cookie和session的介紹
cookie
cookies是伺服器在本機上儲存的小段文字,並伴隨每次請求傳送至伺服器。HTTP頭向客戶端傳送cookies,在客戶端瀏覽器解析這些cookies,並把它們儲存為本地檔案。
cookie使用是瀏覽器按照一定的原則在後臺自動傳送給伺服器。
cookie的主要內容有:名字,值,過期時間,路徑和域。路徑和域一起構成cookie的作用範圍。如果不設定過期時間,有效時間是會話期間。如果設定了過期時間,瀏覽器將會把cookie放到硬碟上,關閉後再開啟瀏覽器,cookie的過期時間仍舊是設定的時間。
session是在一種在服務端保持狀態的解決方案,由於服務端保持狀態的方案在客戶端也需要儲存一個標識,session機制需要藉助cookie機制來儲存標識的目的,而session他提供了方便管理的全域性變數的方式。
session是針對每一個使用者的,變數值儲存在伺服器上,用一個sessionID來區別哪個使用者session變數,這個值是通過使用者的瀏覽器在訪問的時候返回給服務端。禁用cookie時,可能需要由get來返回給伺服器。
session
服務端使用類似於散列表的結構儲存資訊。
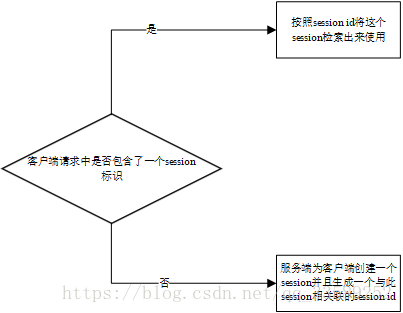
當程式需要某個客戶端請求建立一個session時,伺服器首先檢查這個客戶端的請求是否包含了session的標誌,如果已經包含則說明以前已經為此客戶端建立過session,伺服器就照session id把這個session檢索出來使用,如果客戶端請求不包含session id,則為此客戶端建立session並生成一個與此session相關聯的session id。
session id:一個既不會重複又不容易被找到規律的字串,這個session id在本次響應中返回給客戶端儲存。
儲存session id的方式採用cookie,互動過程中瀏覽器自動按照規則把標識發回給伺服器。但是cookie能夠被認為的禁止,就需要使用URL重寫技術,把session id附加在url路徑的後面,還有一個表單隱藏欄位,伺服器會自動修改表單,新增一個隱藏欄位,一遍能夠在表單提交時把session id傳遞給伺服器。
cookie和session能夠進行會話的跟蹤,但完成原理不同。
存取方式不同
cookie中只保管ASCII字串,假如需求需要存取unicode字元或二進位制資料,需求先進行編碼。cookie也不能存取java物件。
session能夠存取任何型別的資料,包括但不限於string,integer,list,map等,session中也能夠直接保管java bean乃至任何java類,物件等。運用起來十分便當,能夠把session看成一個java容器類。
隱私策略不同
cookie儲存在客戶端的閱讀器上,對客戶端是可見的,客戶端的一些程式可能會窺探、複製、修正cookie中的資料。
session在伺服器上,對客戶端是透明的,不存在敏感資訊洩露的風險。
cookie中,比較好的方法是敏感資訊,如賬號密碼,儘量不要寫到cookie中,像google,baidu那樣將cookie進行加密,提交到伺服器後進行解密,保證cookie只有本人能讀的懂。
session在伺服器上,session裡的任何隱私都有足夠有效的保護。
有效期不同
在egg.js中,cookie中能夠設定這一個鍵值對的失效時間,session就只能全域性的有效期,session預設存放於cookie中,如果我們的session物件過於龐大,會帶來一些額外的問題:
- 瀏覽器通常都有限制最大的cookie長度,當設定session過大時,瀏覽器可能拒絕儲存。
- cookie在每次請求時都會帶上,當session過大時,每次請求都要額外帶上龐大的cookie資訊。
如果設定的session的超時時間長,伺服器累計的session就會越多,容易招致記憶體溢位。
伺服器壓力不同
session是保管在服務端,每個使用者都會產生一個session,假如併發訪問的使用者十分多,會產生十分多的session,耗費大量的記憶體,可以使用擴充套件儲存,redies。
cookie是保管在客戶端的,不佔用伺服器的資源,如果併發閱讀的使用者比較多,cookie是一個比較好的選擇。
瀏覽器支援不同
cookie是需要客戶端瀏覽器支援的,假如瀏覽器禁用了cookie或者不支援cookie,則會會話跟蹤失效,常規的cookie就派不上用場了。
假如客戶端不支援cookie就需要運用session以及URL的地址重寫。一切用到session的程式的url都需要進行地址重寫,否則session會話跟蹤還會失效。WAP應用來說,session+url重寫或許是他唯一的選擇。
假如客戶端支援cookie,則cookie既能夠設為本瀏覽視窗及子視窗有效(把過期時間設為-1),也能夠設為一切閱讀器視窗內有效(把過期時間設為某個大於0的整數)。但session只能在本閱讀器視窗以及子視窗內有效。假如兩個瀏覽器視窗不相干,則運用的是不同的sesison。(IE8下不同的視窗session不相干)。
跨域支援上不同
cookie支援跨域名訪問,例如將domain屬性設定為“.biaodianfu.com”,則以“.biaodianfu.com”為字尾的一切域名均能夠訪問該Cookie。也就是說二級域名的cookie,一級域名的也能用。
理解
客戶端第一次傳送請求給伺服器,此時伺服器產生一個唯一的sessionID,並返回給客戶端(通過cookie),保存於客戶端的記憶體中,並與一個瀏覽器視窗對應著,由於HTTP協議的特性,這一次連結就斷開了。
此客戶端再發送請求給伺服器的時候,就會在請求request中攜帶cookie,由於cookie中有sessionID,所以伺服器就知道這是剛才那個客戶端。
使用方法:cookie
設定cookie:
document.cookie="name="+username;
讀取cookie:
var username=document.cookie.split(";")[0].split("=")[1];
//JS操作cookies方法!
//寫cookies
function setCookie(name,value)
{
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}讀取cookies:
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg))
return unescape(arr[2]);
else
return null;
}刪除cookies:
function delCookie(name)
{
var exp = new Date();
exp.setTime(exp.getTime() - 1);
var cval=getCookie(name);
if(cval!=null)
document.cookie= name + "="+cval+";expires="+exp.toGMTString();
}
//使用示例
setCookie("name","hayden");
alert(getCookie("name"));
//如果需要設定自定義過期時間
//那麼把上面的setCookie 函式換成下面兩個函式就ok;
//程式程式碼
function setCookie(name,value,time)
{
var strsec = getsec(time);
var exp = new Date();
exp.setTime(exp.getTime() + strsec*1);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
function getsec(str)
{
alert(str);
var str1=str.substring(1,str.length)*1;
var str2=str.substring(0,1);
if (str2=="s")
{
return str1*1000;
}
else if (str2=="h")
{
return str1*60*60*1000;
}
else if (str2=="d")
{
return str1*24*60*60*1000;
}
}
//這是有設定過期時間的使用示例:
//s20是代表20秒
//h是指小時,如12小時則是:h12
//d是天數,30天則:d30
setCookie("name","hayden","s20");