VS2013編寫嵌入網頁的ATL控制元件3-網頁和控制元件通訊
阿新 • • 發佈:2019-01-01
網頁對控制元件可以呼叫函式,並且傳送資訊。控制元件也可以給網頁傳送訊息
- “以管理員身份執行”前一篇所寫的工程。
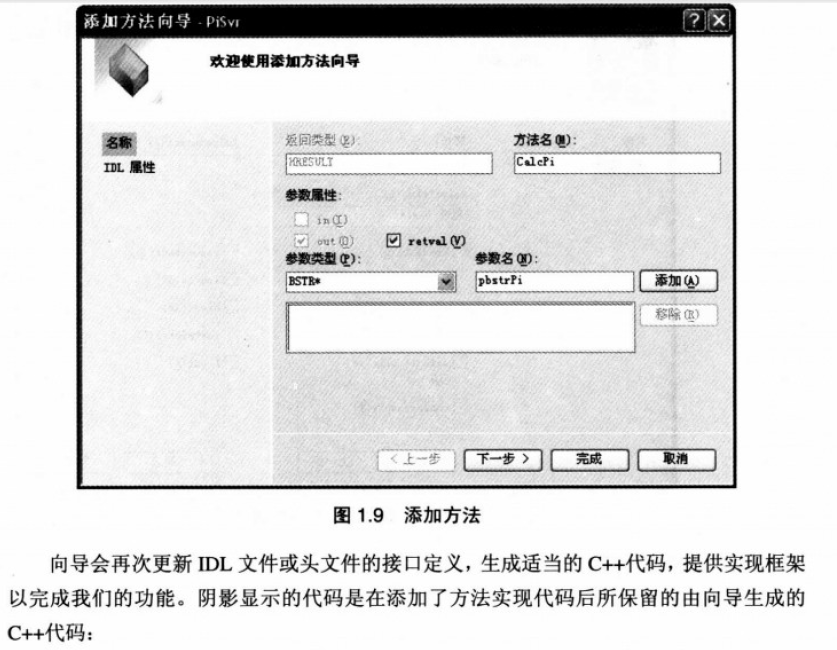
- 按照下面的圖片的方法新增方法。(圖片截圖自下面參考書)
- 網頁呼叫ATL方法。
在網頁裡呼叫上述建立的test方法。將網頁的HTML程式碼改成如下程式碼:
<html>
<head>
<script language="javascript">
function bodyLoad() {
}
function 在第一個輸入框中輸入字串,點選“傳送命令”,就會呼叫ATL控制元件中的test呼叫函式,並且傳人字串。
- 注意事項:
如果在新建ATL控制元件的時候,沒有配置IObjectSafety類,這個呼叫也會出錯。
可以手動新增支援IObjectSafety類。
(1)將下面程式碼新增到CAtlControl類的定義中,給CAtlControl類新增IObjectSafety類做父類。
public IObjectSafetyImpl<CAtlControl, INTERFACESAFE_FOR_UNTRUSTED_CALLER>,(2)將下面程式碼
COM_INTERFACE_ENTRY_IID(IID_IObjectSafety, IObjectSafety)新增到下面程式碼之間:
BEGIN_COM_MAP(CAtlControl)
…………
END_COM_MAP()PS:最好還是建立控制元件的時候新增不知道別的不同的選項是否有設定差異。
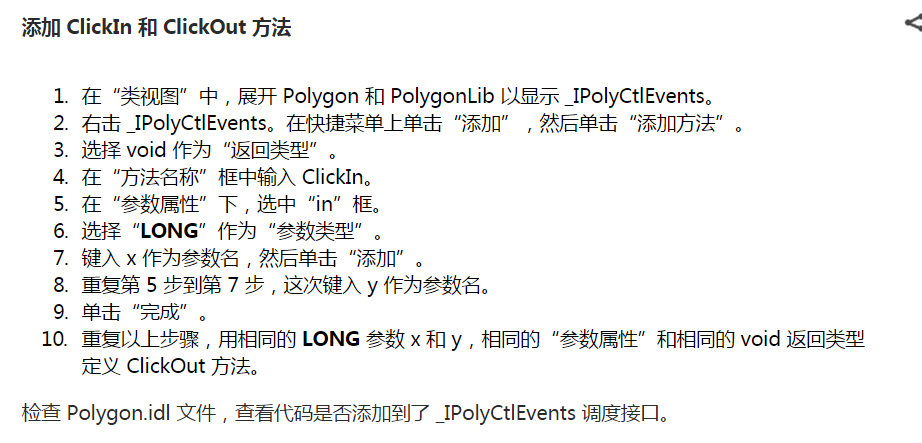
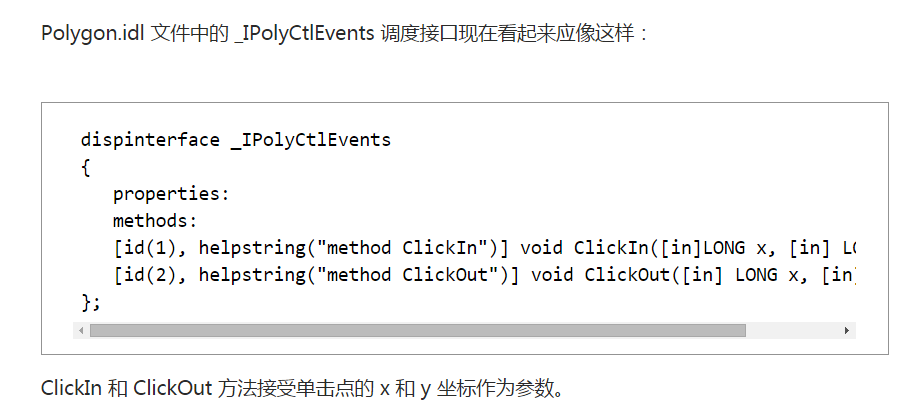
4. 按照下面的圖片的方法新增事件。(圖片截圖自下面MSND的link)




5. 響應ATL控制元件的事件。
按照上述方法建立事件如下:
[id(1)] HRESULT test2([in] BSTR arg);注意:
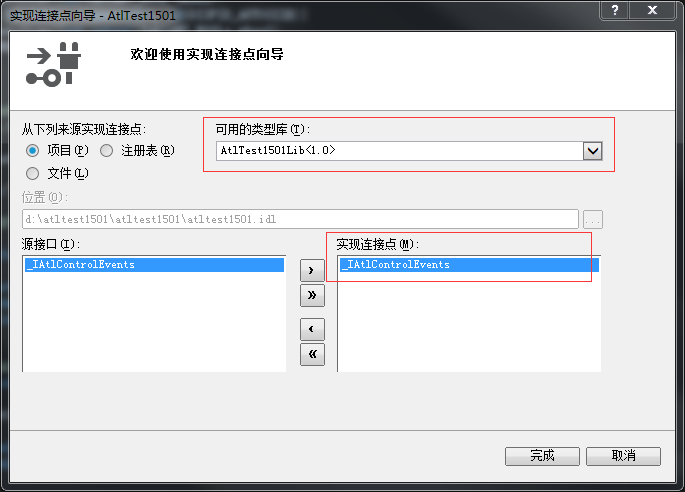
(1) 編譯IDL檔案後,再實現連線點。
(2)實現連線點的時候,可用的型別庫,應選擇“AtlTest1501Lib<1.0>”。

(3) 開啟_IAtlControlEvents_CP.h檔案,可用裡面生成了Fire_test2函式,代理激發事件。
HRESULT Fire_test2(BSTR arg)6.新增網頁響應事件
- 新增事件響應關聯。
function bodyLoad() {}改為:
function bodyLoad() {
var browser = navigator.appName
var b_version = navigator.appVersion
var version = b_version.split(";");
var trim_Version = version[1].replace(/[ ]/g, "");
if (browser == "Microsoft Internet Explorer" && trim_Version == "MSIE10.0") {
alert("IE 10.0");
AtlControl.attachEvent('test2', ontest2);
} else if (browser == "Microsoft Internet Explorer" && trim_Version == "MSIE11.0") {
alert("IE 11.0");
AtlControl.test2 = ontest2;
} else {
alert("IE unknown");
AtlControl.attachEvent('test2', ontest2);
}
}由於IE11不支援attachEvent函式,但是我測試IE10又只能用這個函式才有反應。所以就寫的這樣複雜了。實在不熟悉HTLM和js,誰有更好的方法麻煩留言!謝謝啦!
新增ontest2函式,作為響應處理函式:
function ontest2(arg)
{
returnLine.value = arg;
}7.激發事件
在CAtlControl::OnLButtonDown函式中激發事件,新增後代碼如下:
LRESULT CAtlControl::OnLButtonDown(UINT /*uMsg*/, WPARAM /*wParam*/, LPARAM /*lParam*/, BOOL& /*bHandled*/)
{
std::wstring str = L"OnLButtonDown";
Fire_test2((BSTR)str.c_str());
return 0;
}新增標頭檔案:
#include "xstring"完成,編譯,執行。
在控制元件上點選滑鼠左鍵。控制元件返回訊息,網頁接收到後顯示在第二個文字框中。
參考:
《[深入解析ATL(第2版)].(美)塔瓦瑞斯.掃描版》1.4節。
微軟MSND步驟 5:新增事件
[原]VS2010 ATL 控制元件開發