Node連線mysql之——登陸驗證(1)
阿新 • • 發佈:2019-01-01
寫了這麼久前端忽然想看一下後臺大佬的世界,所以就看了一下nodeJS中的express框架和koa。
不過今天咱們不說這玩意兒,而是講一下我們最重要的東西:資料庫的連線
要用到資料庫當然少不了我們穩定可靠的mysql咯,我們要試著做一個驗證登陸的東西,所以做如下配置
const express = require('express');
const session = require('express-session');
const bodyparser = require('body-parser');
const mysql = require('mysql');
先將包引入
之後我們來建個表,名字嘛,就叫login好啦

裡邊存的東西咱們也不用太花哨,倆就行
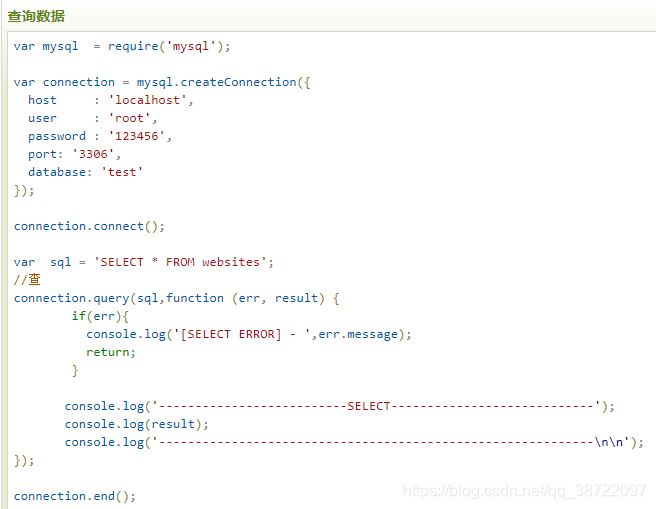
至於連結資料庫,官方文件給了:

那咱就按照他給的來
查詢語句就寫'SELECT * FROM login where username="Sir"';
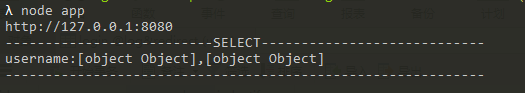
結果是這個:

很好,起作用了呢。
接下來我們把我們的登陸驗證加進去
const app = express(); // 配置 var db_config = { host: 'localhost', user: 'root', password: 'aa123456', database: 'log&redirect' } // 連結資料庫 var connection = mysql.createConnection(db_config); // 利用connection.connect()回撥函式新增重連功能 function handleDisconnect() { connection.connect(function(err) { // callback(err,result); if (err) { console.log(err); console.log("try to connect"); setTimeout(handleDisconnect, 1000); //經過1秒後嘗試重新連線 return; } console.log("Reset had Success"); }); } handleDisconnect(); // 下面三行設定渲染的引擎模板 app.set('views', __dirname); //設定模板的目錄 app.set('view engine', 'html'); // 設定解析模板檔案型別:這裡為html檔案 app.engine('html', require('ejs').__express); // 使用ejs引擎解析html檔案中ejs語法 app.use(bodyparser.json()); // 使用bodyparder中介軟體 app.use(bodyparser.urlencoded({ extended: true })); // 使用 session 中介軟體 app.use(session({ secret: 'secret', // 對session id 相關的cookie 進行簽名 加密? resave: true, saveUninitialized: false, // 是否儲存未初始化的會話 cookie: { maxAge: 1000 * 60 * 3, // 設定 session 的有效時間,單位毫秒 儲存時間為3min }, })); // 獲取登入頁面 app.get('/login', function(req, res) { req.session.userName = null; // 刪除session res.render(__dirname + '/views/login.html'); // res.sendFile(__dirname + '/views/login.html') }); //這裡還有一個好處。手動跳轉Login頁面時它仍然不會更新你的localStorage資料,也就是說快取依然存在 // 使用者登入 app.post('/login', function(req, res) { var user = req.body.username; var pass = req.body.pwd; console.log(user); console.log(pass); // 只要要搜尋的東西是字串那麼必須加上單引號!(user和pass外邊都包了) var sql = "SELECT * FROM login where username='" + user + "' and password='" + pass + "'"; console.log(sql); //查 connection.query(sql, function(err, result) { if (err) { console.log('[SELECT ERROR] - ', err.message); return; } console.log('--------------------------SELECT----------------------------'); console.log(result); console.log('------------------------------------------------------------\n\n'); if (result) { req.session.userName = req.body.username; // 登入成功,設定 session //重定向至根路徑 res.redirect('/'); } else { //若賬號和密碼錯誤則顯示此文字,並在3s之後自動跳轉到login頁面。但是這裡出現了問題。 res.json({ ret_code: 1, ret_msg: '賬號或密碼錯誤' }); // 若登入失敗,重定向到登入頁面 setTimeout(function() { res.redirect('/login'); }, 3000); } }); connection.end(); // 獲取主頁 app.get('/', function(req, res) { if (req.session.userName) { //判斷session 狀態,如果有效,則返回主頁,否則轉到登入頁面 console.log('獲取主頁時的req.session = ' + JSON.stringify(req.session)); res.render(__dirname + '/views/home', { username: req.session.userName }); //給home.html頁面傳遞username資料 req.session.userName = null; // 刪除session } else { res.redirect('/login'); } }) // 退出 app.get('/logout', function(req, res) { console.log('退出登入前的req.session = ' + JSON.stringify(req.session)); req.session.userName = null; // 刪除session // res.cookie(prop, '', { expires: new Date(0) }); //為什麼清除掉cookie也不可以?每次都是刪除不徹底 console.log('退出登入後的req.session = ' + JSON.stringify(req.session)); res.redirect('/login'); }); app.listen(8080, function() { console.log('http://127.0.0.1:8080') })
如圖,我們利用express框架建立了邏輯關係:若使用者未登入則直接重定向至登陸介面,若登陸則通過驗證cookie來完成其使用者頁面的跳轉。退出登入則清除cookie
非常的完美。還缺了點什麼呢?
當然是我們的加密!還有資料庫的簡化!
- 如果不加密那麼明文的密碼就非常容易失竊了。如果請求被人擷取一眼就能看到你那精心設定的密碼(我們學校官網之前就是這樣,現在終於加密了)
- 資料庫每次的查詢都必須進行一次開關,非常的浪費效能。我們需要將其封裝起來,以達到最優速度,減少時間的浪費
- 同時增刪改查四個功能我們只搞了一個,有點不爽。
下次更新的時候我會把這些問題都給解決掉!
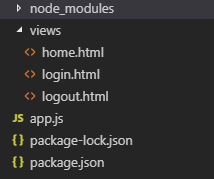
最後附上我們檔案結構

後會有期

