開發基於位置的天氣微信小程式
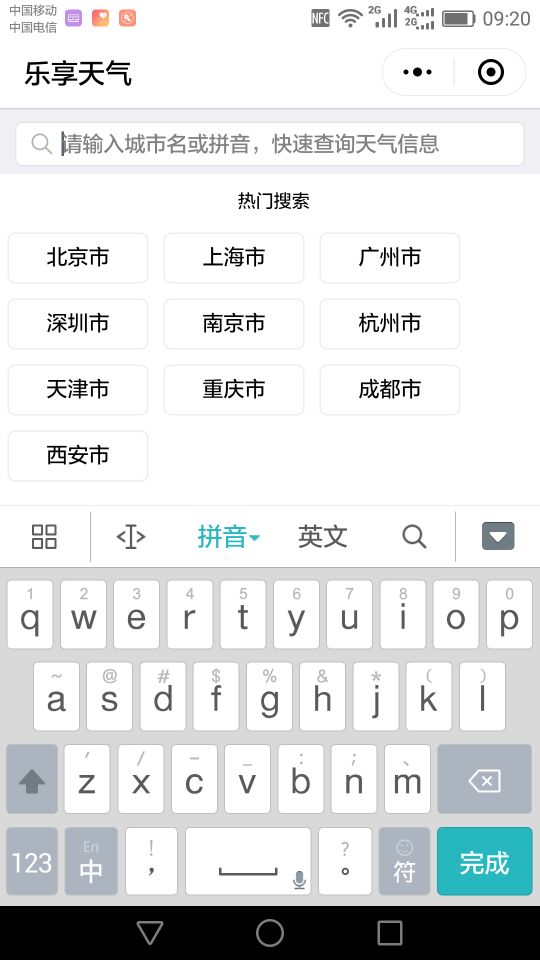
年前,利用業餘時間開發了一個天氣類的微信小程式,請先看效果:
主要開發過程如下:
1、小程式註冊及開發準備
https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=2017118
2、搭建微信小程式服務端
小程式後臺服務需要通過 HTTPS 訪問,在開發之前,我們要準備域名和 SSL 證書。
2.1 租用雲伺服器
如果自己沒有外網伺服器,可以租用騰訊雲、阿里雲等雲伺服器

2.2 註冊域名
如果沒有域名,可在騰訊雲、阿里雲上選購
2.3 網站備案
國內的伺服器域名需要進行備案,備案流程https://beian.aliyun.com/
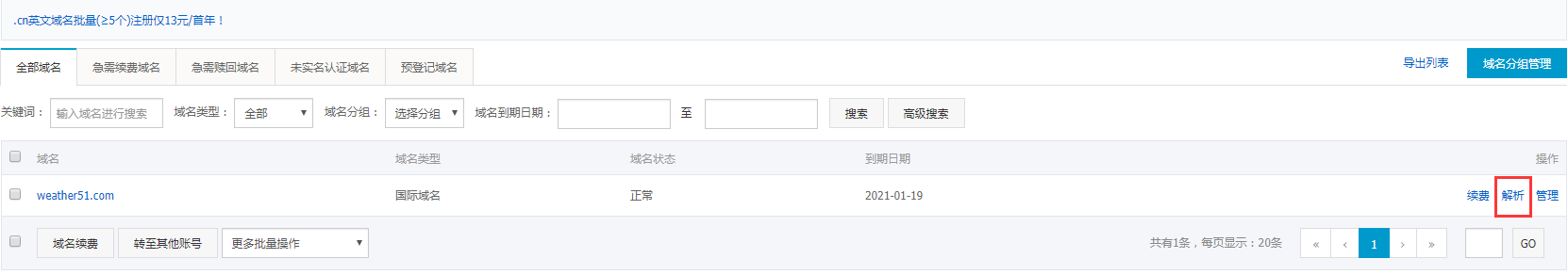
2.4 域名解析
域名購買完成後, 需要將域名解析到雲主機上。
在騰訊雲或阿里雲購買的域名,可以到控制檯新增解析記錄,
2.5 申請SSL證書
可以到騰訊雲上申請免費的SSL證書,地址:https://buy.cloud.tencent.com/ssl?fromSource=ssl
審批通過後,可以到 SSL 控制檯下載您的證書檔案。
2.6 搭建https服務
參考:http://blog.
csdn.net/ljhjay/article/details/51822097
2.6.1 安裝Nginx、nodejs
2.6.2 配置https反向代理
一旦你已經擁有SSL證書和一個私鑰你就可以在Ngnix配置SSL.修改配置如下:
server {
listen 80;
listen 443 ssl;
server_name weather51.com;
ssl_certificate /etc/
nginx/ssl/1_weather51.com_bundle.crt;
ssl_certificate_key /etc/nginx/ssl/2_weather51.com.key;
location / {
proxy_pass http://localhost:8080/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrad
}
location /public {
root /data/public;
}
}
2.7 利用nodejs的express和request模組構建restful風格的氣象資料訪問介面
3、開發小程式
3.1 配置小程式伺服器資訊
登入微信公眾平臺後,依次進入 設定- 開發設定- 伺服器域名 - 修改。
掃碼完成身份校驗後,request 合法域名和 socket 合法域名均填寫在上一步準備好的域名地址。
配置完成後,點選 儲存並提交。