Axure中繼器怎麼用
中繼器(英文名Repeater)是Axure RP 7.0推出的新功能,是目前為止Axure最複雜的功能(沒有之一),學習它的使用有助於我們快速設計一些複雜的互動介面。下面和大家分享我的使用心得。
中繼器這個翻譯是讓人費解的,如果直譯成“重複器”雖然不太專業但是更利於理解,或者乾脆不編譯,用“Repeater”就行。用過Asp.Net的人,一定對裡面的Repeater很熟悉,沒錯,Axure的Repeater與Asp.Net的原理基本上是一樣的。
先來說說Repeater解決什麼問題。
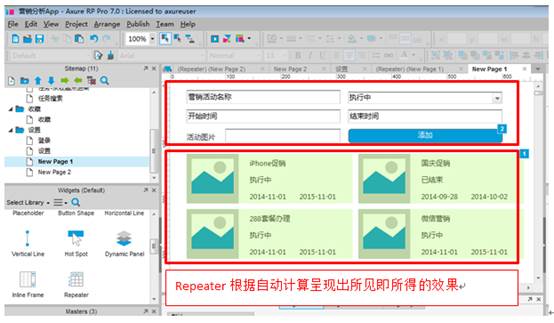
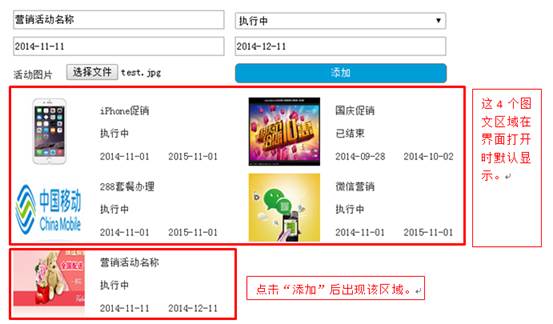
請看以下圖片。上方是一個表單,有5個表單部件和一個“新增”按鈕,介面預設顯示下方4個圖文區域。點選“新增”後出現第5個圖文區域。每點選一次新增一個新的區域。沒有Repeater之前,要製作這樣的原型是非常困難的。

使用Repeater實現以上效果是比較方便的。
1、 在介面中拖入一個Repeater。中文名叫“中繼器”。
剛拖進來是這個樣子的。
2、 設定Repeater內部部件
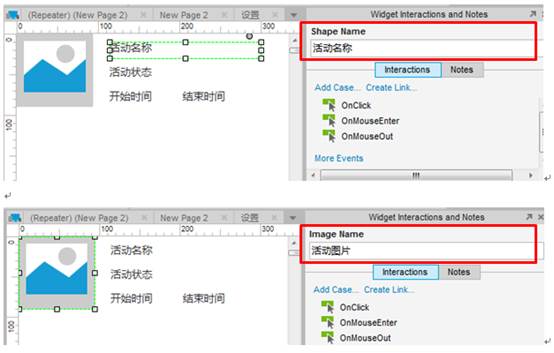
雙擊這個Repeater,進入Repeater內部介面。預設它會有一個矩形部件,刪除它,按自己的需求拖入其他部件。如下,這個由一張圖片與“活動名稱”、“活動狀態”、“開始時間”、“結束時間”4個Label部件組成的區域就是要重複顯示的內容。
注意,這時要給每個部件命名。從便在Repeater的動作中找到部件。方法如下:
3、 設定Repeater的資料集(Dataset)
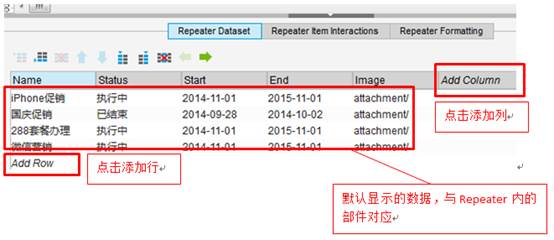
在Repeater編輯介面下方可看到以下介面。Repeater Dataset是資料集,另外兩個一會再說。
在Dataset中設定要顯示的資料的結構,同時可新增預設顯示的資料。也就是“Column”與“Row”。以下”Name”、”Status”、”Start”、”End”、”Image”為新增的Column,注意列名必須為英文。
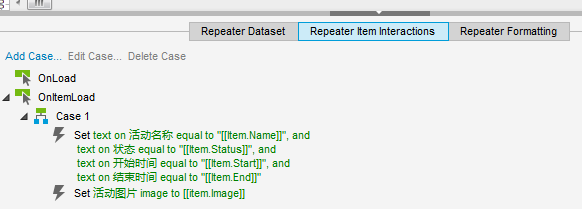
4、 設定Repeater的動作(Item Interactions)
a) 設定文字部件值——“Set Text”
在OnItemLoad(注意不是OnLoad,中文版的同學請自行翻譯)中雙擊Case。
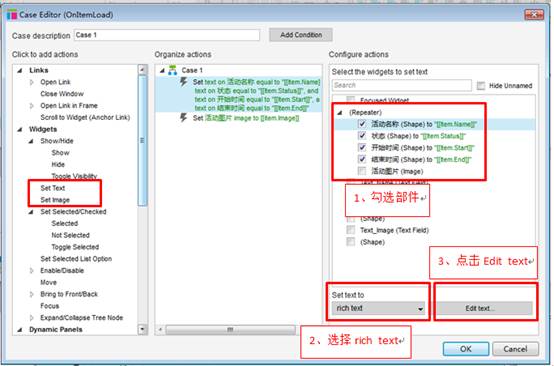
雙擊後出現以下介面。根據業務需要設定部件值。比如我是要設定一張圖片和四個Label,於是分別選擇了Set Text與Set Image。在最右側選擇Repeater內部的部件(注意:必須在第2步時設定部件名稱,否則無法區分部件。)。以下為Set Text的介面。選擇部件後,在下方選擇Rich Text,再點選Edit Text。
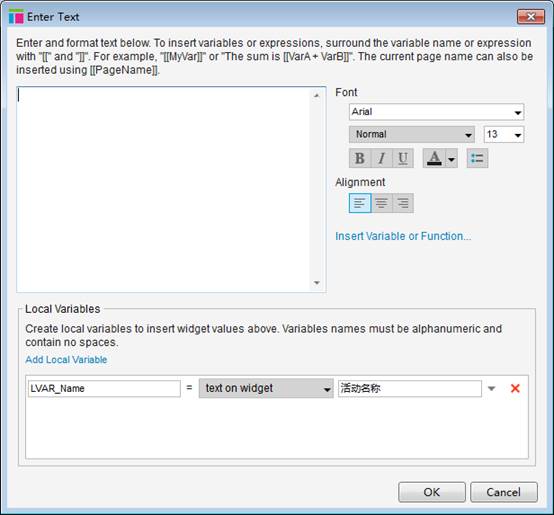
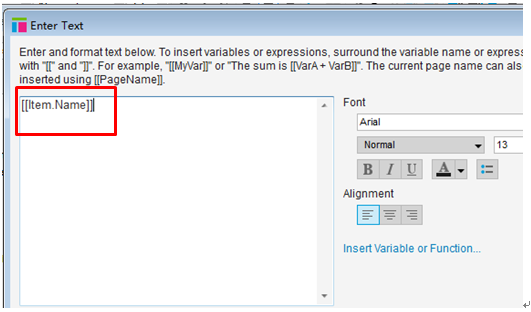
點選Edit Text後出現以下介面。
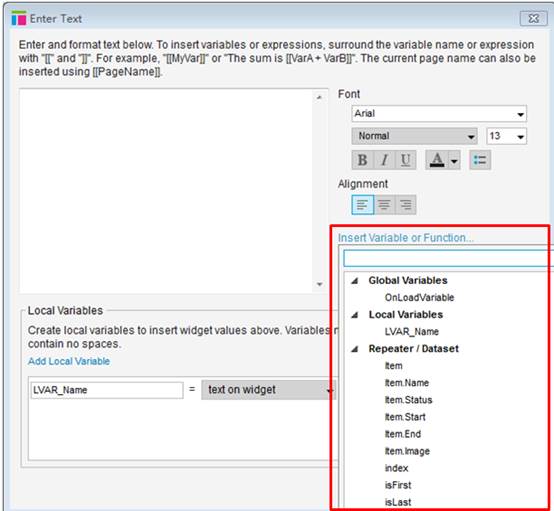
點選Insert Variable of Function。
在Repeater/Dataset中選擇列的值。如item.Name,item.Status,item.Start等。然後在左側文字框會出現帶[[]]的值。[[]]是Axure取值的語法。
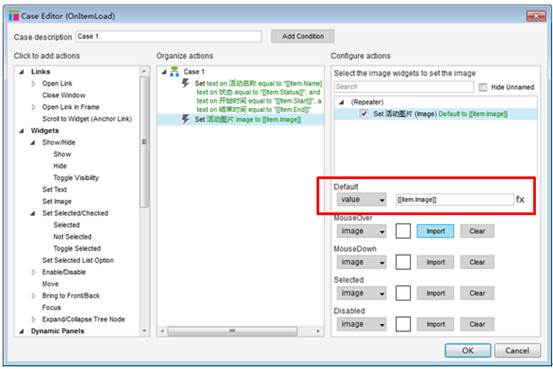
b) 設定圖片——“Set Image”
以上說的是設定文字的方式,如果是圖片,可參見下圖。可直接從電腦裡匯入,也可設定成Dataset裡的值,當然也可根據Axure的語法設定成其他值。
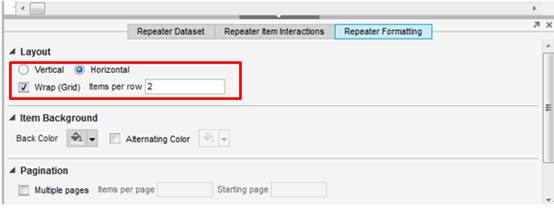
5、 設定Repeater的格式
下圖是設定Repeater格式的介面。可以設定Wrap(自動換行),並設定每幾個專案開始換行。背景什麼的也可以設定。
執行一下就可以看到效果了。
6、 實現點選“新增”的效果
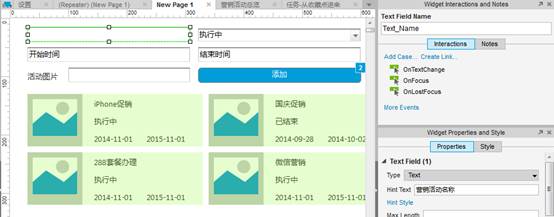
回到主頁面,這時變成以下效果了。Repeater根據自動計算呈現出所見即所得的效果。接下來,我們新增幾個表單部件與一個“新增”按鈕,來實現“新增”功能。
為表單中的部件設定名稱,如圖。
為“新增”部件設定OnClick事件,如圖,雙擊”Case”:
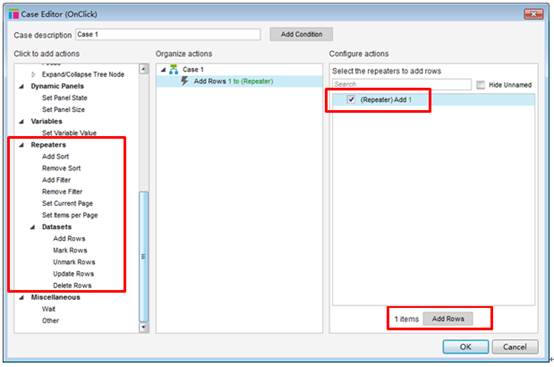
在開啟的Case Editor介面中選擇Repeaters-Dataset-Add Rows,勾選右側複選框,點選右下方的Add Rows按鈕。其原理是當點選“新增”按鈕時向Repeater的Dataset中新增一行。
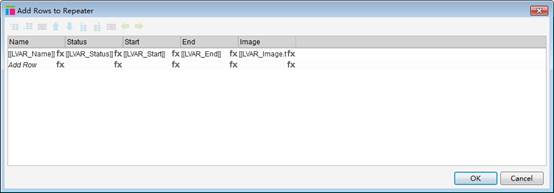
彈出以下視窗,點選Add Row,在新添的這一行中錄入表單部件值。可以通過點選fx按鈕新增。
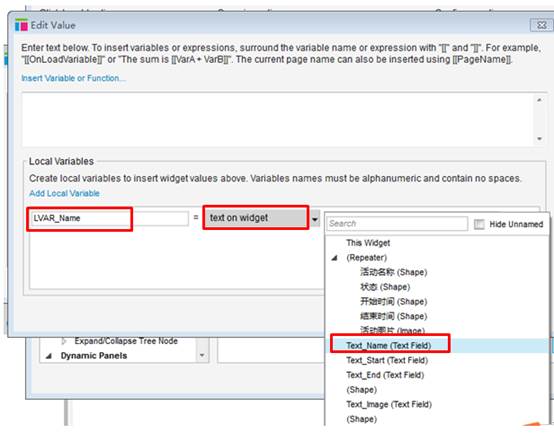
點選fx後進入以下視窗。點選Add Local Variable。在第一格錄入變數名稱,如LVAR_Name。如果要取文字框的值,第二格可以選text on widget。第三格選相應的部件。
注意還有下面這一步!!!
再點選Insert Variable or Function,選擇剛設定的變數LVAR_Name。點選OK。再將另幾個部件值也設定上即可。
這樣,就完成了點選“新增”按鈕的效果了。
本文為作者李蕭泓投稿釋出,轉載請註明出處並保留本文連結