Qt視窗之QMainWindow、QDialog、QWidget
版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/rl529014/article/details/51419126
- 在 Qt 中,我們將視窗和控制元件統稱為部件(Widget)。
- 視窗是指程式的整體介面,可以包含標題欄、選單欄、工具欄、關閉按鈕、最小化按鈕、最大化按鈕等。
- 控制元件是指按鈕、複選框、文字框、表格、進度條等這些組成程式的基本元素。一個程式可以有多個視窗,一個視窗也可以有多個控制元件。
- QWidget 是所有使用者介面元素的基類,視窗和控制元件都是直接或間接繼承自 QWidget,QMainWindow、QWidget、QDialog 三個類就是用來建立視窗的,可以直接使用也可以繼承後再使用。
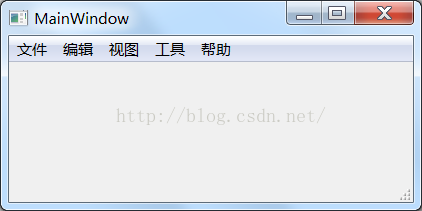
- QMainWindow 視窗可以包含選單欄、工具欄、狀態列、標題欄等,是最常見的視窗形式,可以作為GUI程式的主視窗。
如下圖所示:
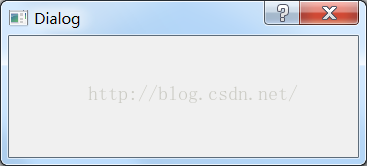
- QDialog 是對話方塊視窗的基類。對話方塊主要用來執行短期任務,或與使用者進行互動,它可以是模態的也可以是非模態的。QDialog 沒有選單欄、工具欄、狀態列等。
如下圖所示:
如果是主視窗,就使用 QMainWindow;如果是對話方塊,就是用 QDialog;如果不確定,或有可能作為頂級視窗,也有可能嵌入到其他視窗中,那麼使用 QWidget。
需要注意的是,視窗和控制元件都繼承自 QWidget,如果不為控制元件指定父物件,它就會被作為視窗處理,這時 setWindowTitle() 和 setWindowIcon() 函式就會生效。
請看下面的程式碼:
-
#include <QApplication> -
#include <QLabel> -
#include <QPushButton> -
int main(int argc, char *argv[]) -
{ -
QApplication app(argc, argv); -
QLabel label("這是Label控制元件"); //沒有父物件 -
label.setWindowTitle("Label控制元件作為頂級視窗"); -
label.setGeometry(100, 50, 360, 160); -
label.setAlignment(Qt::AlignCenter); -
label.show(); -
QPushButton btn; //沒有父物件 -
btn.setWindowTitle("PushButton控制元件作為頂級視窗"); -
btn.setText("這是個大大的按鈕"); -
btn.setGeometry(480, 50, 360, 160); -
btn.show(); -
return app.exec(); -
}
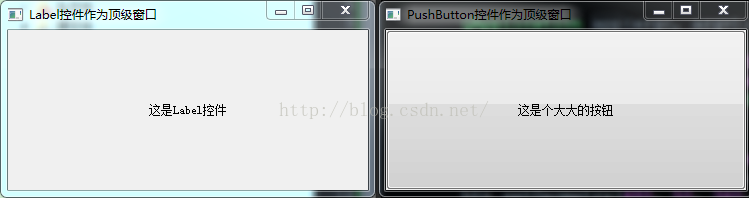
執行程式碼,會在距離顯示器 x=100, y=50 的位置彈出兩個視窗,
如下圖所示:
可以發現,視窗和控制元件沒有絕對的區別,控制元件也可以成為視窗,這取決於它有沒有父物件。