10款經典的web前端特效的預覽、原始碼及效果圖
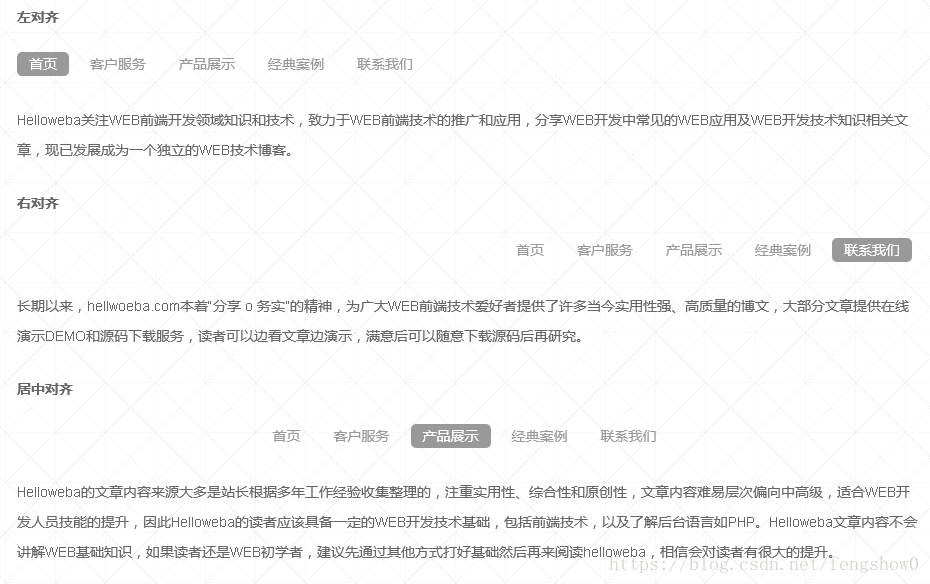
1.CSS3響應式導航選單
介紹一下如何使用純CSS來實現的一個響應式導航選單,我們使用的是HTML5+CSS3技術,當瀏覽器視窗變小或者使用手機瀏覽器訪問的時候,原本橫條選單會收縮成一個下拉選單,當滑鼠滑向選單時下拉展示全部選單。此方法可以應用到有特別多的連結選單專案中,特別在移動專案中,它可以將所有選單轉換成一個按鈕式的下拉選單。
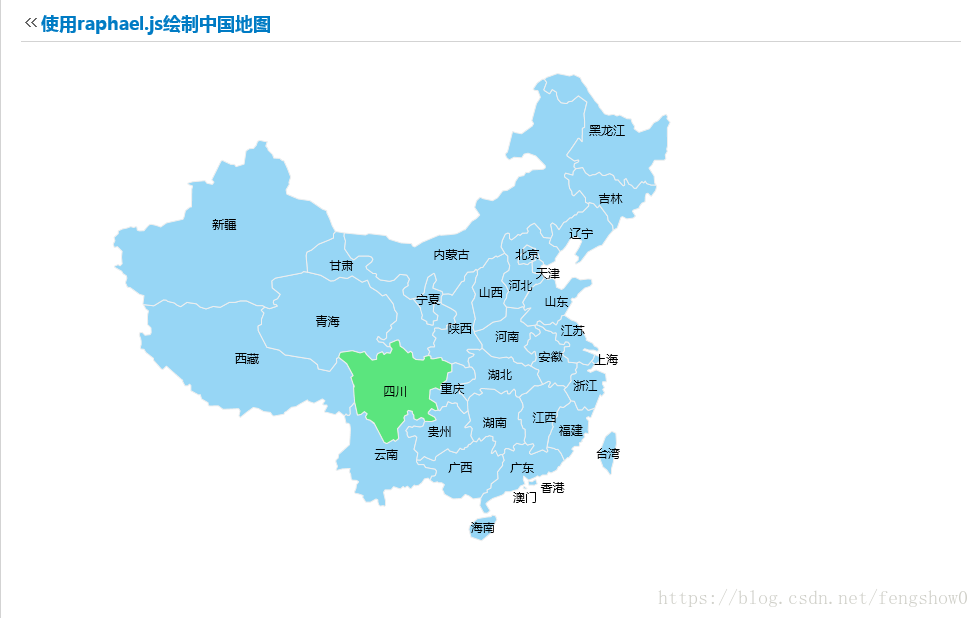
2.使用raphael.js繪製中國地圖
最近的資料統計專案中要用到中國地圖,也就是在地圖上動態的顯示某個時間段某個省份地區的統計資料,我們不需要flash,僅僅依靠raphael.js以及SVG影象就可以完成地圖的互動操作。在本文中,我給大家分享如何使用js來完成地圖互動。raphael.js是一個很小的javascript庫,它可以在網頁中實現繪製各種向量圖、各類圖表、以及影象裁剪、旋轉、運動動畫等等功能。此外raphael.js還跨瀏覽器相容,而且還相容老掉牙的IE6啊。

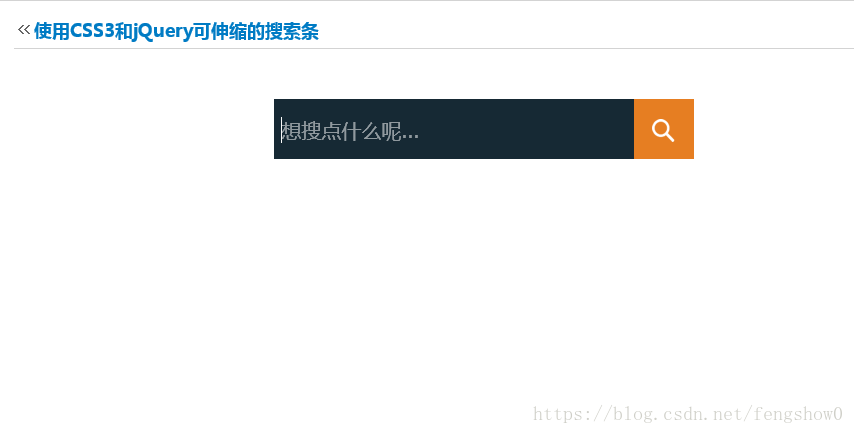
3.使用CSS3和jQuery可伸縮的搜尋條
搜尋條在我們網站是必不可少的,尤其是在有限的頁面空間裡,放置一個重要的搜尋條是個難題,今天我將結合例項給大家介紹一下如何使用CSS3和jQuery來實現一個可伸縮功能的搜尋條。在例項中,我們只展示一個搜尋按鈕,當點選搜尋按鈕時,輸入框由右向左滑動展開,輸入搜尋內容後,點選搜尋按鈕則跳到搜尋結果頁,搜尋輸入框收起。

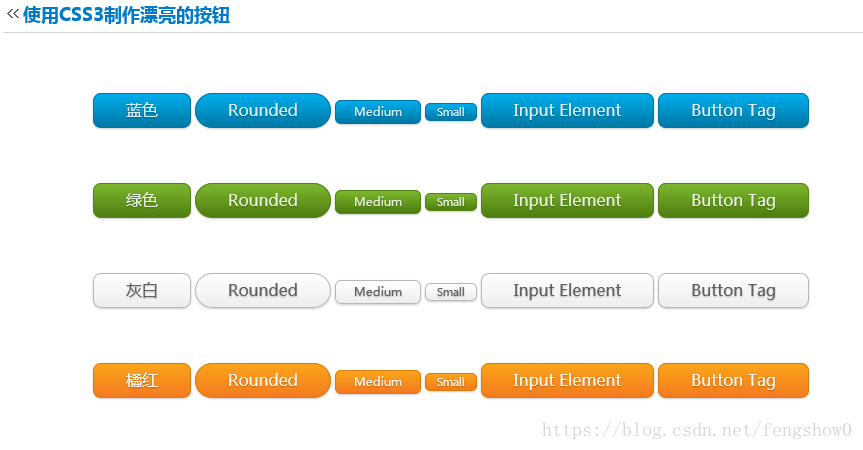
4.使用CSS3製作漂亮的按鈕
今天我給大家介紹一下如何使用CSS3來製作一個圓角陰影、漸變色的漂亮的按鈕,它不需要任何圖片和javascript指令碼,只需要CSS3就可以輕鬆實現按鈕效果,並且可以適用於任意HTML
5.使用Javascript控制Cookie關閉大背景
每當重大節日期間,各大主流網站首頁會披上節日的盛裝,設計者一般會使用大幅背景圖片來獲得更好的視覺衝擊效果,當然,也要考慮到有些使用者不習慣這大背景圖,那麼在背景圖上放置 關閉 按鈕是有必要的,使用者只要點選 關閉背景 按鈕,大幅背景圖將會消失。我們使用javascript來控制背景圖片的顯示和隱藏,當點選關閉按鈕時,控制CSS使頁面不載入背景圖,同時記錄COOKIE相關引數,並設定cookie的有效期,那麼在cookie有效期內重新整理頁面,是不會再載入背景圖的,如果cookie失效,則又會重新載入背景圖片。

6.PHP+MySql+jQuery實現的 頂 和 踩 投票功能
當我們瀏覽網頁時,我們想對網頁內容如文章、評論中的觀點持贊同或反對意見時,可以通過點選網頁中的 頂 和 踩 來進行投票。而整個互動過程,開發者可以通過ajax非同步來實現,從而提高使用者體驗。本文結合例項,講解使用PHP+MySql+jQuery實現的 頂 和 踩 投票功能,通過記錄使用者IP,判斷使用者的投票行為是否有效,該例項也可以擴充套件到投票系統中。如果您具備PHP、MySql和jQuery相關基礎知識,那麼請繼續往下閱讀。
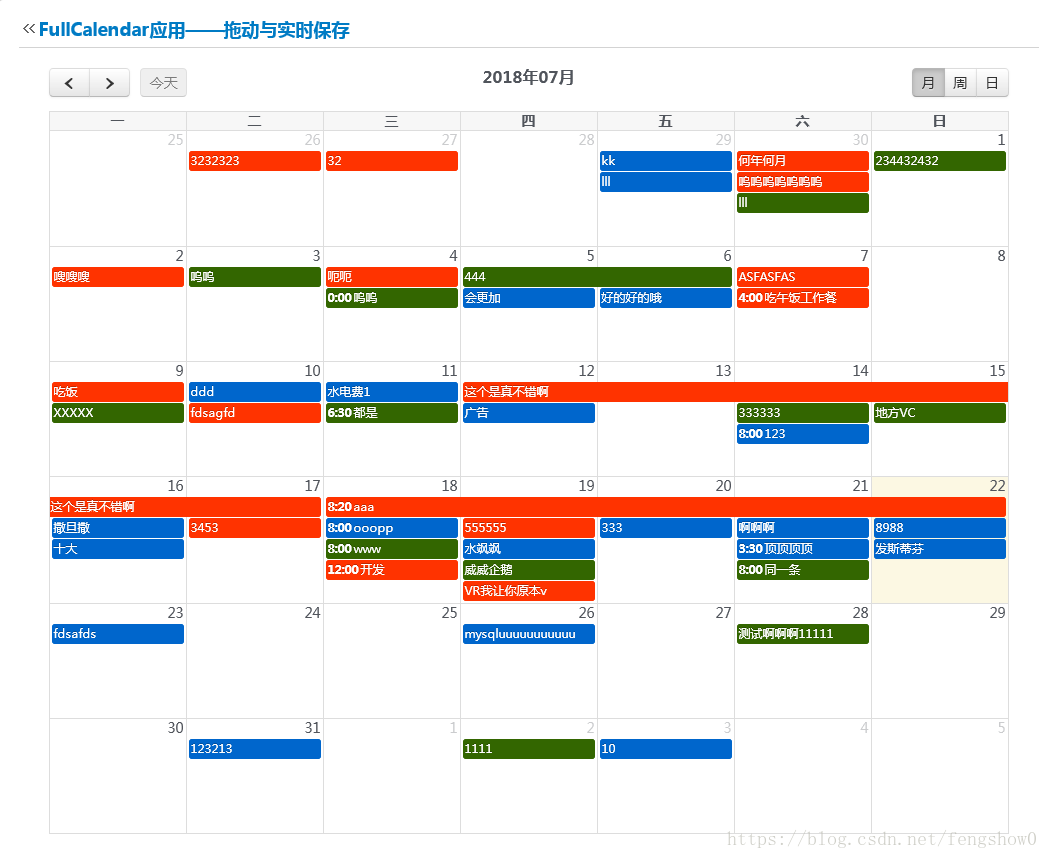
7.FullCalendar應用–拖動與實時儲存
我們可以使用FullCalendar建立一個非常強大的日曆程式,使用者可以輕鬆的在FullCalendar操作日程安排,諸如新建、修改、刪除等操作以及本文將要講解的拖動、縮放日程事件。
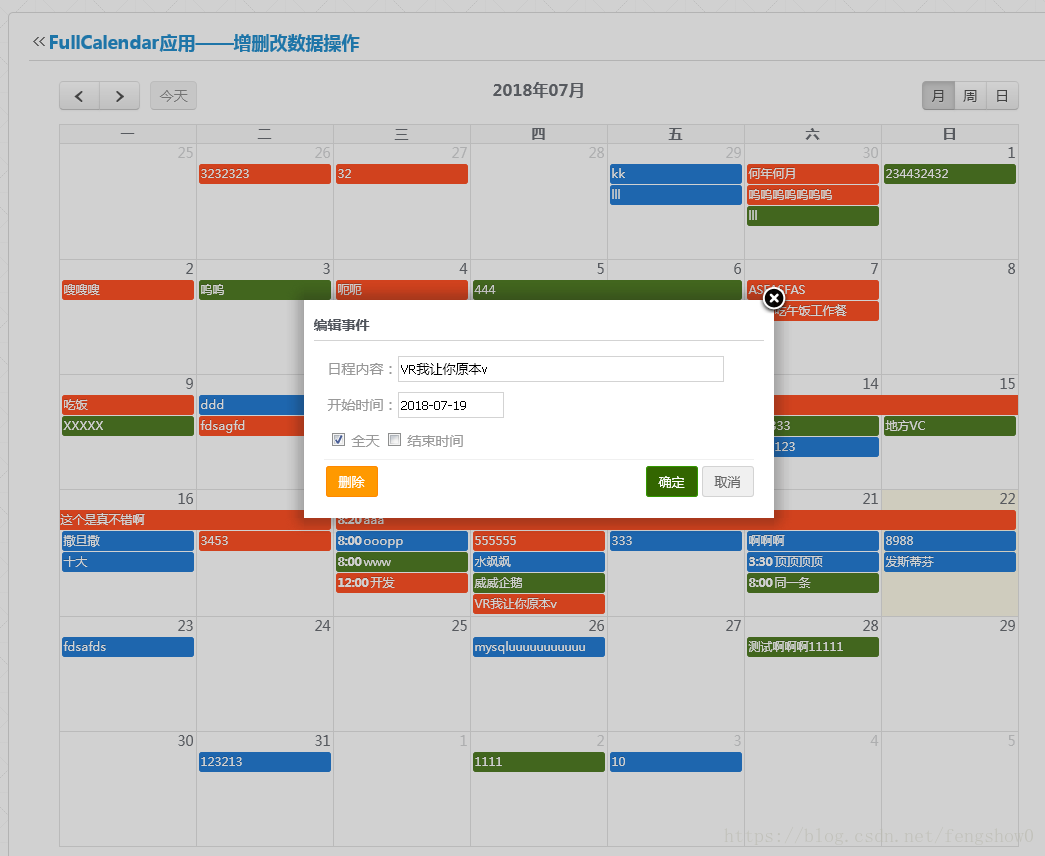
8.FullCalendar應用–編輯與刪除日程事件
FullCalendar可以靈活運用到專案開發中,本站上一篇文章中,我們介紹瞭如何在FullCalendar新建日程事件,今天我要給大家介紹的是如何在FullCalendar中編輯和刪除日程事件,這樣我們就完成了FullCalendar上的 增刪改查 一系列操作。
9.iPictrue:圖片標註提示
iPictrue是一款基於jQuery,能在圖片上的任意位置標註提示資訊的外掛,使用iPictrue可以讓圖片內容更豐富,提高互動性,適用於一些需要註釋圖片資訊的應用如產品結構圖等,它還支援圖片、連結等html內容。
10.jQuery實現的向下推送圖文資訊滾動效果
WEB頁面需要展示網站最新資訊,如微博動態、餘票資訊、路況監控等專案中常見的實時資料滾動效果,我們可以用jQuery來實現前端資訊滾動效果。本文我們將結合例項為大家講解如何使用jQuery來實現圖文資訊滾動效果。