使用VSCode編寫jsx程式碼時如何實現標籤自動補齊
VSCode是kiddd最喜歡的編輯器,極簡而靈活,豐富而且繼續豐富著的外掛庫,配置簡單,都吸引著我。眾所周知,VSCode在編寫HTML程式碼時可以tab鍵自動補齊標籤。然而在編寫.jsx檔案的程式碼時,巢狀的標籤就無法享用一鍵補齊的優待了。
當然,如果這點問題不能解決,VSCode也不能在現代編譯器中脫穎而出了。這裡kiddd就介紹一種簡單的實現方法,你不需要下載任何外掛。
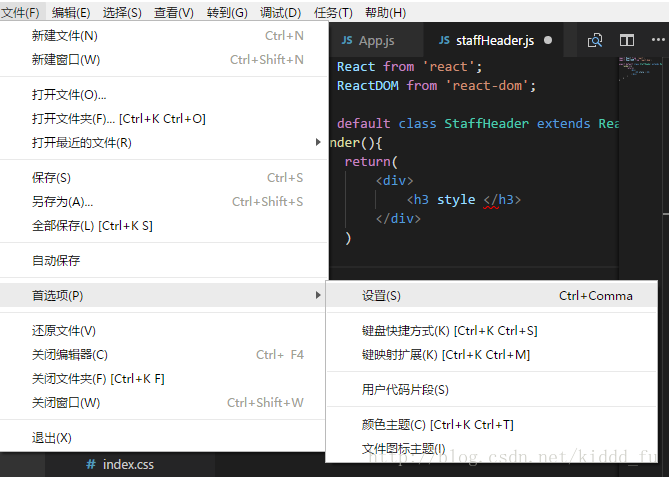
1. 開啟設定
開啟:檔案——首選項——設定
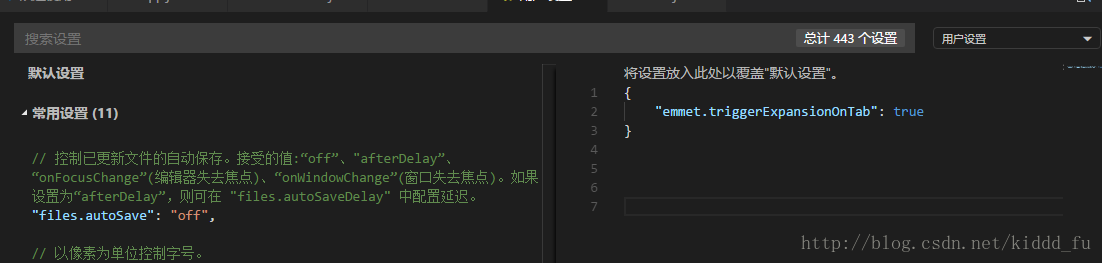
2. 修改”emmet.triggerExpansionOnTab”屬性
開啟設定後搜尋”emmet.triggerExpansionOnTab”屬性,將其修改為false。
修改的方式是:點選該語句左側的筆狀圖示,或直接在右側輸入:
“emmet.triggerExpansionOnTab”: false
over,搞定,配置完之後你就可以在jsx檔案中tab補齊標籤了。是不是非常簡單?開始你的react之旅吧。
相關推薦
使用VSCode編寫jsx程式碼時如何實現標籤自動補齊
VSCode是kiddd最喜歡的編輯器,極簡而靈活,豐富而且繼續豐富著的外掛庫,配置簡單,都吸引著我。眾所周知,VSCode在編寫HTML程式碼時可以tab鍵自動補齊標籤。然而在編寫.jsx檔案的程式碼時,巢狀的標籤就無法享用一鍵補齊的優待了。 當然,如果這點
【eclipse jar包】在編寫java程式碼時,為方便程式設計,常常會引用別人已經實現的方法,通常會封裝成jar包,我們在編寫時,只需引入到Eclipse中即可。
Eclipse中匯入外部jar包 在編寫java程式碼時,為方便程式設計,常常會引用別人已經實現的方法,通常會封裝成jar包,我們在編寫時,只需引入到Eclipse中即可。 工具/原料 Eclipse
vscode react中標籤自動補全 vscode jsx語法自動補全html標籤
能找到我這個文章的八成就是前端了,前端都習慣了程式碼自動補全,猛一下的自己打閉合標籤很不習慣, 再說了,VSCODE多強大啊,怎麼可能沒有解決辦法,方法如下: 檔案--首選項--設定--使用者設定 在使用者設定新增 "emmet.includeLanguages":
eclipse編寫java程式碼時可以自動提示並且解決了空格自動補全的問題
轉自:https://blog.csdn.net/as1072966956/article/details/80672937 最近學了下eclipse編寫java程式碼時可以自動提示並且解決了空格自動補全的苦惱問題,那麼有一個小辦法解決,也不用去折騰:org.eclipse.jface.text
向GitHub提交程式碼時觸發Jenkins自動構建
當我們提交程式碼到GitHub後,可以在Jenkins上執行構建,但是每次都要動手去執行略顯麻煩,今天我們就來實戰Jenkins的自動構建功能,每次提交程式碼到GitHub後,Jenkins會進行自動構建; 前期準備工作 進行本章的實戰前,推薦您參照《docker下的
vscode 除錯python程式碼時新增引數(args)
前提:程式碼中設定了arg paser,需要手動設定,VS code的debug沒有簡介的新增引數的方式。解決方式如下: 開啟Debug->Open Configurations 在對應的程式碼塊中新增args,如下圖(注意引數之間需要用字串分割開,用
visual studio編寫C#程式碼時“未能從程式集.....中載入型別”和“找不到方法”的一種可能的解決辦法
編譯前報錯:$exception {"未能從程式集“XSW.MySQLDAL, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null”中載入型別“XSW.MySQLDAL.EnterpriseLibraryProd
當在編寫jquery程式碼時出現Uncaught SyntaxError: Unexpected identifier怎麼解決
Uncaught SyntaxError: Unexpected identifier的意思是未捕獲syntaxerror:意想不到的識別符號當在編寫jquery程式碼出現Uncaught SyntaxError: Unexpected identifier錯誤時,可能是瀏覽
Eclipse中使用JNI編寫C程式碼時出現“Unresolved inclusion: ”的解決方案
1 致謝 感謝初道網友(估計是這個名字吧 不過也有可能是轉載的 我還是由衷地表達一下謝意) 2 問題描述 今天在學習JNI程式設計時遇到一個問題 編寫C程式碼時 在標頭檔案引入的地方總會出現一個問題“Unresolved inclusion: <***.h>
sqlserver數據庫 表中字段值有空格,如何去除空格(例如char (5) 存入數據不足5位時sqlserver會自動補空格)
ltrim blog class 有時 找到 logs head 字段 div 普通的空格 前後的空格,使用LTrim和RTrim即可,例如:LTrim(RTrim(Name)) 中間的空格,使用replace函數替換,例如:Replace(Name,‘ ‘,‘‘)
AIX命令行實現自動補齊功能
AIX命令行實現自動補齊功能如下兩種方法: 方法一:修改環境變量自動補齊實現方法(組合鍵):Esc + \實現步驟:步驟1:在 /etc/profile(所有用戶)或者 $HOME/.profile(特定用戶) 文件中增加如下內容:export EDITOR=vi步驟2:修改完如果想立刻生效,需要如下操作
Spket1.6.23在Eclipse下新增程式碼自動補齊功能的配置:
一、Spket簡介 Spket是一個RIA的開發工具,具有程式碼自動完成、語法高亮、內容概要等功能,可以幫助開發人員高效的編寫JavaScript程式。 效果圖: 二、安裝Spket 1.去官網(http://www.spket.com/download.
Android Studio XML佈局檔案設定程式碼自動補齊快捷鍵
Android Studio XML佈局檔案中你會發現無法進行程式碼快捷鍵提示了,經過查詢發現: File -> Settings -> keymap 然後在收入框裡寫 Basic 我的是更改為Alt+反斜槓 然後右擊Basic的快捷鍵remove再新增你想
Ajax實現搜尋引擎自動補全功能
上程式碼: 搜素框 Search <input type="text" name="name" class="inputtable" id="name" />
Emacs配置C/C++-mode的程式碼智慧提示和自動補全
;;一鍵快速編譯 C++-mode (defun quick-compile ()"A quick compile funciton for C++" (interactive) (compile (concat "g++ -g -pg " (buffer-name (current-buffer))
vim括號引號html標籤自動補全
(我現在已經不用下面方法了,可使用 xptemplate 外掛 http://blog.csdn.net/zcube/article/details/42525973) 問題:怎樣在vim中實現花括號引號自動補全,包括html標籤? 解決辦法:只要把下面兩段程式碼貼上到
小技巧--tab鍵自動補齊Git命令
ges spa dos sta 自動填充 git-flow -bash git blog Git是什麽,你不清楚? 好吧,那麽該篇內容對你也木有幫助,請繞道而行。。 我們在使用Git命令時,可以通過tab鍵,自動補齊Git,特別是在切換分支時特別有用。 如下,當我們想
shell介紹,命令歷史記錄,命令和文件名自動補齊;通配符和輸入輸出重定向
數字 51cto ksh 開頭 chat inux shell images 重定向 shell介紹 Shell是系統的用戶界面,提供了用戶與內核進行交互操作的一種接口。它接收用戶輸入的命令並把它送入內核去執行。在計算機硬件之間還有一層東西——系統內核。如果把計算機硬件比作
VIM自動補齊括號和引號
VIM補齊括號 VIM補齊引號 在~/.vimrc文件中追加以下內容: inoremap ( ()<ESC>iinoremap [ []<ESC>iinoremap { {}<ESC>iinoremap < <><ESC>iinorem
vim 自動提示、自動補齊外掛 YouCompleteMe for windows Gvim 安裝及使用效果
YouCompleteMe is a fast, as-you-type, fuzzy-search(親~~支援模糊匹配哦) code completion engine for Vim. It has two completion engines: an identifier-based engi