Vue.js 餓了麼開發過程中的錯誤整理(更新中……)
此錯誤解決方案基本上來自CSDN,我只是配合我的問題做個整理,方便下次查詢,侵權刪
一、錯誤一
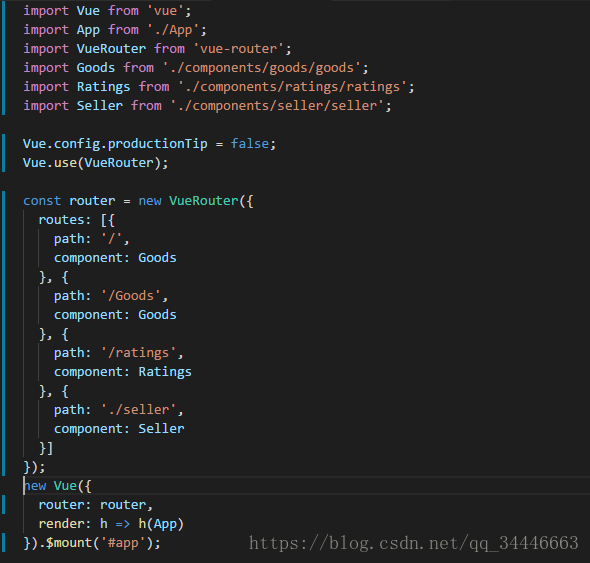
原因:
./表示你自己當前載入當前目錄下的router檔案,但是我們沒有這個檔案,所以‘./router’會報錯;
‘vue-router’表示這是一個模組,這是webpack處理的模組,webpack會從node_modules裡面去載入這個npm包
解決:import VueRouter from './router' 的路徑改為‘vue-router’,問題即解除
二、錯誤二
原因:2.0已經沒有map了,
解決:使用npm install [email protected]
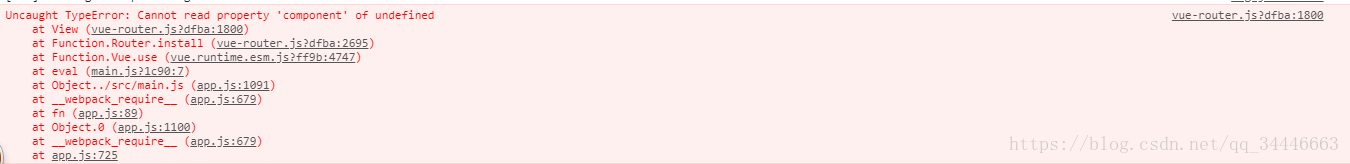
三、錯誤三
原因:版本問題,由於vue2刪除了vue1的內部指令,而vue-router1.x依賴vue的一個內部指令
解決:
1.開啟package.json 將"dependencies"中的 "vue-router"版本改為:"^2.2.0"
2.npm install
3.在App.vue中
<a v-link="{path:'/goods'}"></a>
改為 <router-link to="/goods">商品</router-link>
如果上述解決辦法不能解決問題,你還可以試試這個
我嘗試了上面的解決辦法,component的報錯是解決了,但是錯誤二map問題又出現了,這是因為vue-router的版本衝突問題,踩了很久的坑之後,我把vue-router改成了‘2.2.0’版本的
1.在package.json中把vue-router的版本更改成“^2.2.0”
2.npm install 安裝
3.配置路由:
4.a標籤依舊要改
5.npm run dev執行專案
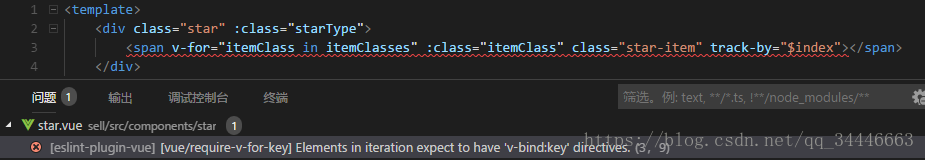
三、錯誤三
原因:Vue 2.2.0+的版本里,當在元件中使用v-for時,key是必須的。
解決:
VScode:檔案->首選項->設定->搜尋vetur->找到vetur.validation.template->改為false,重啟VScode
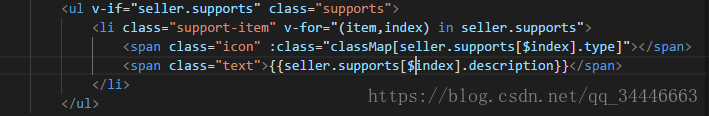
四、錯誤四
原因:vue2.0捨棄了$index
解決:把$index改為index
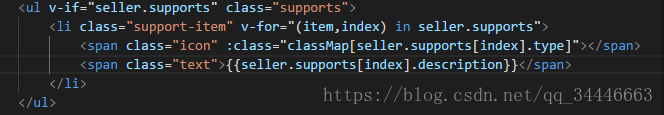
五、錯誤五
tansition動畫過渡效果不顯示的問題
原因:Vue1.0和Vue2.0中tansition的設定不一樣
解決:
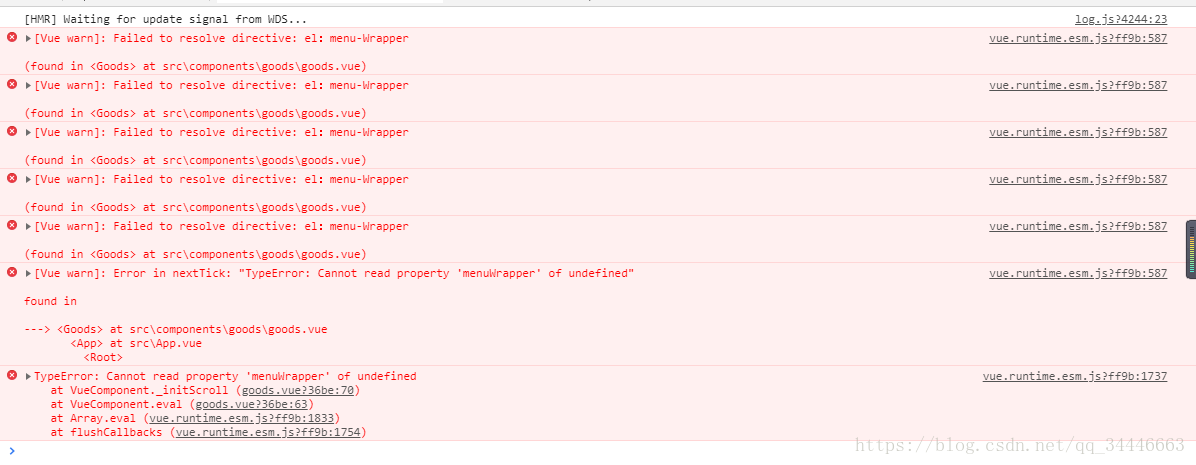
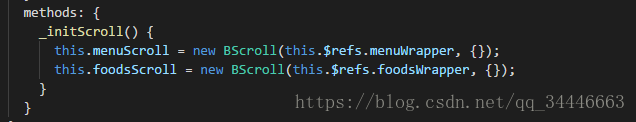
六、問題六:Cannot read property 'foodsWrapper' of undefined
解決:改變v-el使用ref
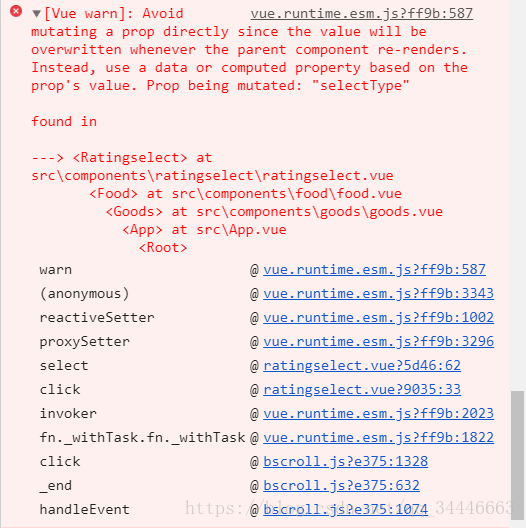
七、問題七Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value(避免直接改變道具,因為只要父元件重新渲染,該值就會被覆蓋。而是根據prop的值使用資料或計算屬性。)
解決辦法:
food.vue
子元件資料改變之後傳給父元件
ratingselect.vue
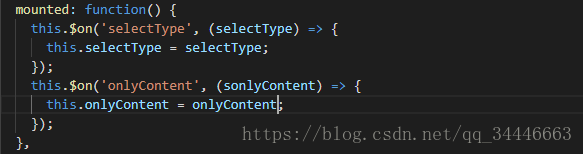
在子元件宣告一箇中間變數typeSelect,contentOnly,避免直接改變父元件傳遞過來的selectType,onlyContent
八、問題八,引入BScroll後,使用ready初始化無反應
在vue2.0中已經不支援ready鉤子函數了,使用新的 mounted 鉤子函式替代。應該注意的是,使用 mounted 並不能保證鉤子函式中的 this.$el 在 document 中。為此還應該引入 Vue.nextTick/vm.$nextTick。
更改:
seller.vue