easyui datagrid 多表頭設定
阿新 • • 發佈:2019-01-01
最近在做二維報表,要求報表的表頭自定義。在網上找了好久二維報表的外掛,一直找不到合適的。後來就用easyui 中的datagrid替代了一下。
根據實際需求,統計的資訊可能不是一個模組中的欄位資訊,所以需要把模組和模組下的欄位都顯示出來,這就用到了表格中的合併單元格,但是在datagrid中如何實現呢? 如下:
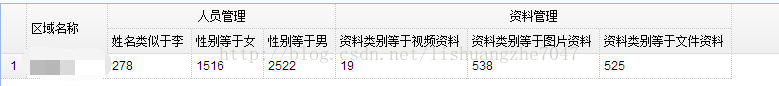
結果如下圖:$('#text').datagrid({ border : 2, nowrap : false, fit : true, url: '<%=request.getContextPath()%>/report/showreport.action', frozenColumns: [[ { title: '區域名稱', field: 'regionname', width: 80, sortable: true} ]], columns: [ [{"title":"人員管理","colspan":3}, {"title":"資料管理","colspan":3}], [{"field":"uname0","title":"姓名類似於李","rowspan":1}, {"field":"config_gender1","title":"性別等於女","rowspan":1}, {"field":"config_gender2","title":"性別等於男","rowspan":1}, {"field":"config_datatype0","title":"資料類別等於視訊資料","rowspan":1}, {"field":"config_datatype1","title":"資料類別等於圖片資料","rowspan":1}, {"field":"config_datatype2","title":"資料類別等於檔案資料","rowspan":1}]], rownumbers: true });
說明:從程式碼中可以看到,表單陣列中有兩個陣列(一般的表格都是有一個數組), 第一個陣列就是表頭中第一行,該陣列物件中沒有field屬性,第二個陣列就是表頭第二行。返回的資料格式中欄位以第二個陣列中的field屬性的值為key。格式如下:
[{"regionname":"區域1","uname0":278,"config_gender1":1516,"config_gender2":2522,"config_datatype0":19,"config_datatype1":538,"config_datatype2":525}]