Ubuntu16.04下使用sublime text3搭建Python IDE
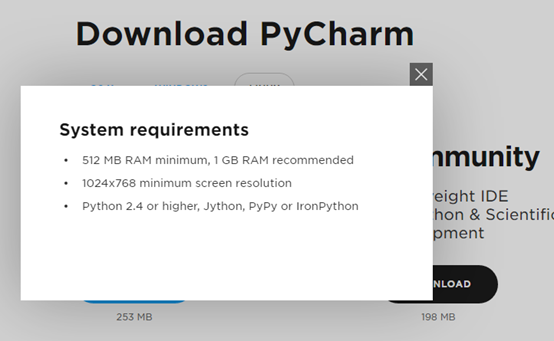
本來是想用pycharm,但你看它的記憶體要求,我的虛擬機器一共也就1G

Vim太彆扭了,就算有程式碼顏色,不能自動對齊,不能規範格式,跳轉到函式定義,顯示文件,要配置起來太費勁,所以就嘗試著用sublime text3 來搭建Python IDE
安裝sublime text3
目前最簡單的方法是通過ppa安裝,開啟終端,輸入以下命令:
sudo add-apt-repository ppa:webupd8team/sublime-text-3
sudo apt-get update
sudo apt-get install sublime-text-installer
解除安裝 sublime text 命令:
sudo apt-get remove sublime-text-installer
啟動時按下subl(不是1是L)

還可以用subl test.py 開啟指定檔案
或者用 subl 目錄 開啟一整個目錄(這個很炫)

如果路徑中含有空格,你必須使用雙引號將路徑括起來:
$ subl "~/Documents/test/my test file.txt"
裝完了以後可以啟用它,在Help裡輸入license key
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——
安裝package control
為了使用眾多的 外掛 來擴充套件 Sublime 的功能,你需要安裝一個叫做 Package Control 的外掛管理器——這個東西你必須要手動安裝。但是一旦你安裝好了以後,你就可以使用 Package Control 來安裝,移除或者升級所有的 ST3 外掛了。
按Ctrl + ~ (Esc下面那個) 開啟控制檯
獲取安裝程式碼

輸完以後enter就可以執行了
現在你可以通過快捷鍵 cmd+shift+P 開啟 Package Control 來安裝其他的外掛了。輸入 install 然後你就能看見螢幕上出現了 Package Control: Install Package,點選回車然後搜尋你想要的外掛。想裝什麼直接點選。
注意看下面的status bar是顯示進度的地方

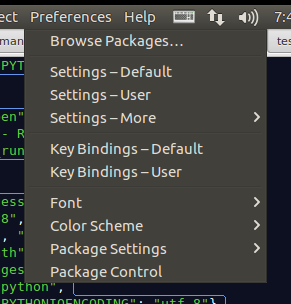
選單欄menu bar
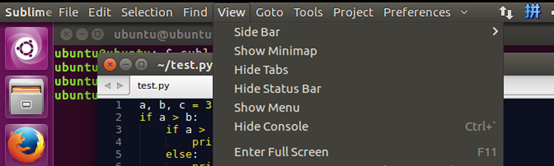
關於linux下 sublime的選單欄,它其實在上面,不像windows那樣,在sublime的裡面,如果沒有的話可以點一下上面的欄

如果上面依舊沒有選單欄,那麼它其實是ubuntu 16.04的bug
有時候,就是忽然又點不出來了,那麼可以
首先 shift+ctrl+P 寫上view:toggle menu
或者用sudo subl重啟sublime
或者用如下命令
initctl restart unity-panel-service
重啟一下
詳見如下網址解決
可以隱藏右邊的minimap
用ctrl+shift+P 搜尋 View:toggle minimap

或者直接在選單裡選view-> show minimap


Preference->Browse Packages直接就可以跳到包所在的檔案
安裝 Anaconda (蟒蛇)python外掛
Anaconda 是一個終極 Python 外掛。它為 ST3 增添了多項 IDE 類似的功能,例如:
-
Autocompletion 自動完成,該選項預設開啟,同時提供多種配置選項。

- Code linting 使用支援 pep8 標準的 PyLint 或者 PyFlakes。因為我個人使用的是另外的 linting 工具,所以我會在 Anaconda 的配置檔案 Anaconda.sublime-settings中將 linting 完全禁用。操作如下: Sublime > Preferences > Package Settings > Anaconda > Settings – User: {"anaconda_linting": false}
這個linting 是指標出不符合規範的可疑的程式碼

下面的狀態列有不符合的提示,但是這個規範過於苛刻,沒有必要,可以關掉
- McCabe code complexity checker 讓你可以在特定的檔案中使用 McCabe complexity checker. 如果你對軟體複雜度檢查工具不太熟悉的話,請務必先瀏覽上邊的連結。
- Goto Definitions 能夠在你的整個工程中查詢並且顯示任意一個變數,函式,或者類的定義。
- Find Usage 能夠快速的查詢某個變數,函式或者類在某個特定檔案中的什麼地方被使用了。
- Show Documentation: 能夠顯示一個函式或者類的說明性字串(當然,是在定義了字串的情況下)
當你打一個函式時,就有文件提示

配置Anaconda
首選項,外掛設定,Anaconda,Settings – User

{
"anaconda_linting": false,
//儲存檔案後自動pep8格式化
"auto_formatting": true,
}
換主題
更換一個叫soda light的主題
Using Sublime Package Control
If you are using Will Bond‘s excellent Sublime Package Control, you can easily install Soda Theme via the Package Control: Install Package menu item. The Soda Theme package is listed as Theme - Soda in the packages list.
Activating the theme
Sublime Text 3
Open your User Settings Preferences file Sublime Text -> Preferences -> Settings - User
Add (or update) your theme entry to be "theme": "Soda Light 3.sublime-theme" or "theme": "Soda Dark 3.sublime-theme"
Example Sublime Text 3 User Settings
{
"theme": "Soda Light 3.sublime-theme"
}

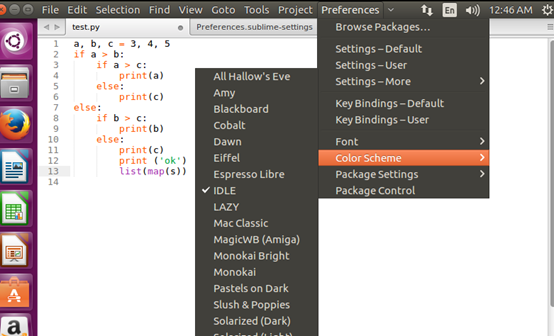
但是配置好之後程式碼區還是黑色的,要改成白色的就改下color theme
注意color theme和theme是兩回事,theme是控制側邊的欄的,而color theme是控制程式碼區的

Blackboard是比較好看的配色
解決中文輸入法的問題
sublime很好用,但是ubuntu下不能輸入中文,這是一個很大的問題。不知道為什麼開發著一直也不解決,好在還是有高手在,總能找到方法。
解決這個方法必須拋棄原來的IBus輸入框架,有人說裝個inputHelp擴充套件包,但是它相當於是在別的地方寫再粘上去,太費勁
不如換成Fcitx輸入法
首先安裝fcitx
-
一,安裝fcitx,這麼好的軟體,ubuntu軟體中心肯定是找得到的,但還是命令來得快一些吧。
sudo apt-get install fcitx-table-pinyin
然後相關的依賴庫和框架都會自動安裝上。
- 二,配置fcitx,預設是非常難用的iBus,前面我們說過了,安裝完fcixt後你儘可以如意地在 鍵盤輸入方式系統 處把它替換為fcitx.如下圖:
-
三,重啟電腦。
這個是必須的,如果不是請告訴我更快捷的方法。
-
四,選擇你需要的輸入法,作為五筆輸入的本人就一個五筆拼音就夠了,如果還需要拼音之類的話也可以留著。
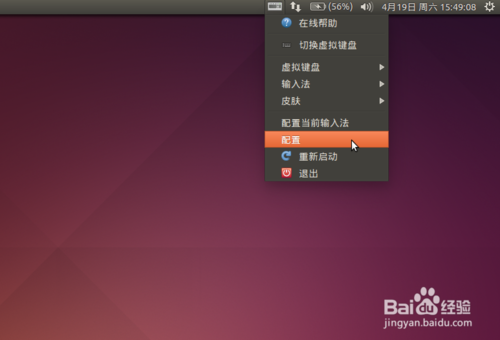
可以從ubuntu右上角頂欄的小鍵盤圖示中開啟,配置,如下圖:
-
五,預設面板,實在讓人沒什麼想象力,來個舒服一點的吧!
開啟選單,面板,dark系列大大的好,,如果你不喜歡那你就接著換吧!
-
6
記得切換輸入法的快捷鍵還是windows中習慣的Ctrl+Shift和Ctrl+Space(空格).
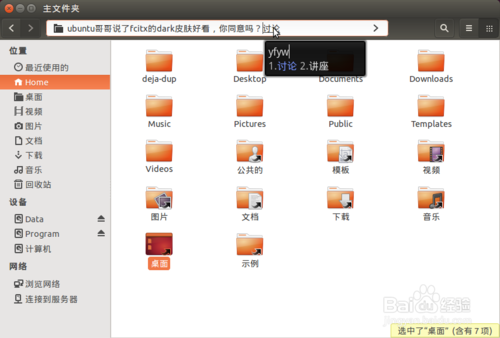
打上補丁
然後就可以順利輸出中文了

設定執行Python3.5
執行一下就知道sublime預設的是python2.7如果我想讓他執行3.5,怎麼辦呢,首先使用
which python3.5找到它的路徑,

從這張圖可以看出3.5和3是兩個版本,同時執行,ubuntu16.04真的裝了很多版本的python
還有path裡不包含python的,它會自己到bin目錄下找
ubuntu的which、whereis、locate和find命令
which
只能尋找執行檔案 ,並在PATH變數裡面尋找。
whereis
從linux檔案資料庫(/var/lib/slocate/slocate.db)尋找,所以有可能找到剛剛刪除,或者沒有發現新建的檔案。
locate
同上,不過檔名是部分匹配。
find
是直接在硬碟上搜尋,功能強大,但耗硬碟,一般不要用。
如果你需要在linux中的sublime text 3中使用python3,就需要使用自定義環境,選擇下面的New Build System,會彈出一個字尾為sublime-build的檔案。
寫入以下配置:
|
{ "cmd": ["/usr/bin/python3", "-u", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.python"} |
注意:其中python3的執行路徑需要和你係統中的路徑一致
然後儲存檔名為python3.sublime-build,然後選擇環境為python3即可,儲存的路徑就是crtl+S後預設的路徑

這樣就有python3.5了
然後你選中什麼build system就是用什麼編譯,選python3.5就是3.5,選python就是2.7
要想確切地知道python版本不要再用3/5去例項,可以用
如果是給人讀,用sys.version,如果是給機器比較,用sys.version_info,如果是判斷是不是 PyPy 等第三方實現,用sys.implementation(要 Python 3.3)。
import sys
print(sys.version)

執行一個python指令碼

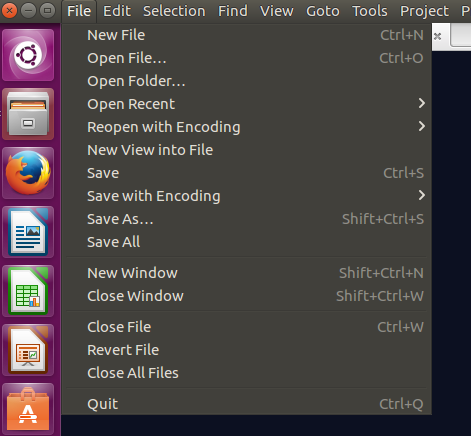
New 一個
can‘t find ‘__main__‘ module in ‘‘

這是因為沒儲存成py指令碼,當然不能執行,儲存下
按下ctrl+S,就會彈出檔案儲存目錄

是不是比vim方便好幾條大街?
儲存成py指令碼後,按ctrl+B 自動編譯執行
配置縮排
同一層次的語句必須有相同的縮排。每一組這樣的語句稱為一個塊,不能隨意地開始新的語句塊,
不要混合使用製表符和空格來縮排,因為這在跨越不同的平臺的時候,無法正常工作。我 強烈建議 你在每個縮排層次使用 單個製表符 或 兩個或四個空格 。
選擇這三種縮排風格之一。更加重要的是,選擇一種風格,然後一貫地使用它,即 只 使用這一種風格。
不僅僅是python,對於程式設計來說用space替代tab不管對於哪種語言都是一個好的選擇,因為程式碼檔案可能會在不同的環境、用不同的編輯器開啟,而對於space的處理幾乎所有的編輯器、所有的OS環境都是一樣的,而對於tab的處理卻不盡相同,有的會直接展開成空格,有的不會,而且展開為空格的話,有的是4個有的是8個,這樣會造成程式碼的格式看起來不一致。對於python來說這個問題更加重要,因為縮排對於python來說是語法的一部分,所以將tab弄成space會減少很多麻煩。
所以我們選擇四個空格縮排法

如果已經寫了很長的一段程式碼,突然發現最開始的地方少了個if,之前寫的所有程式碼都要在if之內,原來用c的時候直接加兩個花括號就行了,現在用python怎麼辦?
選擇你所要縮排一片程式碼然後按Tab就可以了,所有行一起縮排;如果要取消縮排,Shift-Tab就會一級一級的往左走了。
這裡是python規範
為了配合這個四個空格縮排法,可以在sublime裡設定一個tab=四個空格,這樣打起字來方便很多
// 設定tab的大小為4
"tab_size":4,
// 使用空格代替tab
"translate_tabs_to_spaces": true,
配置sublime使其更好用
首選項,設定-使用者

在這裡配置
{
"color_scheme": "Packages/Color Scheme - Default/Blackboard.tmTheme",
"ignored_packages":
[
"Vintage"
],
"theme": "Soda Light 3.sublime-theme",
// 設定tab的大小為4
"tab_size":4,
// 使用空格代替tab
"translate_tabs_to_spaces": true,
// 高亮未儲存檔案
"highlight_modified_tabs": true,
// 視窗失焦立即儲存檔案
"save_on_focus_lost": true,
// 儲存時自動去除行末空白
"trim_trailing_white_space_on_save": true,
// 儲存時自動增加檔案末尾換行,這樣 git 提交時不會生產額外的 diff
"ensure_newline_at_eof_on_save": true,
// 預設編碼格式
"default_encoding": "UTF-8",
// 側邊欄資料夾顯示加粗,區別於檔案
"bold_folder_labels": true,
// 當前行高亮
"highlight_line": true,
// 設定行間距,看起來不那麼"擠"
"line_padding_bottom": 1,
"line_padding_top": 1,
}
配置完了以後有修改的檔案都會用藍點表示

而失去焦點後,視窗會自動儲存,十分方便
Sublime快捷鍵
Ctrl+] 向右縮排
Ctrl+[ 向左縮排
Ctrl+Z 撤銷。
Ctrl+Y 恢復撤銷。
Ctrl+F 開啟底部搜尋框,查詢關鍵字。
Ctrl+A 選中全文
Ctrl+B 執行python
Ctrl+Shift+P 調出命令窗
Ctrl+shift+R 格式化
Ctrl+shift+V 格式化貼上 這個很有用,可以把網上的程式碼按照我的格式粘到我的文件裡
Ctrl+//註釋 這個比較厲害,如果是python,就是加#號的,想取消再弄一次就好了
Sublime Text不能input問題
還有一個致命的問題,input函式不好使

按ctrl+B以後,根本不好使,網上說的倒是他們會說輸入有異常,但我的這個是毫無反應
用package control 安裝sublimeREPL 裝完了以後在

Tools Python run-current-file 裡能執行輸入了

但是這個python是2.7 你想要執行的是python3.5,就要如下配置
SublimeREPL配置Python3開發
首先什麼是REPL?
A Read-Eval-Print-Loop (REPL) is available both as a standalone program and easily includable in other programs. REPL provides a way to interactively run JavaScript and see the results. It can be used for debugging, testing, or just trying things out.
互動式直譯器(REPL)既可以作為一個獨立的程式執行,也可以很容易地包含在其他程式中作為整體程式的一部分使用。REPL為執行JavaScript指令碼與檢視執行結果提供了一種互動方式,通常REPL互動方式可以用於除錯、測試以及試驗某種想法。
可以理解執行的互動式命令列介面,相當於一個DOS介面的Shell.
Python是支援REPL的語言
配置執行Python3.5
以上是SublimeREPL配置Lua語言的文件
模仿這個可以配置Python3.5
首先Packages:Browse Package 找到 SublimeREPL的資料夾,再進入config資料夾,可以看到許多語言的配置檔案,Python也在裡面

在這裡新建一個Python3.5的資料夾,在裡面新建Default.sublime-commands和Menu.sublime-menu兩個檔案(模仿Python資料夾)我們Python3.5目前只要能開啟shell執行,和執行這個指令碼,兩個功能,因此就只要包含Python3.5 和 Python3.5 – Run current file兩項就好了
Default.sublime-commands配置如下:
[
{
"caption": "SublimeREPL: Python3.5",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5",
"file": "config/Python3.5/Main.sublime-menu"
}
},
{
"caption": "SublimeREPL: Python3.5 - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5_run",
"file": "config/Python3.5/Main.sublime-menu"
}
}
]
Menu.sublime-menu配置如下:
[
{
"id": "tools",
"children":
[{
"caption": "SublimeREPL",
"mnemonic": "R",
"id": "SublimeREPL",
"children":
[
{"caption": "Python3.5",
"id": "Python3.5",
"children":[
{"command": "repl_open",
"caption": "Python3.5",
"id": "repl_python3.5",
"mnemonic": "P",
"args": {
"type": "subprocess",
"encoding": "utf8",
"cmd": ["python3.5", "-i", "-u"],
"cwd": "$file_path",
"syntax": "Packages/Python/Python.tmLanguage",
"external_id": "python3.5",
"extend_env": {"PYTHONIOENCODING": "utf-8"}
}
},
// run files
{"command": "repl_open",
"caption": "Python3.5 - RUN current file",
"id": "repl_python3.5_run",
"mnemonic": "R",
"args": {
"type": "subprocess",
"encoding": "utf8",
"cmd": ["python3.5", "-u", "$file_basename"],
"cwd": "$file_path",
"syntax": "Packages/Python/Python.tmLanguage",
"external_id": "python3.5",
"extend_env": {"PYTHONIOENCODING": "utf-8"}
}
}
]}
]
}]
}
]
注意Default.sublime-commands檔案裡的id 和Menu.sublime-menu檔案裡的id要一致,Menu.sublime-menu裡的caption就是選單欄的層級內容,cmd裡的內容python3.5,就是你直接在ubuntu terminal裡打的命令,而Default.sublime-commands檔案裡的file指向了Menu.sublime-menu檔案,通過id和檔名,就可以找到相應命令的配置
儲存檔案後可以從選單欄,Tools->SublimeREPL->Python3.5執行命令

為了和ctrl+B執行保持一致,可以使用

分成上下兩欄,上面寫程式碼,下面執行結果,十分方便

設定key binding
每次這樣到選單欄裡去找,太慢,能不能像ctrl+B一樣直接執行呢?
可以的,只要設定快捷鍵就好了,在Preference->key Bindings-User裡

寫上如下配置:
[
{"keys":["f4"],
"caption": "SublimeREPL: Python - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python_run",
"file": "config/Python/Main.sublime-menu"
}
},
{"keys":["f5"],
"caption": "SublimeREPL: Python3.5 - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5_run",
"file": "config/Python3.5/Main.sublime-menu"
}
}
]
注意id還是要和Menu.sublime-menu檔案裡的id要一致,F4執行2.7 repl F5 執行3.5 repl
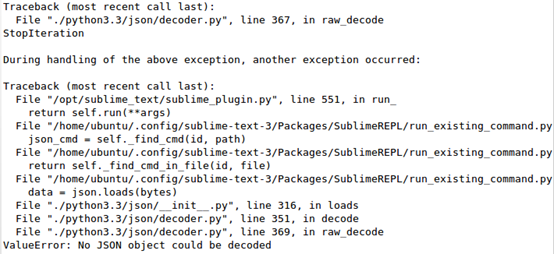
F4正常工作,但是F5確丟擲了異常,當沒有響應或者出錯了的時候可以看看控制檯
ValueError:No JSON Object could be decoded

這說明我們的python3.5 Menu.sublime-menu檔案有問題,
使用了Json線上語法檢查器
它說是Menu.sublime-menu 裡的註釋 // run files 不合法,去掉註釋後,F5也能正常運行了
多次執行的時候會出現如下的問題
can‘t open file ‘$file_basename‘: [Errno 2] No such file or directory

這個只要再次用滑鼠點選一下test.py就好了,就可以獲取執行的檔案了
JSON語法與註釋
事實上,JSON檔案只是記錄資料的格式,不適合像XML一樣作為配置檔案,
Comments were removed from JSON by design.
I removed comments from JSON because I saw people were using them to hold parsing directives, a practice which would have destroyed interoperability. I know that the lack of comments makes some people sad, but it shouldn‘t.
Suppose you are using JSON to keep configuration files, which you would like to annotate. Go ahead and insert all the comments you like. Then pipe it through JSMin before handing it to your JSON parser.
之所以Sublime能支援帶註釋的json,可能是它在提交前解析過了,但是我們的異常來自Python3.3 說明python3.3裡不支援解析這種帶註釋的json,因此以後還是不要加帶註釋的json了
JSON(JavaScript Object Notation)一種簡單的資料格式,比xml更輕巧。JSON它是一種輕量級的資料交換格式,非常適合於伺服器與 JavaScript 的互動。JSON是JavaScript原生格式,這意味著在JavaScript中處理JSON資料不需要任何特殊的API或工具包。它易於人閱讀和編寫,同時也易於機器解析和生成。它基於JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一個子集。 JSON採用完全獨立於語言的文字格式,但是也使用了類似於C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等)。這些特性使JSON成為理想的資料交換語言。
二、JSON的編寫規則
JSON的規則很簡單:物件是一個無序的"‘名稱/值‘對"集合。一個物件以"{"(左括號)開始,"}"(右括號)結束。每個"名稱"後跟一個":"(冒號);"‘名稱/值‘對"之間使用","(逗號)分隔。
規則如下:
1、對映用冒號(":)表示。名稱:值
2、並列的資料之間用逗號(",")分隔。名稱1:值1,名稱2:值2
3、對映的集合(物件)用大括號("{}")表示。
{
名稱1:值1,
名稱2:值2
}
4、並列資料的集合(陣列)用方括號("[]")表示。
[
{名稱1:值,名稱2:值2},
{名稱1:值,名稱2:值2}
]
如圖就建立Object物件:總是以{開始以}結束,物件的每個屬性名與屬性值之間用英文的默冒號(:)分隔,多個屬性之間用英文的(,)隔開:語法格式如下:
student = {
name:"kouxiaolin",
age:22,
sex:"女"
}
備註:使用JSON語法建立物件時,屬性不僅可是普通的字元,而且可以是任何基本資料型別,還可以是函式,陣列,甚至是另外一個用JSON語法建立的物件.
teacher = {
name:"xiaoqian",
Student:{
Name:"kouxiaolin",
Sex:"女"
},
//使用JSON為teacher物件分配一個方法
toString:function(){
alert("方法的測試…….");
}
}
JSON建立陣列以英文的中括號[開始,然後以中括號]結束.其中放入陣列的元素.元素之間用英文的逗號,分開最後的不需要英文逗號。
例如:
Arr = [value1,value2,value3,………]
JSON 使用 JavaScript 語法
因為 JSON 使用 JavaScript 語法,所以無需額外的軟體就能處理 JavaScript 中的 JSON。
通過 JavaScript,您可以建立一個物件陣列,並像這樣進行賦值:
例子
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
可以像這樣訪問 JavaScript 物件陣列中的第一項:
employees[0].lastName;
返回的內容是:
Gates
可以像這樣修改資料:
employees[0].lastName = "Jobs";
cities =[
province1:{
name:"北京",
city[
"大興","昌平","朝陽","海淀","東城","西城"
]
},
province2: {
name:"河南",
city[
"鄭州","安陽","平頂山","開封","商丘","洛陽"
]
}
]
一個叫cities的陣列 裡有兩個物件,province1 province2:
province1有名字和城市兩個屬性,其中城市屬性是個陣列,裡面有"大興","昌平","朝陽","海淀","東城","西城 這些值
括號配對與程式碼包圍效果BracketHighlighter
就這麼看json等配置檔案,太難了,我們需要括號匹配外掛BracketHighlighter,但是裝完以後只有下劃線提示不明顯,需要配置

Bracket Settings-Default 檔案不能修改,只能修改Bracket Settings-User,複製以下設定:
"bracket_styles": {
// "default" and "unmatched" styles are special
// styles. If they are not defined here,
// they will be generated internally with
// internal defaults.
// "default" style defines attributes that
// will be used for any style that does not
// explicitly define that attribute. So if
// a style does not define a color, it will
// use the color from the "default" style.
"default": {
"icon": "dot",
// BH1‘s original default color for reference
//"color": "entity.name.class",
"color": "brackethighlighter.default",
"style": "highlight"
},
// This particular style is used to highlight
// unmatched bracket pairs. It is a special
// style.
"unmatched": {
"icon": "question",
"color": "brackethighlighter.unmatched",
"style": "highlight"
},
"curly": {
"icon": "curly_bracket",
"color": "brackethighlighter.curly",
"style": "highlight"
},
"round": {
"icon": "round_bracket",
"color": "brackethighlighter.round",
"style": "highlight"
},
"square": {
"icon": "square_bracket",
"color": "brackethighlighter.square",
"style": "highlight"
},
"angle": {
"icon": "angle_bracket",
"color": "brackethighlighter.angle",
"style": "highlight"
},
"tag": {
"icon": "tag",
"color": "brackethighlighter.tag",
"style": "highlight"
},
"c_define": {
"icon": "hash",
"color": "brackethighlighter.c_define",
"style": "highlight"
},
"single_quote": {
"icon": "single_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
},
"double_quote": {
"icon": "double_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
},
"regex": {
"icon": "regex",
"color": "brackethighlighter.quote",
"style": "highlight"
}
}
設定好了以後,就是白色的高亮提示,並不好看,並不直觀,我要設定的是程式碼包圍效果

就像這樣的效果
設定
"high_visibility_enabled_by_default": true,
"high_visibility_style": "outline"
但是這樣的框框是白色的不是藍色的,要設定成藍色的,看官方文件
high_visibility_color
Modifies the high visibility color. There are three types of settings you can use:
- __default__ is a special reserved value which will use the color set in
- __bracket__ is a special reserved value which will inherit the defined color of the highlighted bracket.
- Any valid scope found in your color scheme.
// Color for high visibility mode
"high_visibility_color":"__bracket__",
There are two special style definitions whose names are reserved: default and unmatched, but you can configure them.
Add this to your color scheme:
<dict>
<key>name</key>
<string>Bracket Curly</string>
<key>scope</key>
<string>brackethighlighter.curly</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#CC99CC</string>
</dict>
</dict>
And then use the scope:
"curly": {
"icon": "curly_bracket"
"color": "brackethighlighter.curly",
// "style": "underline"
},
所以如果把"high_visibility_color": "__default__",設為default ,它就會用
我在color scheme裡brackethighlighter.default定義的值
<dict>
<key>name</key>
<string>Bracket Default</string>
<key>scope</key>
<string>brackethighlighter.default</string>
用這個值
但是我怎麼能開啟傳說中的color scheme . tmTheme 檔案?搜尋也搜不到只有.tmTheme.cache檔案,ST3裡的檔案都被壓縮了起來,可以直接從壓縮包執行,想要看可以安裝 PackageResourceViewer 外掛
裝好以後,open-resource


找到color Scheme-Default

找到自己的Theme
在</ array >上面加上
<dict>
<key>name</key>
<string>Bracket Default</string>
<key>scope</key>
<string>brackethighlighter.default</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#6495ED</string>
</dict>
</dict>
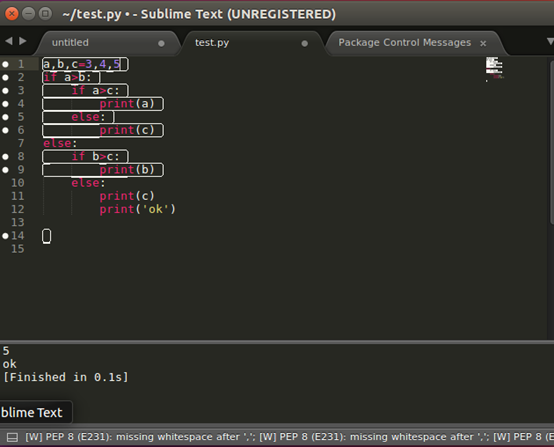
就有了藍色程式碼包圍效果
更多顏色設定見
效果如下:

解決問題五大法寶
- 谷歌
- 百度
- 官方文件
- 官方論壇
- stackOverflow