Android元件化方案—阿里路由ARouter的使用
1、為什麼要專案元件化
隨著APP版本不斷的迭代,新功能的不斷增加,業務也會變的越來越複雜,APP業務模組的數量有可能還會繼續增加,而且每個模組的程式碼也變的越來越多,這樣發展下去單一工程下的APP架構勢必會影響開發效率,增加專案的維護成本,每個工程師都要熟悉如此之多的程式碼,將很難進行多人協作開發,而且Android專案在編譯程式碼的時候電腦會非常卡,又因為單一工程下程式碼耦合嚴重,每修改一處程式碼後都要重新編譯打包測試,導致非常耗時,最重要的是這樣的程式碼想要做單元測試根本無從下手,所以必須要有更靈活的架構代替過去單一的工程架構。
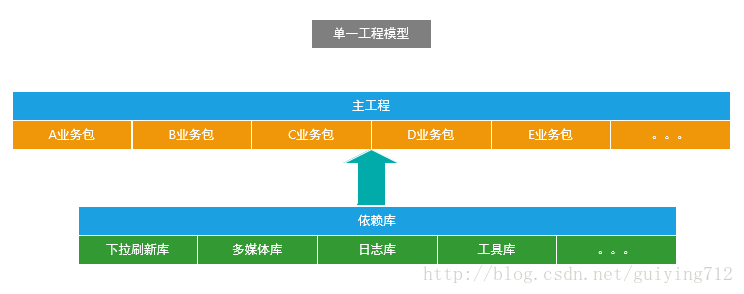
上圖是目前比較普遍使用的Android APP技術架構,往往是在一個介面中存在大量的業務邏輯,而業務邏輯中充斥著各種網路請求、資料操作等行為,整個專案中也沒有模組的概念,只有簡單的以業務邏輯劃分的資料夾,並且業務之間也是直接相互呼叫、高度耦合在一起的;
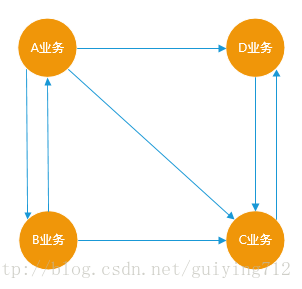
上圖單一工程模型下的業務關係,總的來說就是:你中有我,我中有你,相互依賴,無法分離。
然而隨著產品的迭代,業務越來越複雜,隨之帶來的是專案結構複雜度的極度增加,此時我們會面臨如下幾個問題:
1、實際業務變化非常快,但是單一工程的業務模組耦合度太高,牽一髮而動全身;
2、對工程所做的任何修改都必須要編譯整個工程;
3、功能測試和系統測試每次都要進行;
4、團隊協同開發存在較多的衝突.不得不花費更多的時間去溝通和協調,並且在開發過程中,任何一位成員沒辦法專注於自己的功能點,影響開發效率;
5、不能靈活的對業務模組進行配置和組裝;
為了滿足各個業務模組的迭代而彼此不受影響,更好的解決上面這種讓人頭疼的依賴關係,就需要整改App的架構。
2、如何元件化
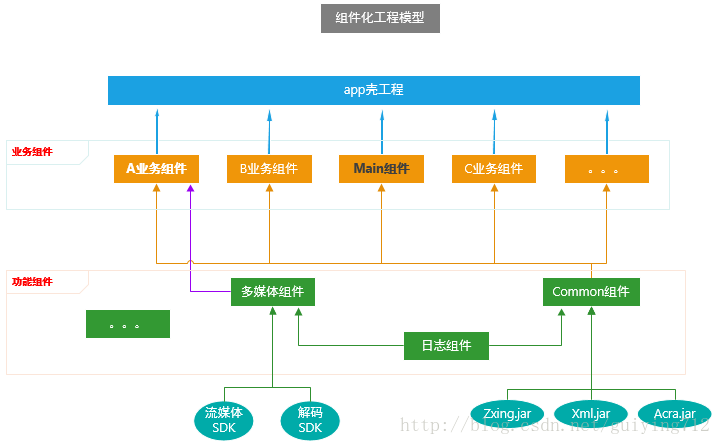
上圖是元件化工程模型,為了方便理解這張架構圖,下面會列舉一些元件化工程中用到的名詞的含義:
| 名詞 | 含義 |
|---|---|
| 整合模式 | 所有的業務元件被“app殼工程”依賴,組成一個完整的APP; |
| 元件模式 | 可以獨立開發業務元件,每一個業務元件就是一個APP; |
| app殼工程 | 負責管理各個業務元件,和打包apk,沒有具體的業務功能; |
| 業務元件 | 根據公司具體業務而獨立形成一個的工程; |
| 功能元件 | 提供開發APP的某些基礎功能,例如列印日誌、樹狀圖等; |
| Main元件 | 屬於業務元件,指定APP啟動頁面、主介面; |
| Common元件 | 屬於功能元件,支撐業務元件的基礎,提供多數業務元件需要的功能,例如提供網路請求功能; |
**
Android APP元件化架構的目標是告別結構臃腫,讓各個業務變得相對獨立,業務元件在元件模式下可以獨立開發,而在整合模式下又可以變為arr包整合到“app殼工程”中,組成一個完整功能的APP;
從元件化工程模型中可以看到,業務元件之間是獨立的,沒有關聯的,這些業務元件在整合模式下是一個個library,被app殼工程所依賴,組成一個具有完整業務功能的APP應用,但是在元件開發模式下,業務元件又變成了一個個application,它們可以獨立開發和除錯,由於在元件開發模式下,業務元件們的程式碼量相比於完整的專案差了很遠,因此在執行時可以顯著減少編譯時間。
這是元件化工程模型下的業務關係,業務之間將不再直接引用和依賴,而是通過“路由”這樣一箇中轉站間接產生聯絡,而Android中的路由實際就是對URL Scheme的封裝;
如此規模大的架構整改需要付出更高的成本,還會涉及一些潛在的風險,但是整改後的架構能夠帶來很多好處:
1、加快業務迭代速度,各個業務模組元件更加獨立,不再出現業務耦合情況;
2、穩定的公共模組採用依賴庫方式,提供給各個業務線使用,減少重複開發和維護工作量;
3、迭代頻繁的業務模組採用元件方式,各業務研發可以互不干擾、提升協作效率,並控制產品質量;
4、為新業務隨時整合提供了基礎,所有業務可上可下,靈活多變;
5、降低團隊成員熟悉專案的成本,降低專案的維護難度;
6、加快編譯速度,提高開發效率;
7、控制程式碼許可權,將程式碼的許可權細分到更小的粒度;
3、元件化實施流程
1)元件模式和整合模式的轉換
Android Studio中的Module主要有兩種屬性,分別為:
1、application屬性,可以獨立執行的Android程式,也就是我們的APP;
apply plugin: ‘com.android.application’- 1
2、library屬性,不可以獨立執行,一般是Android程式依賴的庫檔案;
apply plugin: ‘com.android.library’- 1
Module的屬性是在每個元件的 build.gradle 檔案中配置的,當我們在元件模式開發時,業務元件應處於application屬性,這時的業務元件就是一個 Android App,可以獨立開發和除錯;而當我們轉換到整合模式開發時,業務元件應該處於 library 屬性,這樣才能被我們的“app殼工程”所依賴,組成一個具有完整功能的APP;
但是我們如何讓元件在這兩種模式之間自動轉換呢?總不能每次需要轉換模式的時候去每個業務元件的 Gralde 檔案中去手動把 Application 改成 library 吧?如果我們的專案只有兩三個元件那麼這個辦法肯定是可行的,手動去改一遍也用不了多久,但是在大型專案中我們可能會有十幾個業務元件,再去手動改一遍必定費時費力,這時候就需要程式設計師發揮下懶的本質了。
試想,我們經常在寫程式碼的時候定義靜態常量,那麼定義靜態常量的目的什麼呢?當一個常量需要被好幾處程式碼引用的時候,把這個常量定義為靜態常量的好處是當這個常量的值需要改變時我們只需要改變靜態常量的值,其他引用了這個靜態常量的地方都會被改變,做到了一次改變,到處生效;根據這個思想,那麼我們就可以在我們的程式碼中的某處定義一個決定業務元件屬性的常量,然後讓所有業務元件的build.gradle都引用這個常量,這樣當我們改變了常量值的時候,所有引用了這個常量值的業務元件就會根據值的變化改變自己的屬性;可是問題來了?靜態常量是用Java程式碼定義的,而改變元件屬性是需要在Gradle中定義的,Gradle能做到嗎?
Gradle自動構建工具有一個重要屬性,可以幫助我們完成這個事情。每當我們用AndroidStudio建立一個Android專案後,就會在專案的根目錄中生成一個檔案 gradle.properties,我們將使用這個檔案的一個重要屬性:在Android專案中的任何一個build.gradle檔案中都可以把gradle.properties中的常量讀取出來;那麼我們在上面提到解決辦法就有了實際行動的方法,首先我們在gradle.properties中定義一個常量值 isModule(是否是元件開發模式,true為是,false為否):
# 每次更改“isModule”的值後,需要點選 "Sync Project" 按鈕
isModule=false- 1
- 2
然後我們在業務元件的build.gradle中讀取 isModule,但是 gradle.properties 還有一個重要屬性: gradle.properties 中的資料型別都是String型別,使用其他資料型別需要自行轉換;也就是說我們讀到 isModule 是個String型別的值,而我們需要的是Boolean值,程式碼如下:
if (isModule.toBoolean()) {
apply plugin: 'com.android.application'
} else {
apply plugin: 'com.android.library'
}- 1
- 2
- 3
- 4
- 5
這樣我們第一個問題就解決了,當然了 每次改變isModule的值後,都要同步專案才能生效;
2)元件之間AndroidManifest合併問題
在 AndroidStudio 中每一個元件都會有對應的 AndroidManifest.xml,用於宣告需要的許可權、Application、Activity、Service、Broadcast等,當專案處於元件模式時,業務元件的 AndroidManifest.xml 應該具有一個 Android APP 所具有的的所有屬性,尤其是宣告 Application 和要 launch的Activity,但是當專案處於整合模式的時候,每一個業務元件的 AndroidManifest.xml 都要合併到“app殼工程”中,要是每一個業務元件都有自己的 Application 和 launch的Activity,那麼合併的時候肯定會衝突,試想一個APP怎麼可能會有多個 Application 和 launch 的Activity呢?
但是大家應該注意到這個問題是在元件開發模式和整合開發模式之間轉換引起的問題,而在上一節中我們已經解決了元件模式和整合模式轉換的問題,另外大家應該都經歷過將 Android 專案從 Eclipse 切換到 AndroidStudio 的過程,由於 Android 專案在 Eclipse 和 AndroidStudio開發時 AndroidManifest.xml 檔案的位置是不一樣的,我們需要在build.gradle 中指定下 AndroidManifest.xml 的位置,AndroidStudio 才能讀取到 AndroidManifest.xml,這樣解決辦法也就有了,我們可以為元件開發模式下的業務元件再建立一個 AndroidManifest.xml,然後根據isModule指定AndroidManifest.xml的檔案路徑,讓業務元件在整合模式和元件模式下使用不同的AndroidManifest.xml,這樣表單衝突的問題就可以規避了。
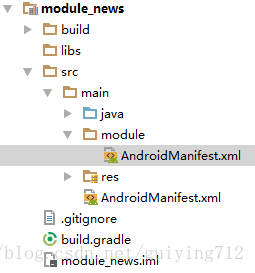
上圖是元件化專案中一個標準的業務元件目錄結構,首先我們在main資料夾下建立一個module資料夾用於存放元件開發模式下業務元件的 AndroidManifest.xml,而 AndroidStudio 生成的 AndroidManifest.xml 則依然保留,並用於整合開發模式下業務元件的表單;然後我們需要在業務元件的 build.gradle 中指定表單的路徑,程式碼如下:
sourceSets {
main {
if (isModule.toBoolean()) {
manifest.srcFile 'src/main/module/AndroidManifest.xml'
} else {
manifest.srcFile 'src/main/AndroidManifest.xml'
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
這樣在不同的開發模式下就會讀取到不同的 AndroidManifest.xml ,然後我們需要修改這兩個表單的內容以為我們不同的開發模式服務。
首先是整合開發模式下的 AndroidManifest.xml,前面我們說過整合模式下,業務元件的表單是絕對不能擁有自己的 Application 和 launch 的 Activity的,也不能宣告APP名稱、圖示等屬性,總之app殼工程有的屬性,業務元件都不能有,下面是一份標準的整合開發模式下業務元件的 AndroidManifest.xml:
<manifestxmlns:android="http://schemas.android.com/apk/res/android"package="com.guiying.girls">
<applicationandroid:theme="@style/AppTheme">
<activity
android:name=".main.GirlsActivity"android:screenOrientation="portrait" />
<activity
android:name=".girl.GirlActivity"android:screenOrientation="portrait"android:theme="@style/AppTheme.NoActionBar" />
</application>
</manifest>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
我在這個表單中只聲明瞭應用的主題,而且這個主題還是跟app殼工程中的主題是一致的,都引用了common元件中的資原始檔,在這裡宣告主題是為了方便這個業務元件中有使用預設主題的Activity時就不用再給Activity單獨宣告theme了。
然後是元件開發模式下的表單檔案:
<manifestxmlns:android="http://schemas.android.com/apk/res/android"package="com.guiying.girls">
<application
android:name="debug.GirlsApplication"android:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/girls_name"android:supportsRtl="true"android:theme="@style/AppTheme">
<activity
android:name=".main.GirlsActivity"android:screenOrientation="portrait">
<intent-filter>
<actionandroid:name="android.intent.action.MAIN" />
<categoryandroid:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".girl.GirlActivity"android:screenOrientation="portrait"android:theme="@style/AppTheme.NoActionBar" />
</application>
</manifest>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
元件模式下的業務元件表單就是一個Android專案普通的AndroidManifest.xml,這裡就不在過多介紹了。
3)全域性Context的獲取及元件資料初始化
當Android程式啟動時,Android系統會為每個程式建立一個 Application 類的物件,並且只建立一個,application物件的生命週期是整個程式中最長的,它的生命週期就等於這個程式的生命週期。在預設情況下應用系統會自動生成 Application 物件,但是如果我們自定義了 Application,那就需要在 AndroidManifest.xml 中宣告告知系統,例項化的時候,是例項化我們自定義的,而非預設的。
但是我們在元件化開發的時候,可能為了資料的問題每一個元件都會自定義一個Application類,如果我們在自己的元件中開發時需要獲取 全域性的Context,一般都會直接獲取 application 物件,但是當所有元件要打包合併在一起的時候就會出現問題,因為最後程式只有一個 Application,我們元件中自己定義的 Application 肯定是沒法使用的,因此我們需要想辦法再任何一個業務元件中都能獲取到全域性的 Context,而且這個 Context 不管是在元件開發模式還是在整合開發模式都是生效的。
在 元件化工程模型圖中,功能元件集合中有一個 Common 元件, Common 有公共、公用、共同的意思,所以這個元件中主要封裝了專案中需要的基礎功能,並且每一個業務元件都要依賴Common元件,Common 元件就像是萬丈高樓的地基,而業務元件就是在 Common 元件這個地基上搭建起來我們的APP的,Common 元件會專門在一個章節中講解,這裡只講 Common元件中的一個功能,在Common元件中我們封裝了專案中用到的各種Base類,這些基類中就有BaseApplication 類。
BaseApplication 主要用於各個業務元件和app殼工程中宣告的 Application 類繼承用的,只要各個業務元件和app殼工程中宣告的Application類繼承了 BaseApplication,當應用啟動時 BaseApplication 就會被動例項化,這樣從 BaseApplication 獲取的 Context 就會生效,也就從根本上解決了我們不能直接從各個元件獲取全域性 Context 的問題;
這時候大家肯定都會有個疑問?不是說了業務元件不能有自己的 Application 嗎,怎麼還讓他們繼承 BaseApplication 呢?其實我前面說的是業務元件不能在整合模式下擁有自己的 Application,但是這不代表業務元件也不能在元件開發模式下擁有自己的Application,其實業務元件在元件開發模式下必須要有自己的 Application 類,一方面是為了讓 BaseApplication 被例項化從而獲取 Context,還有一個作用是,業務元件自己的 Application 可以在元件開發模式下初始化一些資料,例如在元件開發模式下,A元件沒有登入頁面也沒法登入,因此就無法獲取到 Token,這樣請求網路就無法成功,因此我們需要在A元件這個 APP 啟動後就應該已經登入了,這時候元件自己的 Application 類就有了用武之地,我們在元件的 Application的 onCreate 方法中模擬一個登陸介面,在登陸成功後將資料儲存到本地,這樣就可以處理A元件中的資料業務了;另外我們也可以在元件Application中初始化一些第三方庫。
但是,實際上業務元件中的Application在最終的整合專案中是沒有什麼實際作用的,元件自己的 Application 僅限於在元件模式下發揮功能,因此我們需要在將專案從元件模式轉換到整合模式後將元件自己的Application剔除出我們的專案;在 AndroidManifest 合併問題小節中介紹瞭如何在不同開發模式下讓 Gradle 識別元件表單的路徑,這個方法也同樣適用於Java程式碼;
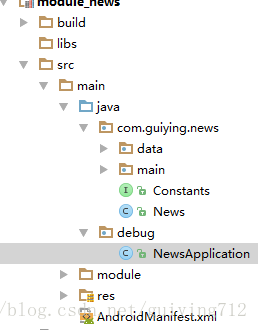
我們在Java資料夾下建立一個 debug 資料夾,用於存放不會在業務元件中引用的類,例如上圖中的 NewsApplication ,你甚至可以在 debug 資料夾中建立一個Activity,然後元件表單中宣告啟動這個Activity,在這個Activity中不用setContentView,只需要在啟動你的目標Activity的時候傳遞引數就行,這樣就就可以解決元件模式下某些Activity需要getIntent資料而沒有辦法拿到的情況,程式碼如下;
public classLauncherActivityextendsAppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
request();
Intent intent = new Intent(this, TargetActivity.class);
intent.putExtra("name", "avcd");
intent.putExtra("syscode", "023e2e12ed");
startActivity(intent);
finish();
}
//申請讀寫許可權
private void request() {
AndPermission.with(this)
.requestCode(110)
.permission(Manifest.permission.WRITE_EXTERNAL_STORAGE,
Manifest.permission.CAMERA, Manifest.permission.READ_PHONE_STATE)
.callback(this)
.start();
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
接下來在業務元件的 build.gradle 中,根據 isModule 是否是整合模式將 debug 這個 Java程式碼資料夾排除:
sourceSets {
main {
if (isModule.toBoolean()) {
manifest.srcFile 'src/main/module/AndroidManifest.xml'
} else {
manifest.srcFile 'src/main/AndroidManifest.xml'
//整合開發模式下排除debug資料夾中的所有Java檔案
java {
exclude 'debug/**'
}
}
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4)library依賴問題
在介紹這一節的時候,先說一個問題,在元件化工程模型圖中,多媒體元件和Common元件都依賴了日誌元件,而A業務元件有同時依賴了多媒體元件和Common元件,這時候就會有人問,你這樣搞豈不是日誌元件要被重複依賴了,而且Common元件也被每一個業務元件依賴了,這樣不出問題嗎?
其實大家完全沒有必要擔心這個問題,如果真有重複依賴的問題,在你編譯打包的時候就會報錯,如果你還是不相信的話可以反編譯下最後打包出來的APP,看看裡面的程式碼你就知道了。元件只是我們在程式碼開發階段中為了方便叫的一個術語,在元件被打包進APP的時候是沒有這個概念的,這些元件最後都會被打包成arr包,然後被app殼工程所依賴,在構建APP的過程中Gradle會自動將重複的arr包排除,APP中也就不會存在相同的程式碼了;
但是雖然元件是不會重複了,但是我們還是要考慮另一個情況,我們在build.gradle中compile的第三方庫,例如AndroidSupport庫經常會被一些開源的控制元件所依賴,而我們自己一定也會compile AndroidSupport庫 ,這就會造成第三方包和我們自己的包存在重複載入,解決辦法就是找出那個多出來的庫,並將多出來的庫給排除掉,而且Gradle也是支援這樣做的,分別有兩種方式:根據元件名排除或者根據包名排除,下面以排除support-v4庫為例:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile("com.jude:easyrecyclerview:$rootProject.easyRecyclerVersion") {
exclude module: 'support-v4'//根據元件名排除
exclude group: 'android.support.v4'//根據包名排除
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
library重複依賴的問題算是都解決了,但是我們在開發專案的時候會依賴很多開源庫,而這些庫每個元件都需要用到,要是每個元件都去依賴一遍也是很麻煩的,尤其是給這些庫升級的時候,為了方便我們統一管理第三方庫,我們將給給整個工程提供統一的依賴第三方庫的入口,前面介紹的Common庫的作用之一就是統一依賴開源庫,因為其他業務元件都依賴了Common庫,所以這些業務元件也就間接依賴了Common所依賴的開源庫。
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
//Android Support
compile "com.android.support:appcompat-v7:$rootProject.supportLibraryVersion"
compile "com.android.support:design:$rootProject.supportLibraryVersion"
compile "com.android.support:percent:$rootProject.supportLibraryVersion"
//網路請求相關
compile "com.squareup.retrofit2:retrofit:$rootProject.retrofitVersion"
compile "com.squareup.retrofit2:retrofit-mock:$rootProject.retrofitVersion"
compile "com.github.franmontiel:PersistentCookieJar:$rootProject.cookieVersion"
//穩定的
compile "com.github.bumptech.glide:glide:$rootProject.glideVersion"
compile "com.orhanobut:logger:$rootProject.loggerVersion"
compile "org.greenrobot:eventbus:$rootProject.eventbusVersion"
compile "com.google.code.gson:gson:$rootProject.gsonVersion"
compile "com.github.chrisbanes:PhotoView:$rootProject.photoViewVersion"
compile "com.jude:easyrecyclerview:$rootProject.easyRecyclerVersion"
compile "com.github.GrenderG:Toasty:$rootProject.toastyVersion"
//router
compile "com.github.mzule.activityrouter:activityrouter:$rootProject.routerVersion"
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
5)元件之間呼叫和通訊
在元件化開發的時候,元件之間是沒有依賴關係,我們不能在使用顯示呼叫來跳轉頁面了,因為我們元件化的目的之一就是解決模組間的強依賴問題,假如現在要從A業務元件跳轉到業務B元件,並且要攜帶引數跳轉,這時候怎麼辦呢?而且元件這麼多怎麼管理也是個問題,這時候就需要引入“路由”的概念了,由本文開始的元件化模型下的業務關係圖可知路由就是起到一個轉發的作用。
這裡我將介紹開源庫的“ActivityRouter” ,有興趣的同學情直接去ActivityRouter的Github主頁學習:ActivityRouter,ActivityRouter支援給Activity定義 URL,這樣就可以通過 URL 跳轉到Activity,並且支援從瀏覽器以及 APP 中跳入我們的Activity,而且還支援通過 url 呼叫方法。下面將介紹如何將ActivityRouter整合到元件化專案中以實現元件之間的呼叫;
1、首先我們需要在 Common 元件中的 build.gradle 將ActivityRouter 依賴進來,方便我們在業務元件中呼叫:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
//router
compile "com.github.mzule.activityrouter:activityrouter:$rootProject.routerVersion"
}- 1
- 2
- 3
- 4
- 5
2、這一步我們需要先了解 APT這個概念,APT(Annotation Processing Tool)是一種處理註解的工具,它對原始碼檔案進行檢測找出其中的Annotation,使用Annotation進行額外的處理。 Annotation處理器在處理Annotation時可以根據原始檔中的Annotation生成額外的原始檔和其它的檔案(檔案具體內容由Annotation處理器的編寫者決定),APT還會編譯生成的原始檔和原來的原始檔,將它們一起生成class檔案。在這裡我們將在每一個業務元件的 build.gradle 都引入ActivityRouter 的 Annotation處理器,我們將會在宣告元件和Url的時候使用,annotationProcessor是Android官方提供的Annotation處理器外掛,程式碼如下:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
annotationProcessor "com.github.mzule.activityrouter:compiler:$rootProject.annotationProcessor"
}- 1
- 2
- 3
- 4
- 5
3、接下來需要在 app殼工程的 AndroidManifest.xml 配置,到這裡ActivityRouter配置就算完成了:
<!--宣告整個應用程式的路由協議-->
<activity
android:name="com.github.mzule.activityrouter.router.RouterActivity"android:theme="@android:style/Theme.NoDisplay">
<intent-filter>
<actionandroid:name="android.intent.action.VIEW" />
<categoryandroid:name="android.intent.category.DEFAULT" />
<categoryandroid:name="android.intent.category.BROWSABLE" />
<dataandroid:scheme="@string/global_scheme" /> <!-- 改成自己的scheme -->
</intent-filter>
</activity>
<!--傳送崩潰日誌介面-->- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
4、接下來我們將宣告專案中的業務元件,宣告方法如下:
@Module("girls")
public classGirls {
}- 1
- 2
- 3
在每一個業務元件的java檔案的根目錄下建立一個類,用 註解@Module 宣告這個業務元件;
然後在“app殼工程”的 應用Application 中使用 註解@Modules 管理我們宣告的所有業務元件,方法如下:
@Modules({"main", "girls", "news"})
public classMyApplicationextendsBaseApplication {
}- 1
- 2
- 3
到這裡元件化專案中的所有業務元件就被宣告和管理起來了,元件之間的也就可以互相呼叫了,當然前提是要給業務元件中的Activity定義 URL。
5、例如我們給 Girls元件 中的 GirlsActivity 使用 註解@Router 定義一個 URL:“news”,方法如下:
@Router("girls")
public classGirlsActivityextendsBaseActionBarActivity {
private GirlsView mView;
private GirlsContract.Presenter mPresenter;
@Override
protected int setTitleId() {
return R.string.girls_activity_title;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mView = new GirlsView(this);
setContentView(mView);
mPresenter = new GirlsPresenter(mView);
mPresenter.start();
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
然後我們就可以在專案中的任何一個地方通過 URL地址 : module://girls, 呼叫 GirlsActivity,方法如下:
Routers.open(MainActivity.this, "module://girls");- 1
元件之間的呼叫解決後,另外需要解決的就是元件之間的通訊,例如A業務元件中有訊息列表,而使用者在B元件中操作某個事件後會產生一條新訊息,需要通知A元件重新整理訊息列表,這樣業務場景需求可以使用Android廣播來解決,也可以使用第三方的事件匯流排來實現,比如EventBus。
6)元件之間資源名衝突
因為我們拆分出了很多業務元件和功能元件,在把這些元件合併到“app殼工程”時候就有可能會出現資源名衝突問題,例如A元件和B元件都有一張叫做“ic_back”的圖示,這時候在整合模式下打包APP就會編譯出錯,解決這個問題最簡單的辦法就是在專案中約定資原始檔命名規約,比如強制使每個資原始檔的名稱以元件名開始,這個可以根據實際情況和開發人員制定規則。當然了萬能的Gradle構建工具也提供瞭解決方法,通過在在元件的build.gradle中新增如下的程式碼:
//設定了resourcePrefix值後,所有的資源名必須以指定的字串做字首,否則會報錯。
//但是resourcePrefix這個值只能限定xml裡面的資源,並不能限定圖片資源,所有圖片資源仍然需要手動去修改資源名。
resourcePrefix "girls_"- 1
- 2
- 3
但是設定了這個屬性後有個問題,所有的資源名必須以指定的字串做字首,否則會報錯,而且resourcePrefix這個值只能限定xml裡面的資源,並不能限定圖片資源,所有圖片資源仍然需要手動去修改資源名;所以我並不推薦使用這種方法來解決資源名衝突。
4、元件化專案的工程型別
在元件化工程模型中主要有:app殼工程、業務元件和功能元件3種類型,而業務元件中的Main元件和功能元件中的Common元件比較特殊,下面將分別介紹。
1)app殼工程
app殼工程是從名稱來解釋就是一個空殼工程,沒有任何的業務程式碼,也不能有Activity,但它又必須被單獨劃分成一個元件,而不能融合到其他元件中,是因為它有如下幾點重要功能:
1、app殼工程中聲明瞭我們Android應用的 Application,這個 Application 必須繼承自 Common元件中的 BaseApplication(如果你無需實現自己的Application可以直接在表單宣告BaseApplication),因為只有這樣,在打包應用後才能讓BaseApplication中的Context生效,當然你還可以在這個 Application中初始化我們工程中使用到的庫檔案,還可以在這裡解決Android引用方法數不能超過 65535 的限制,對崩潰事件的捕獲和傳送也可以在這裡宣告。
2、app殼工程的 AndroidManifest.xml 是我Android應用的根表單,應用的名稱、圖示以及是否支援備份等等屬性都是在這份表單中配置的,其他元件中的表單最終在整合開發模式下都被合併到這份 AndroidManifest.xml 中。
3、app殼工程的 build.gradle 是比較特殊的,app殼不管是在整合開發模式還是元件開發模式,它的屬性始終都是:com.android.application,因為最終其他的元件都要被app殼工程所依賴,被打包進app殼工程中,這一點從元件化工程模型圖中就能體現出來,所以app殼工程是不需要單獨除錯單獨開發的。另外Android應用的打包簽名,以及buildTypes和defaultConfig都需要在這裡配置,而它的dependencies則需要根據isModule的值分別依賴不同的元件,在元件開發模式下app殼工程只需要依賴Common元件,或者為了防止報錯也可以根據實際情況依賴其他功能元件,而在整合模式下app殼工程必須依賴所有在應用Application中宣告的業務元件,並且不需要再依賴任何功能元件。
下面是一份 app殼工程 的 build.gradle檔案:
apply plugin: 'com.android.application'
static def buildTime() {
return new Date().format("yyyyMMdd");
}
android {
signingConfigs {
release {
keyAlias 'guiying712'
keyPassword 'guiying712'
storeFile file('/mykey.jks')
storePassword 'guiying712'
}
}
compileSdkVersion rootProject.ext.compileSdkVersion
buildToolsVersion rootProject.ext.buildToolsVersion
defaultConfig {
applicationId "com.guiying.androidmodulepattern"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode rootProject.ext.versionCode
versionName rootProject.ext.versionName
multiDexEnabled false
//打包時間
resValue "string", "build_time", buildTime()
}
buildTypes {
release {
//更改AndroidManifest.xml中預先定義好佔位符資訊
//manifestPlaceholders = [app_icon: "@drawable/icon"]
// 不顯示Log
buildConfigField "boolean", "LEO_DEBUG", "false"
//是否zip對齊
zipAlignEnabled true
// 縮減resource檔案
shrinkResources true
//Proguard
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
//簽名
signingConfig signingConfigs.release
}
debug {
//給applicationId新增字尾“.debug”
applicationIdSuffix ".debug"
//manifestPlaceholders = [app_icon: "@drawable/launch_beta"]
buildConfigField "boolean", "LOG_DEBUG", "true"
zipAlignEnabled false
shrinkResources false
minifyEnabled false
debuggable true
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
annotationProcessor "com.github.mzule.activityrouter:compiler:$rootProject.annotationProcessor"
if (isModule.toBoolean()) {
compile project(':lib_common')
} else {
compile project(':module_main')
compile project(':module_girls')
compile project(':module_news')
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
2)功能元件和Common元件
功能元件是為了支撐業務元件的某些功能而獨立劃分出來的元件,功能實質上跟專案中引入的第三方庫是一樣的,功能元件的特徵如下:
1、功能元件的 AndroidManifest.xml 是一張空表,這張表中只有功能元件的包名;
2、功能元件不管是在整合開發模式下還是元件開發模式下屬性始終是: com.android.library,所以功能元件是不需要讀取 gradle.properties 中的 isModule 值的;另外功能元件的 build.gradle 也無需設定 buildTypes ,只需要 dependencies 這個功能元件需要的jar包和開源庫。
下面是一份 普通 的功能元件的 build.gradle檔案:
appl