Ionic基礎——表單輸入ion-checkbox ion-radio ion-toggle ion-spinner
阿新 • • 發佈:2019-01-01
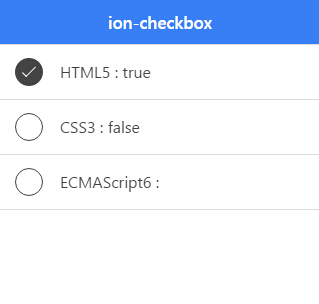
一.複選按鈕 : ion-checkbox
ionic的複選按鈕脫胎於HTML標準的checkbox元素,可以在一組選項中 同時選中多個。
使用ion-checkbox指令聲明覆選按鈕元素:
<ion-checkbox>...</ion-checkbox>1.樣式更美觀,與移動端的UI更匹配;
2.支援資料繫結。使用可選的ng-model屬性,可以直接將選中狀態繫結到作用域上的變數;
3.直接使用文字子元素作為標籤。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <script src="../../lib/js/ionic.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css"> </head> <body ng-controller="myCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">ion-checkbox</h1> </ion-header-bar> <ion-content> <ion-list> <ion-checkbox class="checkbox-dark" ng-repeat="item in items" ng-model="item.selected"> {{item.label}} : {{item.selected}} </ion-checkbox> </ion-list> </ion-content> </body> </html> <script> angular.module("myApp",["ionic"]) .controller("myCtrl",function($scope){ $scope.items = [ {label:"HTML5",selected:true}, {label:"CSS3"}, {label:"ECMAScript6"} ]; }); </script>

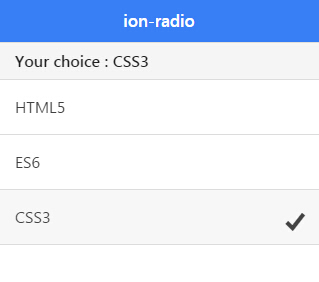
二.單選按鈕 :ion-radio
和複選按鈕類似,ionic的單選按鈕脫胎於HTML標準的radio元素,用來在一組互斥的 選項中進行選擇:
使用ion-radio宣告單選按鈕元素:
<ion-radio>...</ion-radio>1. 與移動端的UI更匹配;
2. 使用可選的ng-model屬性,實現與作用域變數的資料繫結;
3. 使用可選的ng-value屬性,可以使用作用域變數設定單選按鈕對應的值。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <script src="../../lib/js/ionic.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css"> </head> <body ng-controller="myCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">ion-radio</h1> </ion-header-bar> <ion-content> <div class="list"> <div class="item item-divider">Your choice : {{ret.choice}}</div> <ion-radio radio-color="balanced" ng-repeat="item in items" ng-model="ret.choice" ng-value="item"> {{item}} </ion-radio> </div> </ion-content> </body> </html> <script> angular.module("myApp",["ionic"]) .controller("myCtrl",function($scope){ $scope.items=["HTML5","ES6","CSS3"]; $scope.ret = {choice:"CSS3"}; }); </script>

三. 開關按鈕 : ion-toggle
開關和複選按鈕的作用一致,都是從一組選項中進行多重選擇。
在ionic中,使用ion-toggle指令宣告開關元素:
<ion-toggle></ion-toggle>- ng-model - 模型變數。和複選按鈕一樣,開關按鈕也可以使用可選的ng-model屬性實現與作用域變數的雙向繫結。
- toggle-class - 樣式類。可以使用可選的toggle-class屬性為開關按鈕宣告額外的樣式。比如:toggle-{color} 用來宣告配色方案。
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height"> <script src="../../lib/js/ionic.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css"> </head> <body ng-controller="myCtrl"> <ion-header-bar class="bar-positive"> <h1 class="title">ion-toggle</h1> </ion-header-bar> <ion-content> <ion-list> <div class="item item-divider">前端技術</div> <ion-toggle toggle-class="toggle-dark" ng-repeat="item in items" ng-model="item.selected">{{item.text}} / {{item.selected}}</ion-toggle> </ion-list> </ion-content> </body> </html> <script> angular.module("myApp",["ionic"]) .controller("myCtrl",function($scope){ $scope.items=[ {text:"HTML5"}, {text:"ECMAScript6",selected:true}, {text:"CSS3",selected:true} ]; }); </script>

四.等待指示器 : ion-spinner
當App在進行耗時地處理時,給使用者一個明顯的提示反饋,可以營造良好的體驗。 ionic的spinner使用SVG和JavaScript實現,因此可以縮放、新增樣式並具有動畫效果。
使用ion-spinner指令宣告spinner物件:
<ion-spinner></ion-spinner>ionic的預置樣式類:spinner-{color}可以用來宣告配色方案,也可以 自定義樣式,比如設定大小等:
.spinner svg{
width: 28px; height: 28px; stroke: #444; fill: #444;
}<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<script src="../../lib/js/ionic.bundle.min.js"></script>
<link rel="stylesheet" type="text/css" href="../../lib/css/ionic.min.css">
</head>
<body ng-controller="myCtrl">
<ion-header-bar class="bar-positive">
<h1 class="title">ion-spinner</h1>
</ion-header-bar>
<ion-content>
<ion-list>
<ion-item ng-repeat="item in items" >
<ion-spinner icon="{{item}}"></ion-spinner>
{{item}}
</ion-item>
</ion-list>
</ion-content>
</body>
</html>
<script>
angular.module("myApp",["ionic"])
.controller("myCtrl",function($scope){
$scope.items = ["android","ios","ios-small","bubbles","circles",
"crescent","dots","lines","ripples","spiral"];
});
</script>
