iOS @2x 與@3x 圖的詳解
初代iPhone
2007年,初代iPhone釋出,螢幕的寬高是 320 x 480 畫素。下文也是按照寬度,高度的順序排列。這個解析度一直到iPhone 3GS也保持不變。
那時編寫iOS的App(應用程式),只支援絕對定位。比如一個按鈕(x, y, width, height) = (20, 30, 40, 50),就表示它的寬度是40畫素,高度是50畫素,放在(20, 20)畫素的位置。
iPhone 4
2010年,iPhone 4釋出,率先採用Retina顯示屏,在螢幕的物理尺寸不變的情況下,畫素成倍增加,達到 640 x 960 畫素。
這樣就出現一個問題,怎麼讓原有的App執行在新的手機上面?iPhone手機一個優勢,就是有眾多優秀的App,假如不相容原有的App,就相當於放棄這個得來不易的優勢,是很不明智的。
每當iPhone的螢幕有所變化,比如iPhone 3GS過渡到iPhone 4, iPhone 4過渡到iPhone 5, iPhone 5過渡到iPhone 6,蘋果公司都需要想辦法來解決上述的相容問題。
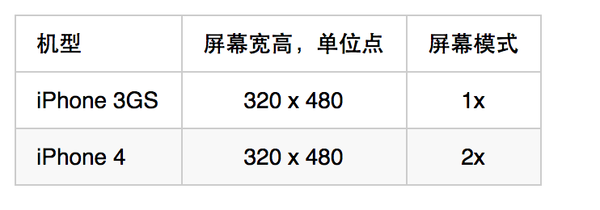
為了執行之前的App,引入一個新的概念point(點)。點這個概念在iOS開發中十分重要,而非開發者很少關注。iPhone 4螢幕尺寸繼續保持320 x 480,不過單位並非是畫素,而是點。
在iPhone 3GS中,1個點等於1個畫素。也就是說,點跟畫素可以直接互換。
在iPhone 4中,1個點等於2個畫素。
iPhone 4和iPhone 3GS的螢幕尺寸實際上是一樣的,都是3.5英寸。同樣一個點,實際上看起來是一樣的。只是iPhone 4在單位英寸上畫素更多,看起來更細膩。
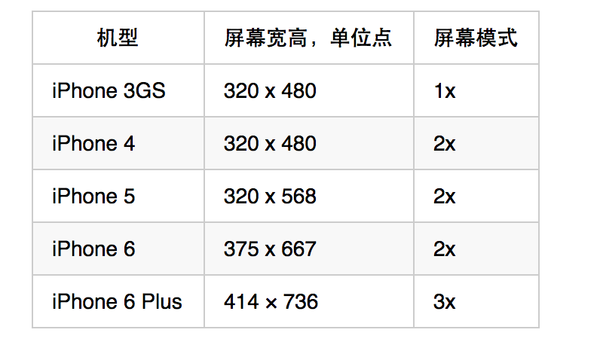
開發iOS的時候,使用點作為基本單位會更加方便。列表對比
這裡的螢幕模式可以初步理解成,一個點等於多少個畫素。2x,就是1個點等於2個畫素。
總結一下單位
手機螢幕的物理長度,使用英寸作為單位。比如iPhone 4螢幕是3.5英寸,iPhone 5 是4英寸,iphone 6是4.7英寸,這裡的數字是指手機螢幕對角線的物理長度。
螢幕畫素,比如iPhone 3GS螢幕是320 x 480畫素,iPhone 4是640 x 960畫素,這裡的畫素可以想象成螢幕上真正用來顯示顏色的發光小點。
點,開發App時候使用的單位,是一個虛擬的單位,並非實際存在的,因此點有時也叫虛擬點。點這個單位,用於遮蔽各個螢幕裝置的不同,相容以前的程式。
每英寸有多少個畫素,稱為ppi(pixel per inch)。我們可以簡單算算,iPhone 4是640 x 960畫素,對角線就是1154畫素,除以3.5英寸,應該是330ppi。而官方給出的數字是326ppi。當畫素太密,超過300ppi的時候,人眼也就不能區分出每個畫素。因此iPhone 4的螢幕叫作Retina顯示屏。Retina在英文中,是視網膜的意思。
iPhone 4之後(x, y, width, height) = (20, 30, 40, 50),就表示高度為40個點,寬度為50個點,放在(20, 20)個點的位置。這種處理方法,將之前以畫素作為單位自動轉換成以點作為單位,使得iPhone 3GS的應用程式,不用修改也可執行在iPhone 4上面。
文字,顏色等是向量資料,放大不會失真。原有的iPhone 3GS程式,在iPhone 4上面執行,文字顯示也十分清晰。
而圖片並非向量資料,處理方式有所不同。假設圖片 example.png,大小為 30 x 40畫素(這裡的單位是畫素,數字圖片的單位通常都為畫素)。當這張example.png在iPhone 3GS和iPhone 4中使用時候,都佔據螢幕上30 x 40個點。而因為iPhone 4中1個點等於2個畫素,也就是30 x 40畫素的圖片,佔據了60 x 80畫素的螢幕,因此這圖片在iPhone 4中看起來就會模糊。
開發的時候,為使得圖片清晰,需要進行圖片適配。這時需要準備兩張內容相同的圖片,放在同一目錄下。
example.png // 30 x 40畫素
[email protected] // 60 x 80畫素
當程式中使用example.png的時候,會根據螢幕模式自動選擇對應的圖片。螢幕1x模式,就會選擇example.png, 2x模式就會優先選擇[email protected],假如[email protected]不存在,就選擇example.png。
圖片跟螢幕一樣,也有1x模式,2x模式。在iPhone 6 Plus中,還出現3x模式,原理是一樣的。
當iPhone 4選中[email protected]的圖片,就會生成一張大小為30 x 40個點,2x模式的圖片。這個時候,圖片看起來就會很清晰了。而沒有適配的舊程式,[email protected]不存在,就選中example.png,生成大小為30 x 40個點,1x模式的圖片,看起來比較模糊。但它們佔據的螢幕點數是一樣的。
iPhone 5
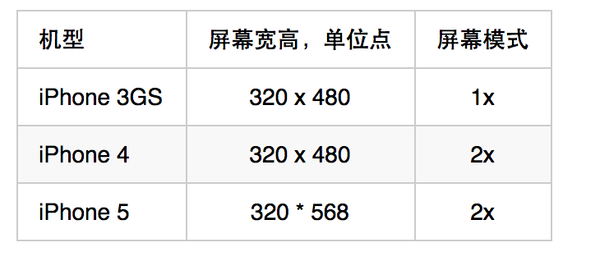
2012年,蘋果釋出iPhone 5。我們將所有機型對比,依然採用點作為單位。
跟iPhone 4做比較, iPhone 5的寬度保持不變。高度增加568 - 480 = 88個點。
在iOS開發中,44這個數字比較特殊。iOS介面指南寫著,人類的手指有一定大小,點選區域低於44個點的時候,就難以點中。44的兩倍就是88。
當原有程式沒有適配iPhone 5的時候,也可以正常執行,但多出來的88個點將會將會被自動均分為上下兩部分,使得上下出現黑邊。我找不到好看的圖片。
那麼怎樣才能告訴iOS系統,應用程式已經適配了iPhone 5呢?在這裡,我們先扯開一下,談一下啟動圖片。
點選主螢幕的圖示,進入App的時候,會立即顯示一張圖片,這張圖片就是啟動圖片(Launch Image)。App在正式啟動的時需要做一些初始化處理,這通常比較費時。先出現啟動圖片,可以使使用者覺得系統立即有響應,減少等待的焦慮感。
每個機型,比如同時支援iPhone和iPad的程式,需要分別為iPhone跟iPad指定啟動圖片。當舊的iPhone 4的程式,執行在iPhone 5上面,沒有iPhone 5的啟動圖片,就採用相容模式,上下留黑邊。當為iPhone 5指定了新的啟動圖片,系統就認為這個應用程式是已經適配了iPhone 5的,上下就不會留黑邊了。下面是微信啟動圖片,應該都很熟悉了。
微信啟動圖片中出現的那個地球,叫藍色彈珠(The Blue Marble),是在1972年12月7日由阿波羅17號太空船的船員所拍攝的。這張照片當年很震撼,是普通人第一次可以通過照片直接看到地球的全貌。見問題為什麼微信啟動介面的地球圖片沒有轉到中國這部分?這是否有損使用者體驗?
微信的啟動圖,為適配iPhone 5,相比與iPhone 4, 很明顯狹長了。
典型iPhone應用程式(遊戲除外),很多是上面一個導航欄,下面一個工具欄或者標籤欄, 中間一大塊用於顯示的內容區。iPhone 5拉長了,對於程式的適配,也不算麻煩,內容區的內容基本是動態生成的。適配時候可以簡單上下不變,中間的內容區拉長就行了。注意,導航欄和工具欄的高度也是44個點。下面是同一程式,在iPhone 4跟iPhone 5的對比。
AutoLayout
到了這個時候,傳統絕對定位的弱點就顯露出來了。這時iPhone按照點作為單位,已經出現了兩種不同尺寸的螢幕,算上iPad, 就有3種尺寸(有些App可以同時相容iPhone和iPad,稱為Universal)。
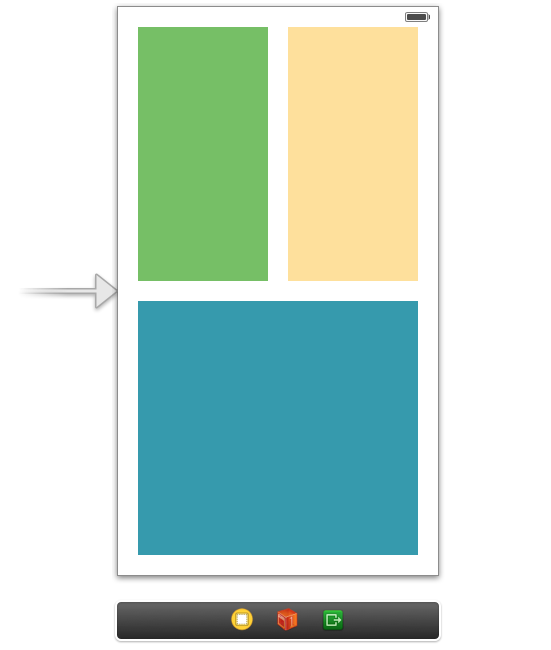
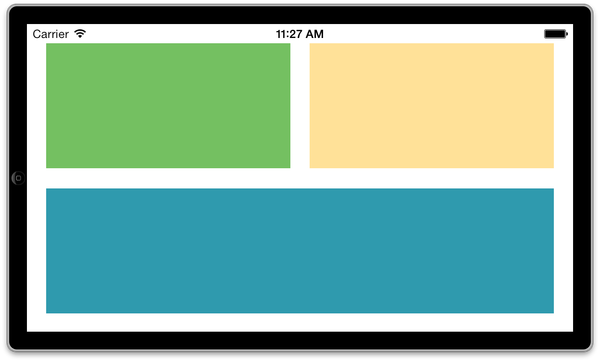
從iOS 6系統釋出後,iOS開發中可以採用一種AutoLayout的技術。AutoLayout就像網頁一樣,指定View,Button,Text之間的相對位置,比如靠左多少,靠右多少,居中多少等等。舉個例子,像下面的簡單佈局。
假設左上角的區域為view1, 右上角的區域為view2, 下面的區域為view3。AutoLayout會說:
view1.left = 20 // View1的左邊距離邊界20個點
view1.top = 20 // View1的上邊距離邊界20個點
view2.right = 20 // View2的右邊距離邊界20個點
view2.top = 20 // View2的上邊距離邊界20個點
view2.left = view1.left + 20 // View2的左邊距離View1右邊20個點
view2.width = view1.width // View1的寬度等於View2的寬度
view2.height = view1.height // view1高度等於view2高度
view3.left = view1.left // view3的跟view1左對齊
view3.right = view2.right // view3跟view2右對齊
view3.top = view1.bottom + 20 // view3的上邊距離view1下邊20個點
view3.bottom = 20 // view3下邊距離邊界20個點
view3.height = view1.height // view3高度等於view1高度
指定上面的約束條件後,AutoLayout就會自動算出對應的佈局。上面我寫得比較繁瑣,事實上很多操作都是可以使用滑鼠拖拉來指定的,並不一定需要使用程式碼。但就算用程式碼,也有簡寫的方法。下面是在xib中,拖拉滑鼠指定約束時的介面。
而絕對定位,會直接說
view1.frame = (x1, y1, width1, height1) view2.frame = (x2, y2, width2, height2) view3.frame = (x3, y3, width3, height3)
絕對定位並非指定約束條件,而是開發者自己來精確指定View,Button, Text等的實際座標大小。
對於一個螢幕,絕對定位可能跟AutoLayout的區別不算大,甚至絕對定位會更方便些。但當需要同時適配多個螢幕,AutoLayout根本不需要更改。而絕對定位就需要根據螢幕大小,一個個算出來。比如橫屏,在AutoLayout下面,就自動變成。
這裡不過是3個控制元件的佈局,當出現的控制元件數越多,螢幕尺寸越多,AutoLayout的優勢就顯露出來了。另外AutoLayout有個好處是容易支援多語言,不同語言下,同一個意思文字的長度是不同的,使用AutoLayout也可以自動適配。
在iOS 6的時候,AutoLayout還比較少人使用,當時螢幕尺寸還比較少。iOS 7的時候,就開始很多人使用了。而到現在iOS 8了, 更加上iPhone 6, iPhone 6 Plus需要適配,AutoLayout大勢所趨,不用不行了。
iPhone 6, iPhone 6 Plus
2014年,iPhone 6, iPhone 6 Plus釋出後,情況又有新的變化。再次比較所有iPhone機型。
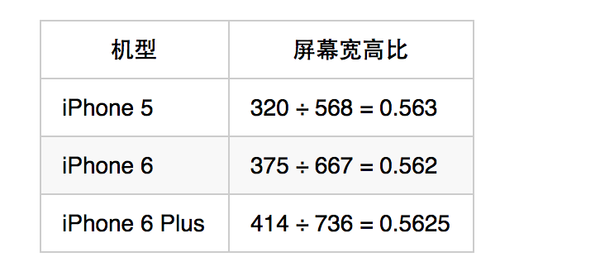
螢幕尺寸再度分裂。但是我們比較iPhone 5 跟 iPhone 6的寬高比例。
可以看出,iPhone 6跟iPhone 5雖然螢幕尺寸改變了,但是它們的比例是不變的。都是 9 ÷ 16 = 0.5625 的螢幕。
當舊的iPhone 5程式執行在iPhone 6上面,假如沒有經過適配。舊程式自動等比放大,鋪滿新手機,舊程式也可以正常執行。這種方案可算是自動適配。但因為舊程式拉伸了,整體看起來有點虛,也不能更好利用大屏空間。
當需要開發者手動適配的時候,跟iPhone 4過渡到iPhone 5一樣,在新程式中,指定一張新的啟動圖片。當指定了啟動圖,螢幕解析度就已經變成應有的大小,這時候利用AutoLayout進行佈局,同一份程式碼,就可以支援多個機型。新手機的螢幕更大,有更多的虛擬點,可以顯示更多的內容。
值得注意一點是,iPhone 6 Plus。它的寬高是414 × 736個點,3x模式,理想上來說,應該有1242 × 2208畫素。但iPhone 6 Plus的實際畫素是 1080 × 1920,是比理想值要少一點的。iPhone 6 Plus的處理方式是將程式整體稍微縮小一點。解析度很高,這點區別,實際上也看不出來。這樣處理,可以使得44個點的點選區域約束,在物理上的真實長度,基本保持不變。
由分析可以看到,慢慢的為了適配多個機型,程式的啟動圖片也逐漸增多,為解決這個問題。iOS之後,可以使用xib來搭建啟動介面,這樣就可以同一個啟動介面,適配多個機型,減少啟動圖片佔用的空間。
建議
1、以後的應用程式,都使用AutoLayout, 不要再用絕對定位。
2、使用類似網頁的方式來設計介面。
3、設計師好,程式設計師也好,儘量使用點這個單位進行思考,而不要使用畫素。比如,你需要做44 x 66個點的按鈕,2x模式,就乘以2, 3x模式就乘以3。這樣的思考方式可以大致估計到真實的物理長度。44個點,就是手機上導航欄,工具欄的高度。假如用畫素思考,容易使得做出的圖片過大或者過小。
4、非向量素材,就可以做尺寸最大的,之後再進行縮小。比如你需要相容3x的螢幕,就直接做最高那種圖片。
5、而當使用Flash之類的向量工具來做素材的時候,應該直接做點那個尺寸。比如44 x 66個點的按鈕。就建立一個44 x 66的場景。之後再匯出成2倍圖,3倍圖,因為向量放大不失真。不要建立一個3x的場景,匯出成大圖片,再進行縮小,這樣就容易失真。更理想的是直接使用向量圖。
6、假如是那種導航欄,工具欄之類的背景圖,需要橫跨整個螢幕。可以只切一小塊,讓程式拉伸,拉伸方式是保持兩邊的畫素不動,只拉伸最中間的一列畫素。需要拉伸的話,橫方向就不要出現一些漸變色。
7、按鈕的點選區域,不應該少於44畫素,就算按鈕的圖片看起來比較小,也應該使得點按鈕周圍的透明區也有反應。
8、可以按照你當前最方便測試機子的型號來做一些主要預覽圖,效果圖。比如你手頭有iPhone 5,可以按照iPhone 5的尺寸,320 x 568個點,需要相容iPhone 6 Plus,就使用3x的模式。這樣方便將圖片放進手機裡面看實際的效果。有多個測試機,就選較大的,之後再進行一些細調。假如支援iPhone 6 Plus的橫屏模式,需要另外處理。
9、上面說的是應用的處理方式,遊戲會有些特殊。現在很多遊戲,按照1136 x 768的畫素尺寸來設計場景,這樣可以同時相容iPad和iPhone,並只使用一份圖。iPad 1x模式下尺寸是1024 x 768畫素,iPhone 6在2x模式下,是1136 * 640。這種尺寸,可以簡單將場景居中顯示,各自將場景拉伸到最大。