Ajax之非同步同步請求
阿新 • • 發佈:2019-01-01
同步、非同步
ajax物件.open(方式get/post,url地址,[非同步true]同步false);
ajax是可以與伺服器進行(非同步或同步)互動的技術之一。
非同步:同一個時間點允許執行多個程序。
同步:同一個時間點只允許執行一個程序。
伺服器端04.php:
<?php
echo "computer";同步請求:
客戶端04async.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax同步</title> <script type="text/javascript"> alert(1234); </script> </head> <body> <img src="./1.png" alt="" width="400" height="300"> </body> </html>
實現效果:
非同步請求:
客戶端05async.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax同步</title> <script type="text/javascript"> var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function(){ if (xhr.readyState==4) { alert(xhr.responseText); } } xhr.open('get', './04.php', true);//非同步請求 //xhr.open('get', './04.php', false);//同步請求 xhr.send(null); </script> </head> <body> <img src="./1.png" alt="" width="400" height="300"> </body> </html>
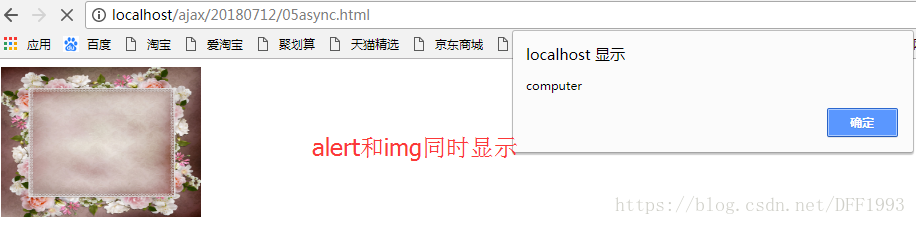
實現效果:

非同步請求只是給使用者視覺上的同時呈現,但是若ajax請求響應或img響應時間不一致也會出現先後順序,只是同一時間點多個程序同時執行。
什麼時候使用同步請求?
ajax絕大多數情況下進行非同步請求,但是有的時候也要使用“同步請求”(其不能取代)。
例如頁面有兩部分內容,ajax請求內容和正常的html內容輸出,如果html的輸出內容包括ajax請求的內容,就需要使用ajax請求完成了再進行html內容的輸出,這樣就要設定兩者一前一後呼叫(而非同時呼叫),既要進行同步請求。