微信小程式中使用阿里字型圖示
阿新 • • 發佈:2019-01-01
在微信小程式中使用阿里字型圖示 ,不通過轉換成base64的方式實現。
為了美化微信小程式,可以適當的使用一些小圖示,這樣體驗也更友好些,於是決定使用常用的字型圖示。
下載圖示
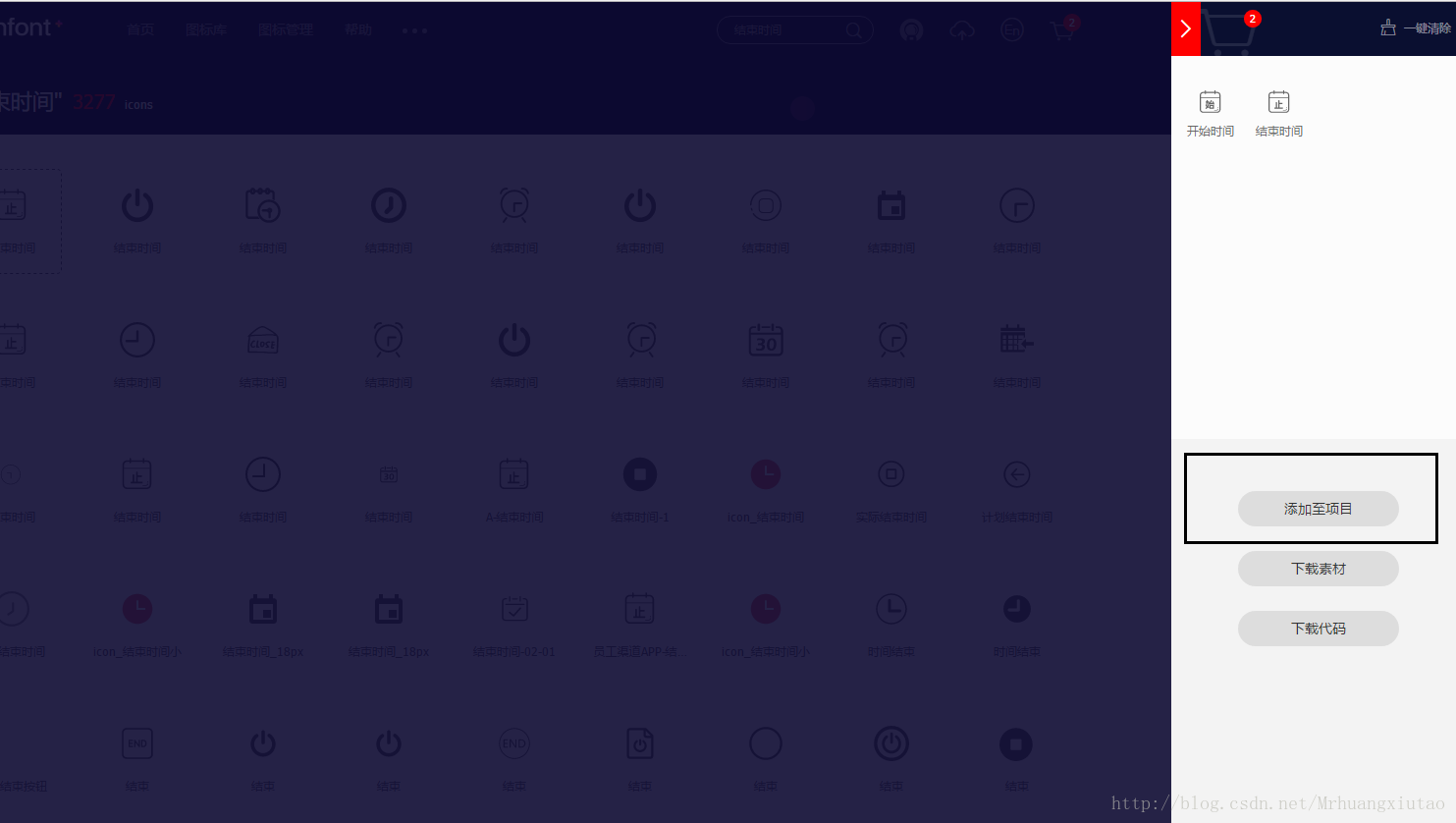
首先在阿里字型圖示查詢你所需要的圖示,然後“新增入庫”(類似加入購物車那種)新增至專案(沒有專案選擇新建專案)
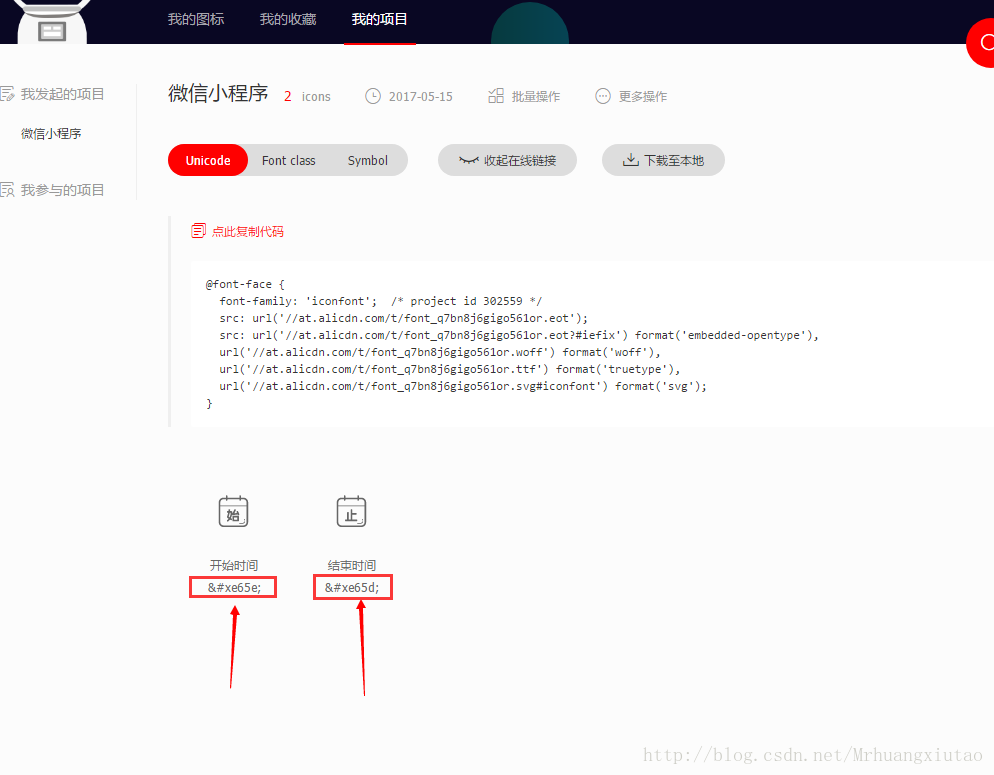
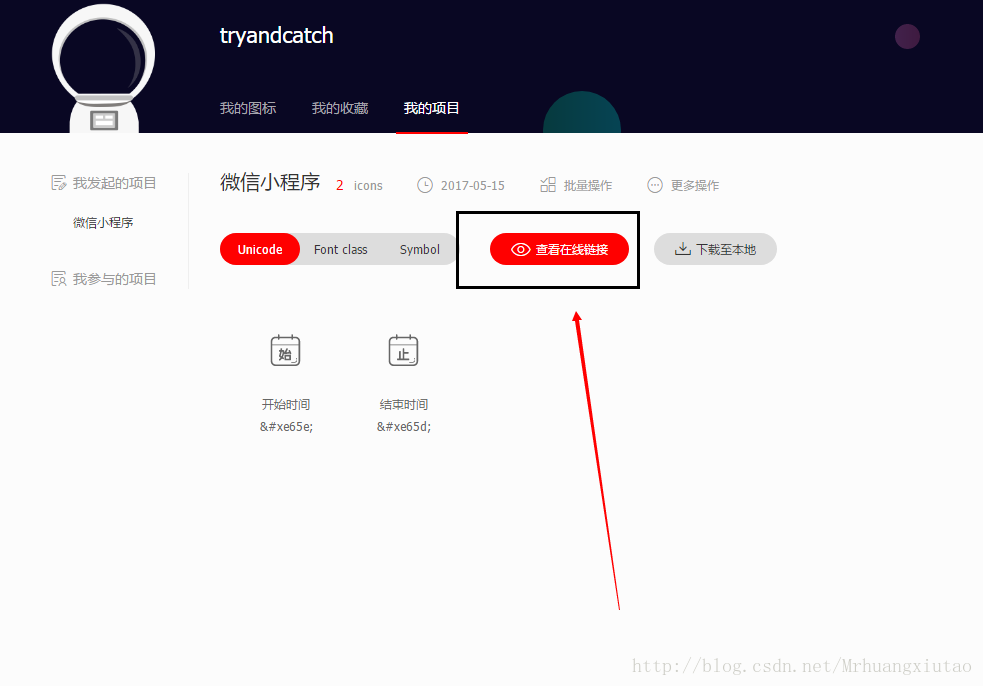
選擇unicode,點選“檢視線上連結”複製裡面的程式碼

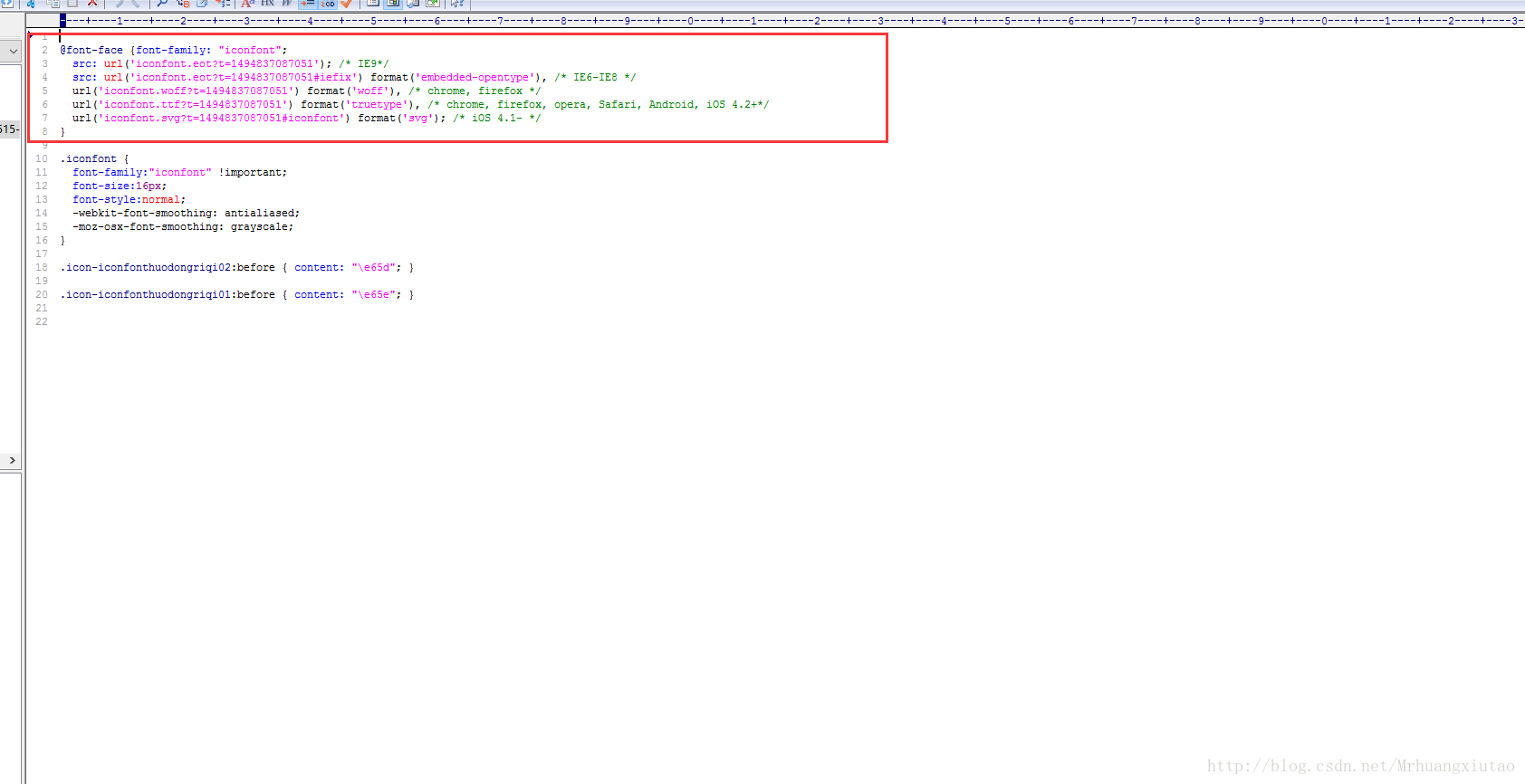
點選“下載至本地”,解壓壓縮包編輯iconfont.css,將下面標註的內容替換為剛才複製的程式碼
微信小程式中使用
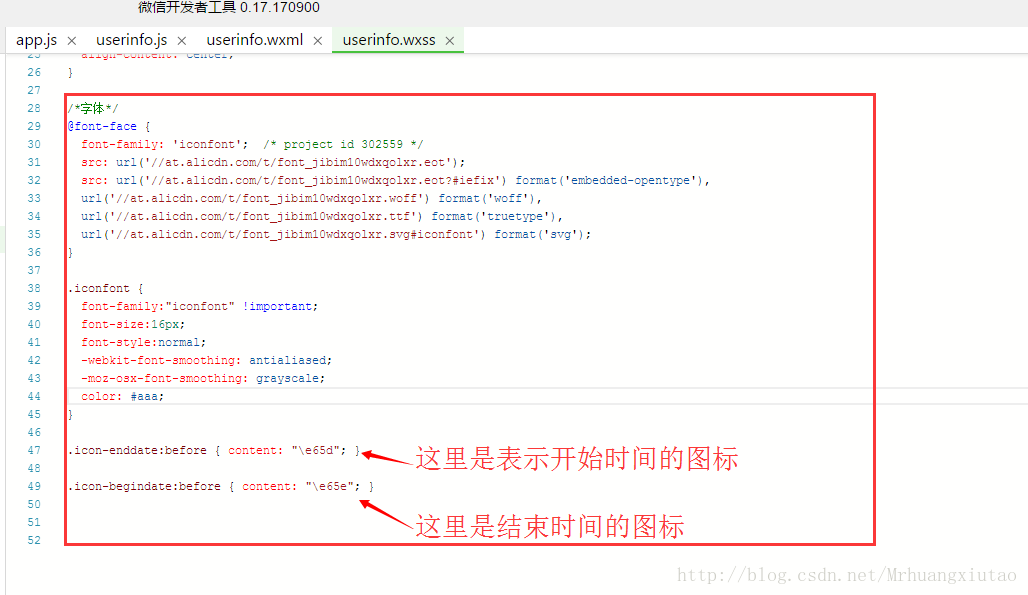
將修改後的iconfont.css裡面的程式碼全部複製到微信小程式中需要用到的wxss檔案中,我的如下:
介面(wxml)中引用:
<text class="iconfont icon-begindate">{{begindate}}</text>//icon-begindate表示開始時間的圖示
<text class="iconfont icon-enddate">{{enddate}}</text>//icon-enddate表示結束時間的圖示注:如何區分是哪個圖示?可以在阿里圖示“我的專案”中根據圖示文字下面的&#後面的程式碼進行區分