Vue入門-父元件向子傳值與子元件呼叫父元件中的方法
Vuex是什麼?
一般用於中大型專案,管理元件中的傳值方式,相當於angular中的全域性服務,裡面有store宣告的屬性可以共享,每個元件都可以繫結。想要改變值,可以向store提交一個突變,方法便會執行一次。
父向子傳值
1、child子元件對desc屬性繫結的是sString,而sString的值是高漸離,故結果為: 顯示父級傳過來的值:高漸離。
注意:子元件要接收父元件傳進來的值,那麼一定要放在props中.在props中宣告對應的屬性(舉例:desc),並進行屬性繫結,繫結對應的變數(舉例:sString)。
2、child子元件對students屬性繫結的是oStudent,而oStudent的job屬性為”殺手”,故輸出的結果為”2、(父向子傳值-物件方式)接收到父級傳過來的值:殺手”。
3、對input標籤進行雙向繫結到sValue,sValue已經在父元件中宣告.對szval進行監聽,當其值改變的時候,在輸入框輸入內容時,對應的函式console.log(newValue);執行,控制檯輸出改變後的值.而在元件中的鉤子函式created中,計時器改變其值為”李斯”。
子元件呼叫父元件的方法
子元件中的button按鈕繫結點選事件useParent(),該useParent()方法在子元件的methods中宣告,
在該方法中通過this.$parent.doParent(this.desc)呼叫父元件這個中的doParent()方法[功能console.log('父級中的方法',msg);],
而傳入的引數desc綁定了sString,child子元件對desc屬性繫結的是sString,而sString,的值是高漸離,因此:最終輸出的結果為”父級中的方法 高漸離”。
程式碼示例(參考上面的分析理解程式碼)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父向子通訊</title> <style type="text/css"> #app { border: slateblue 1px solid; width: 480px; margin: auto; padding: 20px; border-radius: 5px; background: #f2f2f2; } #wrapper { border: 1px solid red; width: 450px; margin: auto; padding: 10px; border-radius: 5px; background: #f9f9f9; } </style> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <h1>該部分為父元件</h1> <h2>姓名:{{sString}}</h2> <!-- 動態繫結 --> <input type="text" v-model="sValue"> <!--v-bind:等價於:--> <p>顯示父級傳入的值:{{oStudent.name}}</p> <!-- 注意:desc,students,hou均為子元件中props中宣告的屬性;sString,oStudent,sValue均為父元件中宣告的變數 --> <child :desc="sString" :students="oStudent" :hou="sValue"></child> </div> </body> </html> <template id="child"> <div id="wrapper"> <h1>該部分為子元件</h1> <!-- 注意:desc,students,hou均為子元件中props中宣告的屬性 --> <p>1、顯示父級傳過來的值:{{desc}}</p> <p>2、(父向子傳值-物件方式)接收到父級傳過來的值:{{students.job}}</p> <p>3、顯示父級中input標籤動態輸入的內容:{{hou}}</p> <button @click="useParent">4、子元件呼叫父級中的方法</button> </div> </template> <script> // export default {}; let child = { template: '#child', data() { return {}; }, methods: { useParent() { // 呼叫父級元件的方法 // $parent: 訪問父級元件的例項 $root: 訪問根例項 在本例中$parent與$root是一樣. this.$parent.doParent(this.desc); } }, // 元件中的鉤子函式 // 1.created 當前元件例項建立好,但是頁面沒有顯示 created() { setInterval(() => { // 注意:父向子是單向資料流變化,在子元件中的變化,不會影響到父元件 this.hou = '李斯'; // 1.傳入的是引用,可以通過該物件改變屬性的值,會影響父級. // this.students.name = '蓋聶'; // 2.傳入的是值,不會影響父級 this.students = { name: '嬴政', job:'皇帝' }; }, 5000); }, // 可以是陣列, 但是不嚴謹, 建議使用物件 // 注意:父向子是單向資料流變化,在子元件中的變化,不會影響到父元件 // 值傳遞(簡單型別)/引用傳遞(array,object) // 要想接收外部傳進來的值,那麼一定要放在props中 props: { // 注意:寫屬性名的時候,建議不要寫成駝峰命名法.寫成駝峰命名時,在父級中呼叫需要寫成小寫-小寫的形式. hou: { type: String }, desc: { type: String, // default是可選的 default: '自己設定的預設值', required: true }, students: { type: Object, // 設定物件的預設值,需要使用工廠函式,返回預設值。 default: function () { return { name: '韓非', age: 20 }; } } } }; new Vue({ el: '#app', components: { child }, data: { sString: '高漸離', oStudent: { name: '衛莊', job:'殺手' }, sValue: '' }, watch: { sValue: function (newValue, oldValue) { console.log(newValue); } }, methods: { doParent(msg) { console.log('父級中的方法', msg); } } }); </script>
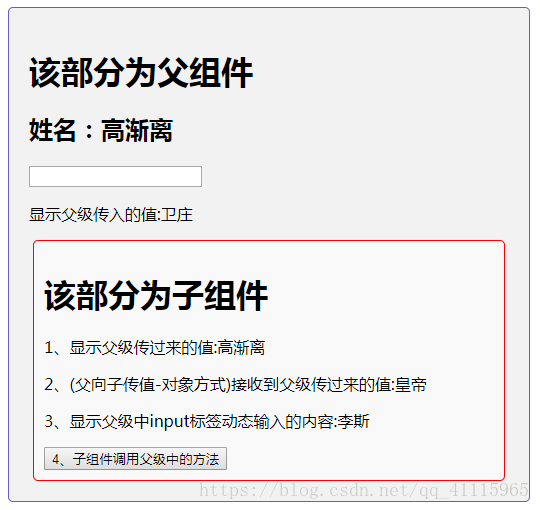
效果圖