Django管理文章標籤實現
阿新 • • 發佈:2019-01-01
一 後端程式碼
1 編寫mysite/article/views.py
# 標籤管理GET和POST處理 @login_required(login_url='/account/login') @csrf_exempt def article_tag(request): if request.method == "GET": article_tags = ArticleTag.objects.filter(author=request.user) article_tag_form = ArticleTagForm() return render(request, "article/tag/tag_list.html", {"article_tags":article_tags, "article_tag_form":article_tag_form}) if request.method == "POST": tag_post_form = ArticleTagForm(data=request.POST) if tag_post_form.is_valid(): try: new_tag = tag_post_form.save(commit=False) new_tag.author = request.user new_tag.save() return HttpResponse("1") except: return HttpResponse("資料無法儲存.") else: return HttpResponse("對不起,表單無效.") # 刪除標籤 @login_required(login_url='/account/login') @require_POST @csrf_exempt def del_article_tag(request): tag_id = request.POST['tag_id'] try: tag = ArticleTag.objects.get(id=tag_id) tag.delete() return HttpResponse("1") except: return HttpResponse("2")
2 編寫URL
from django.conf.urls import url from . import views, list_views urlpatterns = [ url(r'^article-column/$', views.article_column, name="article_column"), url(r'^rename-column/$', views.rename_article_column, name="rename_article_column"), url(r'^del-column/$', views.del_article_column, name="del_article_column"), url(r'^article-post/$', views.article_post, name="article_post"), url(r'^article-list/$', views.article_list, name="article_list"), url(r'^article-detail/(?P<id>\d+)/(?P<slug>[-\w]+)/$', views.article_detail, name="article_detail"), url(r'^del-article/$', views.del_article, name="del_article"), url(r'^redit-article/(?P<article_id>\d+)/$', views.redit_article, name="redit_article"), url(r'^list-article-titles/$', list_views.article_titles, name="article_titles"), # 檢視函式雖然相同,但可以根據不同的檢視檔案來區分,但name應該不同 url(r'^list-article-detail/(?P<id>\d+)/(?P<slug>[-\w]+)/$', list_views.article_detail, name="list_article_detail"), # 對應某個作者的全部文章 url(r'^list-article-titles/(?P<username>[-\w]+)/$', list_views.article_titles, name="author_articles"), # 為文章點贊 url(r'^like-article/$', list_views.like_article, name="like_article"), # 標籤管理 url(r'^article-tag/$', views.article_tag, name="article_tag"), url(r'^del-article-tag/$', views.del_article_tag, name="del_article_tag"), ]
二 前端程式碼
1 增加入口連結
<div class="bg-info"> <div class="text-center" style="margin-top: 5px;"> <p><h4>文章管理</h4></p> <p><a href="{% url 'article:article_column'%}">欄目管理</a></p> <p><a href="{% url 'article:article_post'%}">釋出文章</a></p> <p><a href="{% url 'article:article_list' %}">文章列表</a></p> <p><a href="{% url 'article:article_tag' %}">文章標籤</a></p> </div> </div>
2 新建標籤管理模板
{% extends "article/base.html" %}
{% load staticfiles %}
{% block title %}文章標籤{% endblock %}
{% block content %}
<!--新增標籤-->
<div>
<p>新增文章標籤</p>
<form class="form-horizontal" action="." method="post">{% csrf_token %}
<div class="row" style="margin-top: 10px;">
<div class="col-md-2 text-right"><span>文章標籤</span></div>
<div class="col-md-10 text-left">{{article_tag_form.tag}}</div>
</div>
<div class="row">
<input type="button" class="btn btn-primary btn-lg" style="margin-left:200px; margin-top:10px;" value="新增"
onclick="add_tag()">
</div>
</form>
</div>
<!--文章標籤列表-->
<div>
<p>標籤列表</p>
<table class="table table-hover">
<tr>
<td>序號</td>
<td>文章標籤</td>
<td>操作</td>
</tr>
{% for article_tag in article_tags %}
<tr id={{ forloop.counter }}>
<td>{{ forloop.counter }}</td>
<td>{{ article_tag.tag }}</a></td>
<td>
<a nane="delete" href="javascript:" onclick="del_tag(this, {{ article_tag.id }})"><span
class="glyphicon glyphicon-trash"></span></a>
</td>
</tr>
{% empty %}
<p>你還沒有文章標籤,請新增!</p>
{% endfor %}
</table>
</div>
<script type="text/javascript" src='{% static "js/jquery.js" %}'></script>
<script type="text/javascript" src="{% static 'js/layer.js'%}"></script>
<script type="text/javascript">
function add_tag(){
tag = $("#id_tag").val();
$.ajax({
url: '{% url "article:article_tag" %}',
type: "POST",
data: {"tag":tag},
success: function(e){
if(e=="1"){
layer.msg("你已新增一個標籤!");
window.location.reload();
} else {
layer.msg(e)
}
}
});
}
function del_tag(the, tag_id){
var article_tag = $(the).parents("tr").children("td").eq(1).text();
layer.open({
type: 1,
skin: "layui-layer-rim",
area: ["400px", "200px"],
title: "刪除文章標籤",
content: '<div class="text-center" style="margin-top:20px"><p>是否確定刪除文章標籤《'+article_tag+'》</p></div>',
btn:['確定', '取消'],
yes: function(){
$.ajax({
url: '{% url "article:del_article_tag" %}',
type:"POST",
data: {"tag_id":tag_id},
success: function(e){
if(e=="1"){
parent.location.reload();
layer.msg("The tag has been deleted.");
}else{
layer.msg("刪除失敗");
}
},
})
},
});
}
</script>
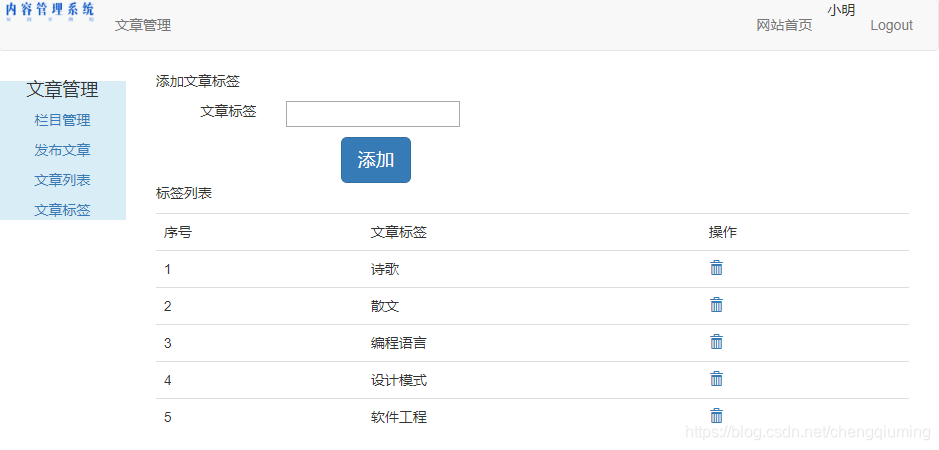
{% endblock %}三 測試結果