簡單談談如何提高後臺管理系統的易用性、可操作性和人性化程度
前言
筆者從學校做兼職到工作這些年已經開發了或者參與開發了十多套後臺管理系統(後面簡稱BMS),而使用過的BMS就不計其數了。多數情況下,BMS主要面對的使用者是公司內部人員,為了節約人力成本,BMS的開發通常沒有前端工程師參與,或者前端工程師簡單參與,這樣就直接導致了BMS的易用性、可操作性和人性化程度都慘不忍睹,反正是自己人用嘛,湊合就行了。但是誰不希望自己做出來的系統能得到大家的肯定呢?然而現實往往是殘忍的,工期在後面追著呢。在以下內容中,筆者根據多年經驗總結,談談如何在保證進度的前提下,提高BMS的易用性、可操作性和人性化程度。由於篇幅原因,簡單說說實現的原理,也算是拋磚引玉,讓大家少走彎路。
開始
1、選一套美觀、大氣、易用、可擴充套件性高的模板
放在第一條寫是因為這條太重要了,這條走錯,就只能一錯到底,因為專案到中後期要更換模板是不可能 的。筆者曾經接手一套BMS,介面醜陋、漏洞百出,封裝得特別死,想自己擴充套件功能非常麻煩,最奇葩的是,所有頁面都是在主頁通過在新的Tab標籤裡追加DOM方式開啟,更多的就不說了,吐槽要適可而止。筆者推薦基於Bootstrap 3 的Metronic或者AdminLTE2,通過適當精簡,很快就可以搭建一套優秀BMS前端框架。
2、列表頁面
3、彈出層
告別alert吧!推薦使用Layer(http://layer.layui.com/
4、下拉選單
5、頁面狀態保持
簡單點說,就是使用者徹底離開某頁面(關掉瀏覽器)後,再回到這個頁面時仍然儲存著離開的樣子,下面只是解析實現原理,具休實現需要根據實現情況,筆者在實際專案中都簡單封裝成外掛,使用起來特別簡單。
(1)分頁列表:如果使用了Boostraptable就可以官方的cookie外掛實現將當前頁數、分頁顯示數量、顯示/隱藏列等儲存至cookie,這個外掛是有BUG,筆者已經修復
(2)樹形列表:在展開、收縮事件裡將展開的id儲存至cookie,頁面載入,從cookie讀取,將相應的節點展開
(3)滾動條位置:重新整理前或者離開前將滾動條位置儲存至cookie,頁面載入時,從cookie讀取並滾動到相應位置
(4)搜尋條件:一般都放到一個form表單,點選搜尋按鈕時將所有條件儲存至cookie,開啟頁面時獲取並附值
(5)複雜互動介面:開啟頁面時將資料整體讀取儲存到前端頁面,所有對資料的操作都在前端進行,每次在更改資料時,都將更改後的資料儲存到localStorage裡,最終儲存時再儲存到伺服器。如果未儲存到伺服器端就離開頁面然後返回頁面時,從localStorage裡讀取資料,詢問使用者是否繼續編輯,筆者簡單封裝了外掛,便於對localStorage進行操作,可參考
6、高亮提示
在列表頁,編輯某條資料結束後,重新整理列表時,改變被編輯資料Dom元素的背景顏色,並閃動若干次,如果因為調整了排序導致資料跳到了可視區域外,則設定滾動條位置,使其出現在可以區域內
7、長時間任務進度顯示
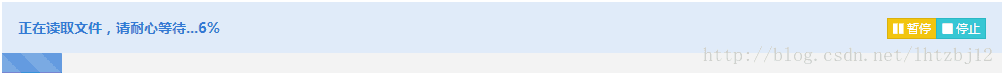
涉及到匯入資料等操作時往往需要很長時間,來一個loading層顯然不是最好的方式,筆者採用多執行緒+AJAX+Redis,將任務狀態儲存在Redis裡,實現適時進度顯示,並且,離開頁面後再回到頁面,進度條繼續顯示,進行中時,可以進行暫停、繼續、停止,實現步驟如下:
(1)前端:頁面開啟時,ajax請求,獲取Redis裡的任務狀態,任務狀態如果是“進行中”,則禁用【匯入】按鈕(不讓開始新的任務),設定setTimeout,每隔2s再次請求;如果是“空閒”,則隱藏進度條,顯示【匯入】按鈕;
(2)點選【匯入】按鈕發出請求;伺服器端開啟新執行緒進行匯入任務,迴圈讀取資料,每一輪迴圈結束後,更新任務進度;前端每隔2s ajax請求任務進度,更新進度條;

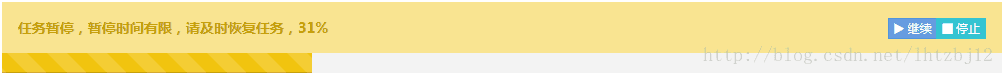
(3)任務迴圈進行中,點選【暫停】,Redis裡任務狀態更新為“暫停”,迴圈裡發現狀態為“暫停”則在子迴圈裡反覆獲取任務狀態,如果為“暫停”則繼續子迴圈,如果為“進行中”或者“停止”(點選【繼續】、【停止】更新Redis裡的任務狀態),則跳出子迴圈;

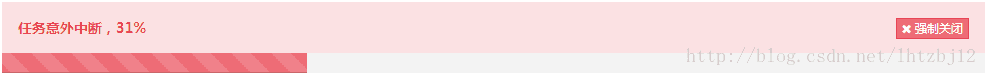
(4)迴圈裡出現異常時將任務狀態更新為“意外中斷”,前端發現任務中斷後,顯示【強制關閉】按鈕,點選【強制關閉】後將任務狀態設定為“停止”;

(5)大迴圈結束後,判斷是否因為【停止】而結束迴圈,不是則將任務狀態更新為“完成”;
(6)前端發現狀態為“停止”或者“完成”,顯示“停止”或者“完成”的狀態3秒後,ajax請求,將任務狀態更新為“空閒”。
補充:這裡的前端進度實時顯示最好是用websocket實現,但是受瀏覽器、伺服器等條件限制,筆者將進度狀態儲存至redis,ajax請求任務狀態時從redis獲取。
總結
暫時寫到這裡,將來有時間的話將裡面的外掛和難點詳細介紹。
