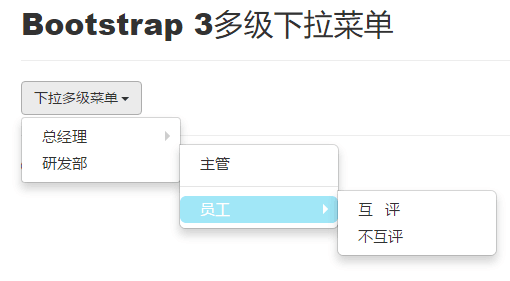
Bootstrop多級下拉選單
阿新 • • 發佈:2019-01-01
- 原地址找不到了,只為學習,如有侵權,盡情諒解

- 需要引用bootstrap.min.css和bootstrap.min.css.js
- 程式碼如下
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 的多級下拉選單示例</title>
<link rel="stylesheet" href="~/Content/bootstrap.min.css" />
<script type="text/javascript" src="~/Content/bootstrap.min.css.js" 第二個,除了字型圖示外未使用bootstrap
<ul class="nav">
<li>
<a class="a-btn"><span id="deptBtn">123465789</span>
<span class="glyphicon glyphicon-plus"></span>
</a>
<ul>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
<li><a class="a-btn">456421<span class="glyphicon glyphicon-plus"></span></a></li>
</ul>
</li>
</ul> css程式碼
*{
padding: 0;
margin: 0;
}
ul{
list-style-type:none;
}
.triangle{
font-size: 1em;
color: white;
}
/*一級導航*/
ul.nav{
margin-left:30px;
border:1px solid gray;
border-radius: 4px;
position: fixed;
}
ul.nav li{
float: left;
width: 9em;
background-color:#428bca;
padding-left:0;
}
ul.nav li:hover,
ul.nav li:focus,
ul.nav li:active,
ul.nav li.active
{
color:#fff;
background-color:#428bca;
border-color:#285e8e
}
.a-btn{
width:125px;
display: block;
color: white;
line-height: 1.5em;
border-right: 1px solid white;
border-left: 1px solid white;
padding: 5px;
text-align: center;
font-weight: bold;
text-decoration : none;
background:none;border:none;
/*margin-left:-20px;*/
}
ul.nav .a-btn:hover,
ul.nav .a-btn:focus{
color: white;
background-color: #428bca;
opacity: 0.5;
}
ul.nav li:first-child .a-btn{
border-left: 0;
border-bottom: 0;
}
ul.nav li:last-child .a-btn{
border-right: 0;
border-bottom: 0;
}
/*二級導航*/
ul.nav li ul{
width: 10em;
position: absolute;
left: -1000em;
}
ul.nav li:hover ul{
width: 10em;
left:auto;
}
ul.nav li ul .a-btn{
border-top: 1px solid white;
border-bottom: 1px solid white;
border-left: 0;
border-right: 0;
}
/*三級導航*/
ul.nav li:hover ul li ul{
width: 10em;
position: absolute;
left: -1000em;
}
ul.nav li:hover ul li:hover ul{
left: auto;
margin-left: 9.1em;
margin-top: -2.1em;
}
ul.nav li:hover ul li:hover ul.nav1{
left: auto;
margin-left: -9.1em;
margin-top: -2.1em;
}