Android中最常用的控制元件之ListView
阿新 • • 發佈:2019-01-01
一、前言:作為一個新手的我,也剛開始學List View遇到了很多問題,最主要的是有很多不懂的地方,尤其是在給List View中的自定義一些圖片或者其他的控制元件的時候,就需要自定義一個類和介面卡,可能是我對介面卡和泛型的理解不到位吧,希望在以後的學習中能將對這兩方面的知識空缺填補回來。另外圖中有自定義的標題欄,但實際程式碼中是被我刪除了的。
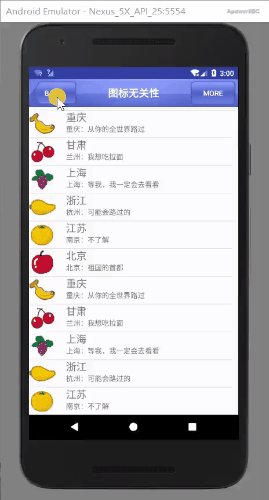
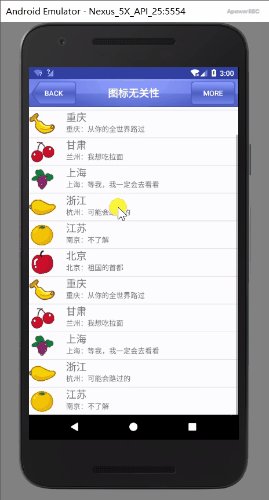
二、分析:首先做一個簡短的分析,前面也說了我對這個控制元件的理解不是很到位,只能站在我理解的高度進行一點簡短的分析。相對於其他簡單控制元件來說,List View是一個比較特殊的控制元件,最基本的只在Item中新增一個標題的簡單用法這裡就不說了,主要說一下如何自定義在List View中新增標題以及說明還有圖片等其他控制元件的用法,如下圖所示:
要想弄成圖中這種:
三、實現過程
1. 我首先寫了一個China類,他的屬性包括Item裡的圖片和標題(裡面的地名)還有標題說明(地名下面的一段話)程式碼如下:
public class China { private String name; private String capital; private int image; public China(String name,String capital,int image){ this.name = name; this.capital = capital; this.image = image; } public String getName(){ return name; } public String getCapital(){ return capital; } public int getIcon(){ return image; } }
2. 然後再寫一個List View裡面每一行(Item)的佈局檔案:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="match_parent" android:layout_width="match_parent" > <ImageView android:id="@+id/ItemImage" android:layout_alignParentLeft="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginRight="10dp" /> <TextView android:id="@+id/ItemTitle" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textSize="20sp" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/ItemImage" /> <TextView android:id="@+id/ItemText" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_below="@+id/ItemTitle" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/ItemImage" /> </RelativeLayout>
3、自定義一個介面卡,將資料來源傳遞到item中去:
public class ChinaAdapter extends ArrayAdapter<China>{
private int resourceId;
public ChinaAdapter(Context context, int textViewResourceId, List<China> objects){
super(context,textViewResourceId,objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
China china = getItem (position);
View view;
if(convertView==null){
view = LayoutInflater.from ( getContext () ).inflate ( resourceId,parent,false );
}else {
view = convertView;
}
ImageView chinaImage = view.findViewById ( R.id.ItemImage);
TextView chinaTitle = view.findViewById ( R.id.ItemTitle );
TextView chinaText = view.findViewById ( R.id.ItemText );
chinaTitle.setText ( china.getName () );
chinaText.setText ( china.getCapital () );
chinaImage.setImageResource ( china.getIcon () );
return view;
}
}4.最後就是MainActivity:
public class MainActivity extends AppCompatActivity {
private ListView mLv;
private List<China>chinaList = new ArrayList<> ( );
private String[] data = { "北京","重慶","甘肅","上海", "浙江","江蘇"};
private String[] dataText = {"北京:祖國的首都","重慶:從你的全世界路過","蘭州:我想吃拉麵",
"上海:等我,我一定會去看看","杭州:可能會路過的","南京:不瞭解"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate ( savedInstanceState );
setContentView ( R.layout.activity_main );
//初始化China屬性
initChina ();
ChinaAdapter adapter = new ChinaAdapter ( MainActivity.this,R.layout.item,chinaList );
mLv = findViewById ( R.id.mLv );
//將資料載入到ListView中
mLv.setAdapter ( adapter );
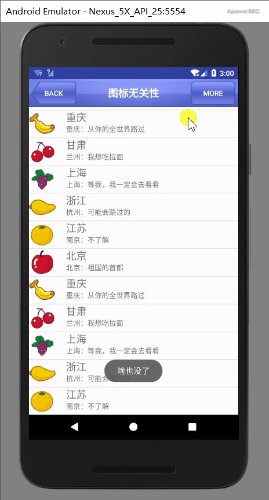
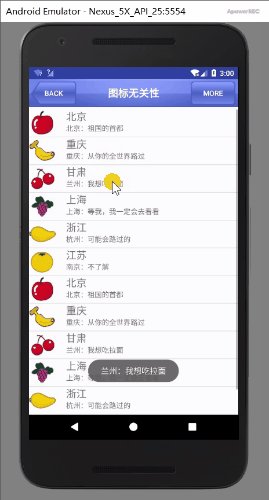
//下面是對ListView的點選事件
mLv.setOnItemClickListener ( new AdapterView.OnItemClickListener () {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
China china = chinaList.get ( i );//i是判斷是點了那個Item
Toast.makeText ( MainActivity.this,china.getCapital (),Toast.LENGTH_SHORT ).show ();
}
} );
}
private void initChina(){
for (int i = 0;i<2;i++) {
China beijing = new China ( data[0], dataText[0], R.mipmap.bj );
chinaList.add ( beijing );
China chongqing = new China ( data[1], dataText[1], R.mipmap.cq );
chinaList.add ( chongqing );
China gansu = new China ( data[2], dataText[2], R.mipmap.gs );
chinaList.add ( gansu );
China shanghai = new China ( data[3], dataText[3], R.mipmap.sh );
chinaList.add ( shanghai );
China zhejiang = new China ( data[4], dataText[4], R.mipmap.zj );
chinaList.add ( zhejiang );
China jiangsu = new China ( data[5], dataText[5], R.mipmap.js );
chinaList.add ( jiangsu );
}
}
}後記:最簡單的一次筆記,確實也沒理解到位。等後面再繼續完善吧。