vue中的router-link不能動態繫結class
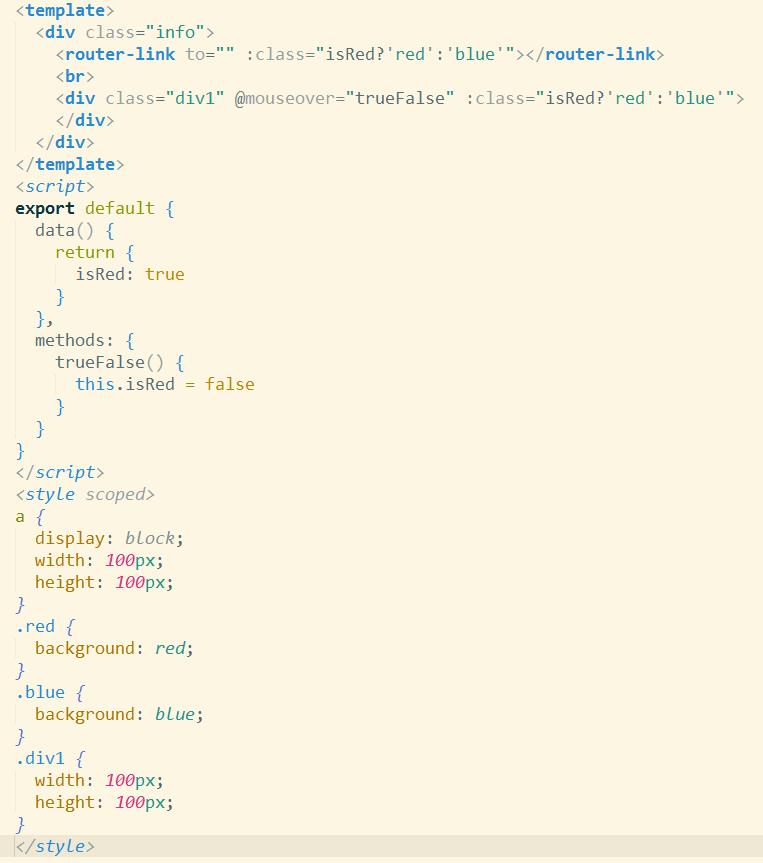
剛剛才發現,vue中的router-link好像在動態繫結class方面有問題,如下圖
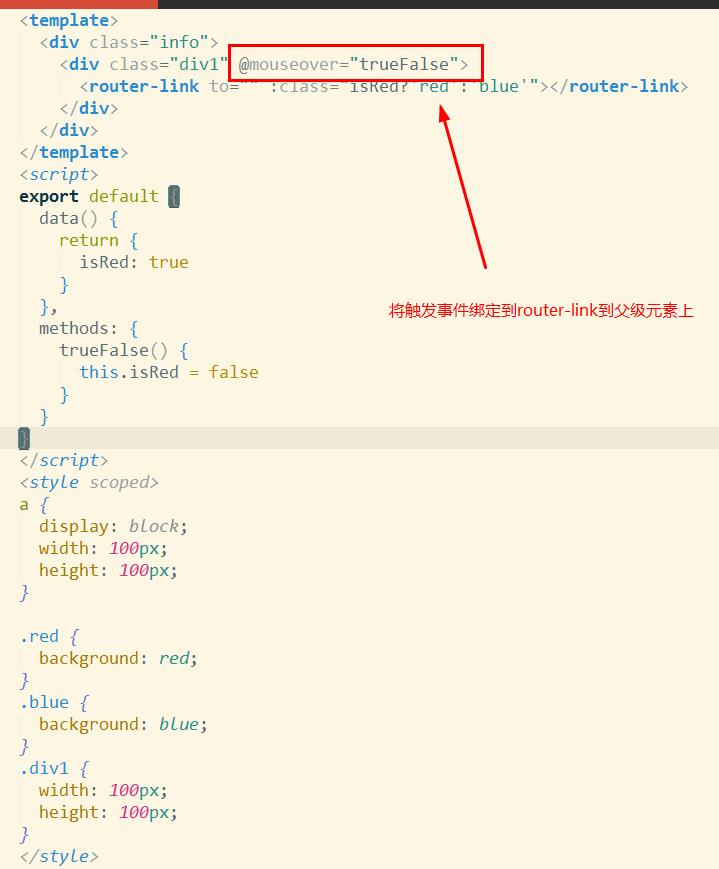
如果這個樣子動態繫結router-link的class和div的class,你會發現,div的class動態繫結沒有問題,當滑鼠經過div的時候,div的顏色會發生改變,但是如果你的滑鼠經過router-link的時候,你會發現,router-link的顏色並不會發生改變,我把動態繫結的方法幾乎試遍了,還是沒有解決這個問題,後來發現只能將router-link的觸發事件繫結到其他的元素上,比如給router-link加一個父級div,這樣就可以實現router-lin的class的動態綁定了
以上為我在開發中遇到的問題,如果有遇到相同問題的朋友,歡迎評論並發表你的見解
相關推薦
vue中的router-link不能動態繫結class
剛剛才發現,vue中的router-link好像在動態繫結class方面有問題,如下圖 如果這個樣子動態繫結router-link的class和div的class,你會發現,div的class動態繫結沒有問題,當滑鼠經過div的時候,div的顏色會發生改變,但是如果你的滑鼠經過router-l
Vue.js動態繫結class Vue.js 動態繫結class
轉發自部落格園—柳絮憑風的文章:《Vue.js 動態繫結class》,多多支援原創作者,我只是個搬運工。 Vue.js 的核心是一個響應的資料繫結系統,它允許我們在普通 HTML 模板中使用特殊的語法將 DOM “繫結”到底層資料。被繫結的DOM 將與資料保持同步,每當資料有改動,相應的DOM檢視也會更新。
vue動態繫結class的3種方式物件語法和陣列語法
動態繫結class的幾種方式 1.物件語法 行內或計算屬性 <style> .static { width: 100px; height: 100px; background-color: #ccc; } .orange {
vue 通過動態繫結class,改變樣式
根據輸入框或者下拉選擇框有沒有值,改變按鈕可不可用,及按鈕顏色 <el-select v-model="selectData.id" placeholder="請選擇"> <el-option label="請選擇" value=""><
vue動態繫結class 選中當前列表變色
這個小技巧在工作當中是非常實用而且經常用到的 希望小夥伴兒們能學到。 先看看效果圖吧 接下來我們看看怎麼實現的吧 在methods中寫入一個方法 clickcategory(index){ // 這裡我們傳入一個當前值 this.categoryIndex = index
v-for中通過動態繫結class來實現觸發效果。
vue動態繫結class練習。 在v-for中: :class=“{ ‘類名1’:條件表示式,‘類名2’:條件表示式… }” <template> <div class="app-*"> <ul> <li
vue.js 動態繫結class的幾種方式
Vue.js 的核心是一個響應的資料繫結系統,它允許我們在普通 HTML 模板中使用特殊的語法將 DOM “繫結”到底層資料。被繫結的DOM 將與資料保持同步,每當資料有改動,相應的DOM檢視也會更新。基於這種特性,通過vue.js動態繫結class就變得非常簡單。 思路:以某一頁面樣式需要單獨
Vue實戰--v-bind以及動態繫結Class和style
v-bind通常用來繫結屬性的,格式是v-bind:屬性名 = "值",簡寫:屬性名 = "值" 之前我們知道v-bind主要就是動態更新DOM的屬性的,class作為DOM的屬性當然也不例外,那麼v-bind怎麼動態更新class呢,分為三種方法:物件語法和陣列語法,還
轉載-vue.js動態繫結class
資料繫結 vue指令以 v- 字首標標,資料繫結的指令 v-bind:屬性名,簡寫為 :屬性名,簡單的資料繫結例子如下: <a v-bind:href="http://www.cnblogs.com/">京津冀</a> 簡寫: &l
vue動態繫結class
1.v-bind:class 一個物件,以動態地切換 class: <div class="static" v-bind:class="{ active: isActi
vue中router-link的引數傳遞和接收
1 第一種方法: 設定要傳遞的引數 路由檔案的配置: 此時不需要做任何的更改 其他元件來獲取傳遞的引數: 在url上表現的顯示: 點選其中的詳細資訊 第二種方法: 設定要傳遞的引數 此時路由檔案需要簡單的配置一下: 注意:兩處的ic名稱一定要一樣 ,和c#
C++中函式的動態繫結
所謂動態繫結,其實就是介面的實現由派生類完全覆蓋。 就是說原本宣告的型別是基類B,但是呼叫函式的時候執行的卻是不同派生類(由初始化或者賦值的時候定義)D的函式。動態綁定出現的條件有兩個 只有虛擬函式才能進行動態繫結。 必須通過基類型別的引用或指標進行函式呼叫。
Vue.js中用v-bind繫結class的注意事項
此處樣式class的名稱必須加上引號,否則會將其當做物件的屬性,從而使得初始化報錯。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue關於cl
VUE 實現 Table的動態繫結
模板程式碼 <template> <div id="app-4"> <el-table :data="tableData" //tableData是實際儲存tabl的json資料 style="width:
vue中實現雙向資料繫結原理,使用了Object.defineproperty()方法,方法簡單
在vue中雙向資料繫結原理,我們一般都是用v-model來實現的 ,但一般在面試話會問到其實現的原理, 方法比較簡單,就是利用了es5中的一個方法.Object.defineproperty(),它有三個引數, Object.defineproperty(obj,'val',attrObject), 引數
Vue-中若元素屬性繫結的值需要為數字時坑
Vue-中若元素屬性需要繫結的值為數字時的處理 1.如果直接這樣寫: <select v-model='value'> <option value='數字'>...</option> </select> 這時vue並不會
Vue 中如何移除繫結事件?
列舉移除繫結的點選事件 <template> <div @click="isClick&&clickEvent()"></div> </template> .data中的isClick
UGUI中使用程式碼動態繫結觸發事件
前言:UGUI系統中官方提供了一種Button控制元件,Button封裝了官方提供的一套OnClick事件,如果該GameObject還需要支援按下,移入,移出等事件呢?這時候我們就需要新增EventTrigger元件。如果我們要給一個文字或是一張圖片,新
vue中html模板使用繫結的全域性函式
我們知道在script中使用vue繫結的全域性函式時, 我們需要用這種方式使用: this.Util.Fun(e) 那在模板中, 比如v-if中想使用Fun函式怎麼辦呢?你應該這樣做 <i v-if="Util.getFileExt(scope.row.name) == 'mp
vue實現條件判斷動態繫結樣式
在我們做前端頁面的時候,為了美觀和直觀,我們希望通過條件判斷來讓頁面顯示不同的樣式,如下圖所示:當值為“是”時,顯示綠色的標籤,當值為“否”時,顯示為灰色的標籤。標籤的樣式分別為:<el-tag type="success">綠色標籤</el-tag>