webpack安裝,常見問題和基本外掛使用
一:webpack認識
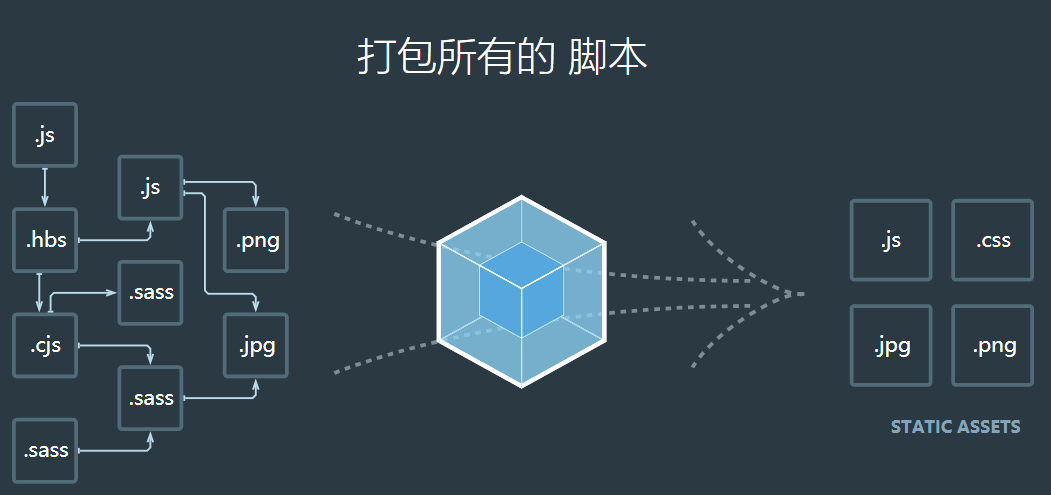
本質上,webpack 是一個現代 JavaScript 應用程式的靜態模組打包器(module bundler)。當 webpack 處理應用程式時,它會遞迴地構建一個依賴關係圖(dependency graph),其中包含應用程式需要的每個模組,然後將所有這些模組打包成一個或多個 bundle。

二:webpack安裝
安裝準備:
1:安裝node最新版本
2:安裝npm
成功安裝後可cmd檢視,可以檢視版本號則成功了第一步

全域性安裝:
cmd安裝
這樣安裝一般都是最新版本 webpack 4+ 版本,你還需要安裝 CLI
安裝成功後cmd檢視版本號

注意:全域性安裝只要電腦不發生問題,就無需多次安裝,但是官方不推薦全域性安裝 webpack。這會將你專案中的 webpack 鎖定到指定版本,並且在使用不同的 webpack 版本的專案中,可能會導致構建失敗。
本地安裝:
要安裝最新版本或特定版本,請執行以下命令之一:

如果你使用 webpack 4+ 版本,你依然還需要安裝 CLI

對於大多數專案,我們建議本地安裝。這可以使我們在引入破壞式變更(breaking change)的依賴時,更容易分別升級專案。通常,webpack 通過執行一個或多個 npm scripts,會在本地 node_modules 目錄中查詢安裝的 webpack:

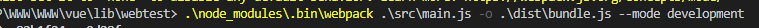
當你在本地安裝 webpack 後,你能夠從 node_modules/.bin/webpack 訪問它的 bin 版本。
三:安裝出現問題
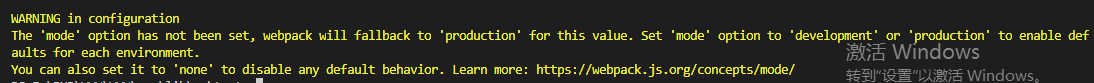
1:配置警告:“模式”選項尚未設定,webpack將返回“生產”獲取此值。將“mode”選項設定為“development”或“.”,以便為每個環境啟用預設值。

解決方法:在package.json中配置下;

然後執行轉換命令列=時後加上 --mode development

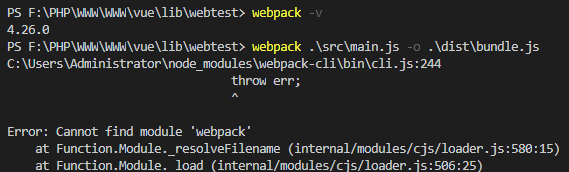
2:明明已經安裝,卻找不到webpack模組

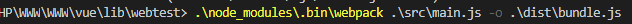
解決方法:一般是路徑錯誤,檢視路徑是否正確,反斜槓是否正確,還有本例中是webpack路徑錯誤,應該是

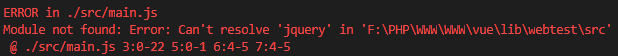
3:檔案程式碼引用模組找不到

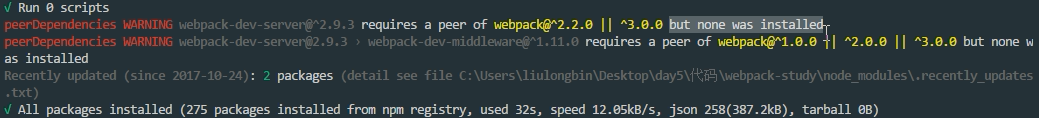
解決方法:因為沒有安裝對應包,需要安裝一下:

成功後在package.json中可以檢視依賴包

4:在安裝時可能會報錯不存在webpack一些問題,安裝之前需要初始化:

初始化完成後專案中將存在json檔案和node_modules:

5:如果全域性安裝,現在又想本地安裝,需先刪除全域性:

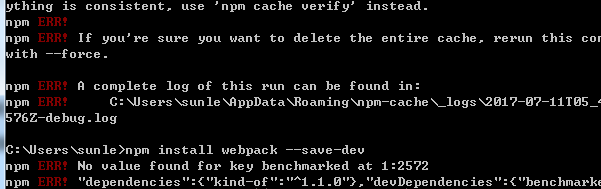
6:NPM錯誤!在1:257的基準下沒有找到任何值

解決方法:
1.解除安裝本地node
2.刪除本地 ../AppData/Roaming/npm ../AppData/Roming/npm-cache 這兩個資料夾
windows命令path檢視你的位置在哪裡 我本地位置:C:\Users\***\AppData\Roaming\npm C:\Users\***\AppData\Roaming\npm-cache
3.重新下載安裝node
官網地址:https://nodejs.org/en/
4.檢查node安裝是否成功
>node -v --檢視node版本
>npm -v --檢視npm版本
>npm install webpack -g --安裝webpack
>webpack -h --檢視webpack版本
如果以上命令執行都ok,那麼恭喜你,環境已經安裝好了。
四:webpack可以做什麼呢
1:webpack可以處理js間的相互依賴關係
2:webpack能處理js的相容問題,把高階的瀏覽器不識別的語法轉為低階的能正常識別的語法
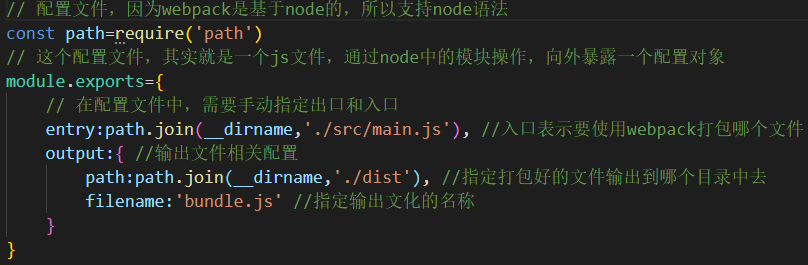
五:配置檔案webpack.config.js
配置打包檔案出口入口

命令列直接執行命令打包

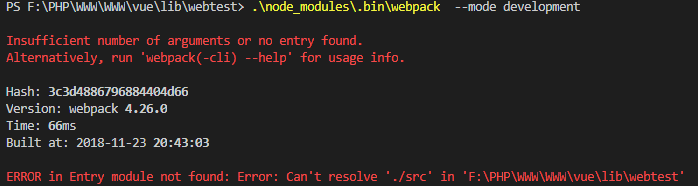
注意:可能會出現錯誤:

解決方法:命令列打包時既沒有給出口入口檔案,也沒有配置檔案進行配置出入口
過程分析:當我們在控制檯直接輸入webpack命令執行的時候,webpack做了以下幾步:
1:首先webpack發現,我們並沒有通過命令的形式,給它指定入口和出口
2:webpack就會去專案的根目錄中區查詢一個叫做webpack.config.js的配置檔案
3:當找到這個配置檔案後,webpack會執行並解析這個配置檔案,會得到配置檔案中匯出的配置物件
4:當webpack拿到配置物件後,就拿到了配置物件中指定的入口和出口,然後進行打包構建
六:使用webpack-dev-server工具,實現自動打包編譯功能
簡介:是一個小型node.js express伺服器,新建一個開發伺服器,可以serve我們pack以後的程式碼,並且當代碼更新的時候自動重新整理瀏覽器,啟動webpack-dev-server後,你在目標資料夾中是看不到編譯後的檔案的,實時編譯後的檔案都儲存到了記憶體當中。
本地安裝:

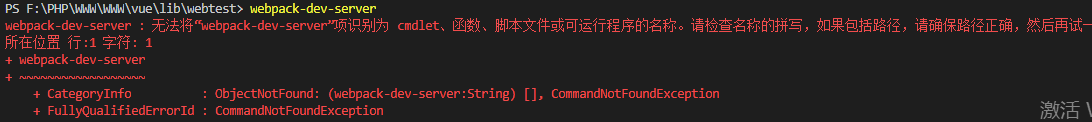
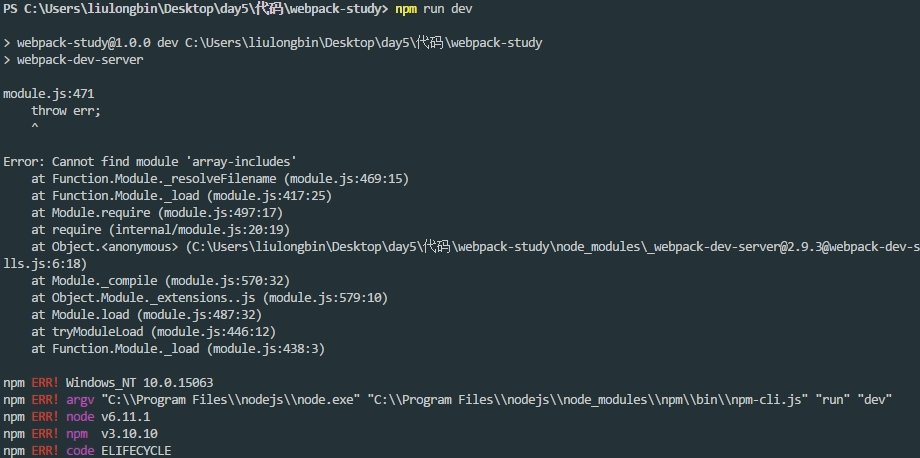
注意:安裝完後直接執行命令會報錯

分析:專案中是本地安裝的webpack-dev-server ,所以無法把它當做指令碼命令,在powersell終端中直接執行(只有那些安裝到全域性的命令 -g,才能在終端中正常執行)
解決:package.json中配置命令

終端中執行命令:

然後修改程式碼儲存後就直接更新打包了,成功後會生成下面配置路徑

注意:webpack-dev-server幫我們打包生成的bundle.js檔案,並沒有存放到實際的物理磁碟中,而是直接託管到電腦的記憶體中,所以,我們在專案目錄中看不到它,但是可以認為和dist,src,node_modules平級有一個看不見的檔案bundle.js(避免對此修改儲存檔案,實時更新打包消耗磁碟)
這個時候專案中引用的bundle.js和打包中引用的bundle.js不是一個檔案了,所以這個時候
專案中引用bundle需要改成:

訪問檔案需要:

另外需要注意的幾個問題:
1:node_modules包有問題

解決方法:刪除node_modules包,重新安裝

2:所有包裝完後,webpack-dev-server想正常執行,全域性安裝過了也不行,在本地專案中必須安裝webpack

解決方法:專案本地重新安裝webpack包

七:webpack-dev-server常用命令引數
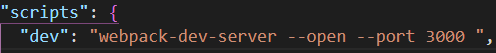
1:修改後自動開啟瀏覽器

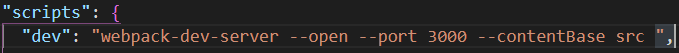
2:修改後自動開啟瀏覽器並設定訪問埠號為3000

3:修改後自動開啟瀏覽器並設定訪問埠號為3000,並設定開啟檔案路徑是http://localhost:8080/src/

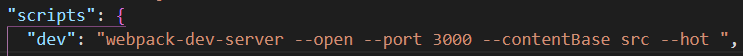
4:修改後自動開啟瀏覽器並設定訪問埠號為3000,並設定開啟檔案路徑是http://localhost:8080/src/,而且瀏覽器頁面無重新整理更新

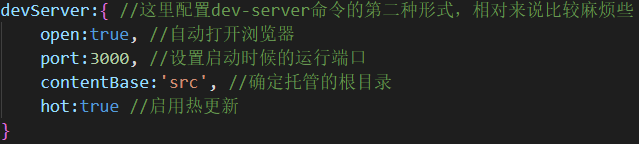
注意:以上四個引數可以在webpack.config.js中配置,供瞭解

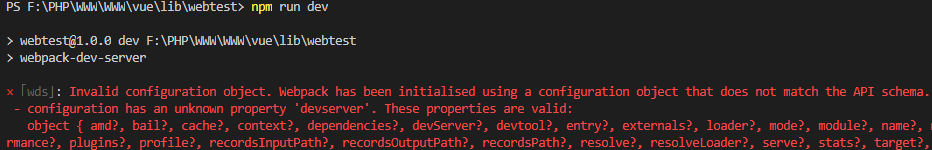
錯誤記錄:配置物件不存在,本例原因是devServer單詞錯誤,S應該大寫

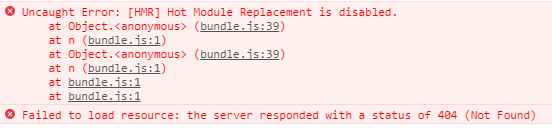
注意:webpack.config.js配置後瀏覽器會報錯,禁用熱模組替換

解決方法:
1:檢查devServer配置hot是否開啟

2:檢查是否安裝webpack並在配置檔案中匯入

2:配置檔案
module.exports匯出模組中new一個熱更新模組 
八:html-webpack-plugin外掛使用
簡介:
外掛的基本作用就是生成html檔案。原理很簡單:將 webpack中`entry`配置的相關入口chunk 和 `extract-text-webpack-plugin`抽取的css樣式 插入到該外掛提供的`template`或者`templateContent`配置項指定的內容基礎上生成一個html檔案,具體插入方式是將樣式`link`插入到`head`元素中,`script`插入到`head`或者`body`中。
安裝:

作用:
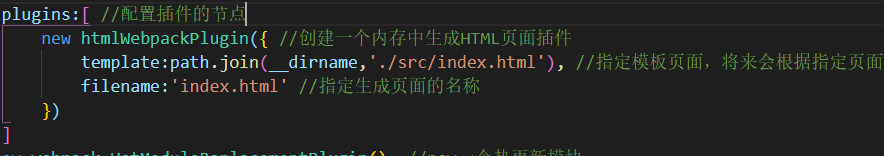
1:自動在記憶體中根據指定頁面生成一個記憶體頁面

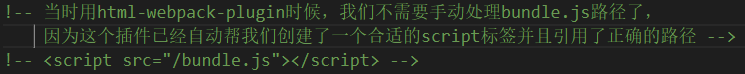
2:自動把打包好的bundle.js追加到頁面中

九:loader配置處理css樣式表
簡介:
webpack 最出色的功能之一就是,除了 JavaScript,還可以通過 loader 引入任何其他型別的檔案。也就是說,以上列出的那些 JavaScript 的優點(例如顯式依賴),同樣可以用來構建網站或 web 應用程式中的所有非 JavaScript 內容。
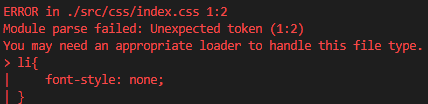
直接引入會報錯:


注意:webpack預設只能打包處理JS型別檔案,無法處理其他非JS型別的檔案,如果要出路非JS型別的檔案,我們需要安裝第三方loader載入器
1:安裝兩個loader載入器:

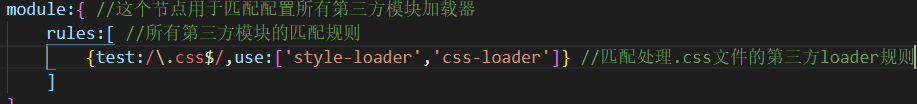
2:安裝後開啟webpack.config.js這個配置檔案,在裡面新增一個配置節點,叫做module,他是一個物件,在這個modules物件上,有一個rules屬性,這個rules屬性是個陣列,存放了所有的第三方檔案的匹配和處理規則

3:css檔案中寫css樣式

4:入口檔案main.js引入css檔案

注意:webpack處理第三方型別檔案的過程
1:發現這個要處理的檔案不是JS檔案,然後就去配置檔案中,查詢有沒有對應的第三方loader規則
2:如果能找到對應的規則,就會呼叫對應的loader處理這種檔案型別
3:在呼叫loader時候是從後往前呼叫的
4:當最後一個loader處理完畢,會將處理的結果直接交給webpack進行打包合併,最終輸出到bundle.js中去
十:loader配置處理less檔案
less簡介:
Less 是一門 CSS 預處理語言,它擴充套件了 CSS 語言,增加了變數、Mixin、函式等特性,使 CSS 更易維護和擴充套件。Less 可以執行在 Node 或瀏覽器端。
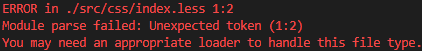
直接引入檔案會報錯:


解決方法:
1:安裝less-loader

2:less-loader執行需要依賴內部ess,所以需要安裝less

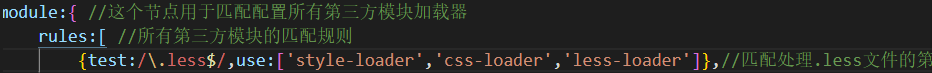
3:配置處理規則

4:入口檔案main.js引入less檔案

十一:loader配置處理sass檔案
sass簡介:
sass是一種對css的一種提升,可以通過編譯生成瀏覽器能識別的css檔案。sass技術的檔案的字尾名有兩種形式:.sass和.scss。這兩種的區別在於.sass檔案對程式碼的排版有著非常嚴格的要求,而且沒有大括號,沒有分號。
問題:同上直接引用會報錯,需要安裝loader
解決方法:
1:安裝sass-loader

2:安裝node-sass

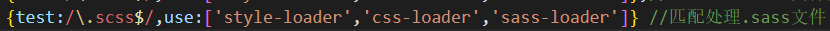
3:配置處理規則

4:引入使用