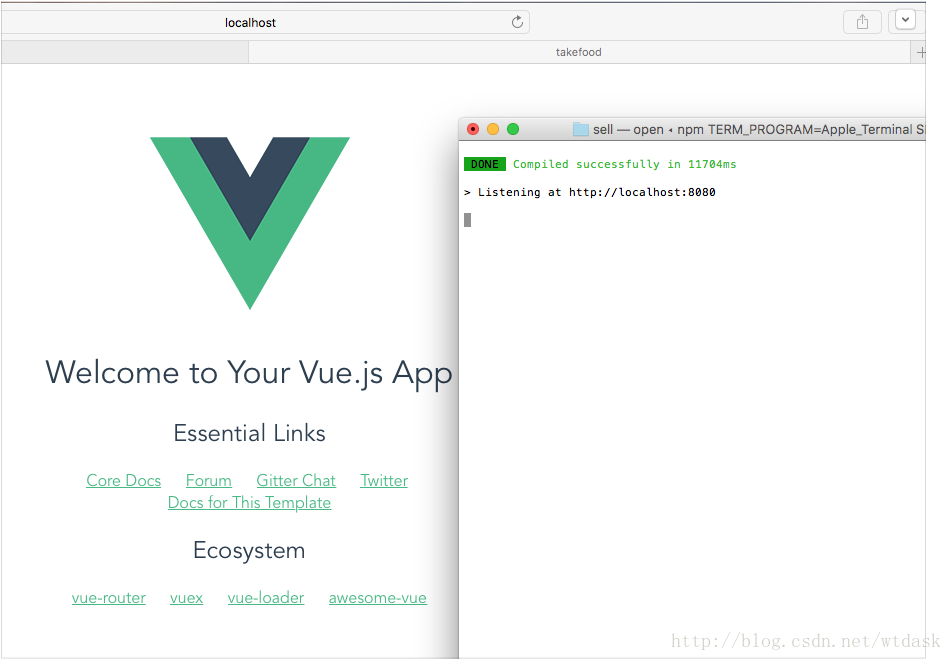
輸入命令sudo npm run dev

以上!!mac系統安裝Vue-cli完成!